
Frontend developers need to design the custom Magento themes to come with packages, custom themes, or extended default theme design directories located at the below path
app/design/frontend/<Vendor>/ CustomTheme structure.
Each theme follows the directory structure as:
├── <theme1>
├── <theme2>/
├── <theme3>
├--...app/design/frontend/John/
├── <mytheme1>
├── <mytheme2>/
├── <mytheme3>
├--...Custom Magento 2.x Theme Directory Structure
/app/design/frontend/John/mage2db-theme/theme.xml
/app/design/frontend/John/mage2db-theme/registration.php
/app/design/frontend/John/mage2db-theme/composer.json
/app/design/frontend/John/mage2db-theme/media
/app/design/frontend/John/mage2db-theme/media/mage2db-theme-image.jpg
/app/design/frontend/John/mage2db-theme/web
/app/design/frontend/John/mage2db-theme/web/css
/app/design/frontend/John/mage2db-theme/web/css/source
/app/design/frontend/John/mage2db-theme/web/css/fonts
/app/design/frontend/John/mage2db-theme/web/css/images
/app/design/frontend/John/mage2db-theme/web/css/js
/app/design/frontend/John/mage2db-theme/etc
/app/design/frontend/John/mage2db-theme/etc/view.xml
/app/design/frontend/John/mage2db-theme/Magento_Theme
/app/design/frontend/John/mage2db-theme/Magento_Theme/layout
/app/design/frontend/John/mage2db-theme/Magento_Theme/layout/default.xmlThe following below steps to create custom Magento theme.
Step [1] – Create a Theme Directory
Go To: Magento 2.x Root Directory
<your Magento 2 Root Directory>/app/design/frontendSyntax::
<your Magento 2 Root Directory>/app/design/frontend/vendor/themeExample::
magento24/app/design/frontend/John/mage2db-themeStep [2] – Declare Magento Theme
Go To: Magento 2.x Root Directory
Syntax::
<your Magento 2 Root Directory>/app/design/frontend/vendor/theme/theme.xmlExample::
magento24/app/design/frontend/John/mage2db-theme/theme.xmlwrite below code inside theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>John Mage2db</title>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
<title> tag, display name of theme
<parent> tag, display name of parent theme
<media> tag, display preview image of theme
Make sure you have this thumbnail (preview.jpg) in the correct location (inside media folder of theme)
Step [3] – Add Composer Package
Go To: Magento 2.x Root Directory
Syntax::
<your Magento 2 Root Directory>/app/design/frontend/vendor/theme/composer.jsonExample::
magento24/app/design/frontend/John/mage2db-theme/composer.jsonwrite below code inside composer.json
{
"name": "John mage2db theme",
"description": "Custom Theme John mage2db ",
"require": {
"php": "~7.0.13|~7.1.0|~7.2.0|~7.3.0|~7.4.0",
"magento/theme-frontend-blank": "100.2.*",
"magento/framework": "101.0.*"
},
"type": "magento2-theme",
"version": "100.2.4",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Step [4] – Add registration.php File
Go To: Magento 2.x Root Directory
Syntax::
<your Magento 2 Root Directory>/app/design/frontend/vendor/theme/registration.phpExample::
magento24/app/design/frontend/John/mage2db-theme/registration.phpwrite below code inside registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/John/mage2db',
__DIR__
);
Run below command
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f
php bin/magento indexer:reindex
php bin/magento cache:flush
php bin/magento cache:cleanStep [5] – Configure Custom Theme
[5.1] – Go To Magento 2.x admin
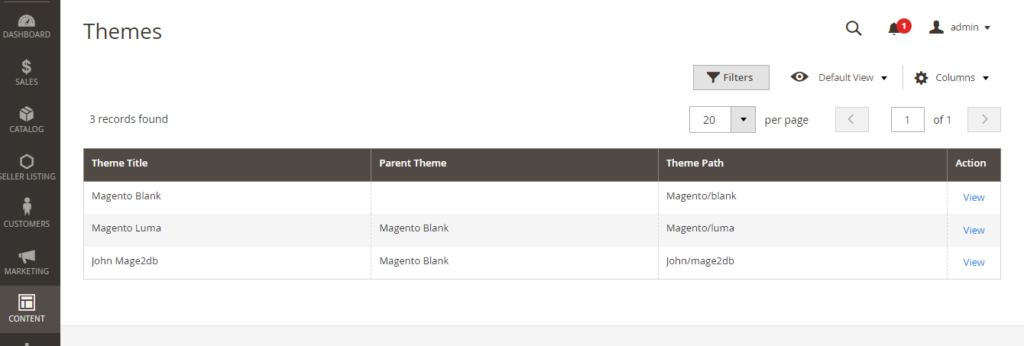
[5.2] – Content → Design → Themes

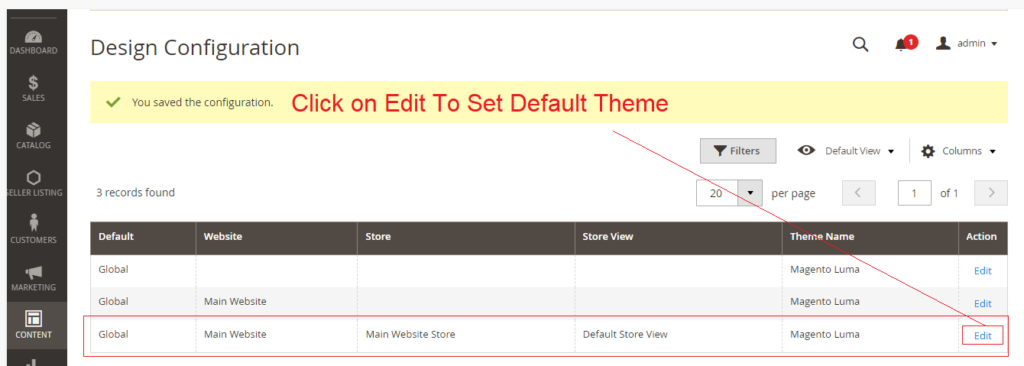
[5.3] – Content → Design → Configuration

[5.4] – Select custom Theme John Mage2db theme from drop down

[5.5] – Finally, custom Theme John Mage2db has been applied as default theme

Run below command & Theme has been applied
php bin/magento cache:flush
php bin/magento cache:clean
Step [6] – Configure Image Properties
Go To: Magento 2.x Root Directory
Syntax::
<your Magento 2 Root Directory>/app/design/frontend/vendor/theme/etc/view.xmlExample::
magento24/app/design/frontend/John/mage2db-theme/etc/view.xmlwrite below code in view.xml
................
<image id="category_page_grid" type="small_image">
<width>350</width>
<height>350</height>
</image>
...............
Step [7] – Declare Logo in Custom Theme
Go To: Magento 2.x Root Directory
Syntax::
<your Magento 2 Root Directory>/app/design/frontend/vendor/theme/Magento_Theme/layout/default.xmlExample::
magento24/app/design/frontend/John/mage2db-theme/Magento_Theme/layout/default.xmlwrite below code in default.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/mage2db-logo.png</argument>
<argument name="logo_img_width" xsi:type="number">148</argument>
<argument name="logo_img_height" xsi:type="number">43</argument>
</arguments>
</referenceBlock>
</body>
</page>
–

How To Create Events & Observer Using Custom Module in Magento / Adobe Commerce 2.x
How To Create Preference Using Custom Module in Magento / Adobe Commerce 2.x
How To Create Plugin Using Custom Module in Magento / Adobe Commerce 2.x
How To Get Base URL in Magento 2.x / Adobe Commerce 2.x
How To Create Custom Module in Magento 2.x / Adobe Commerce 2.x
How To Add Custom Block on Cart Page in Magento 2.x / Adobe Commerce 2.x
How To Create a Custom Log File in Magento 2.x / Adobe Commerce 2.x
How To Create Custom Controller in Magento 2.x / Adobe Commerce 2.x
How To Create a Custom Console Command in Magento 2.x / Adobe Commerce 2.x
How To Get all Customers Data in Magento 2.x / Adobe Commerce 2.x
How To Set Tier Price With Percentage Value Programmatically in Magento 2.x / Adobe Commerce 2.x
How To Add Tier Price Programmatically in Magento 2.x / Adobe Commerce 2.x
Magento 2 All Database Tables [500 & more Tables]
How To Set Multi Shipping Settings In Magento 2
How To Set Origin Shipping in Magento 2
Difference Between Offline Shipping Method and Online Shipping Method
Magento 2 Online Customers Options
How To Apply Customer Group Price of Products in Magento 2
How To Add Customer Groups Dropdown in Magento 2 Admin Form and Grid By UI Component
How To Get all Customers Data in Magento 2
How To Create Customer Order in Magento 2 Admin Panel
Magento 2 Login As Customer Not Enabled
How To Configure Customer Account Sharing Options in Magento 2
Magento 2 Redirect To Customer Dashboard After Login
Which Magento 2 database table store customer shipping and billing address
How To Remove Sales Order Data & Customer Data in Magento 2
Which Magento 2 database table store customer’s Email Data
Which Magento 2 Database Table Store Customer Newsletter Data
Which Magento 2 database table store customer’s shipping and billing address
How To Remove Sales Order Data & Customer Data in Magento 2
Which Magento 2 Database Tables Store Customer Rating
Which Magento 2 Database Tables Store Customer Wishlist Products
Magento 2 Increase Customer Session Time
