Category: magento 2.x
What is PCI DSS, PCI DSC & its Rules , Levels

PCI DSS (Payment Card Industry Data Security Standard) is set of rules & regulations to prevent card payment against fraud & card security breaches, PCI data security standards are requirements determined by a council (PCI SSC) consisting of representatives of companies with global card networks such as American Express, MasterCard, Visa, Discover, and JCB to ensure the security of card and cardholder data.
PCI DSS is a set of security rules established by the PCI SSC (Security Standard Council) to ensure that all companies that process, store, or transmit credit card or cardholder data, need to maintain a secure environment.
There are four type PCI DSS Level or PCI Compliance Levels
PCI Merchant Level 1: Merchants with over 6 million transactions a year, across all channels, or any merchant that has had a data breach
PCI Merchant Level 2: Merchants with between 1 million and 6 million transactions annually, across all channels
PCI Merchant Level 3: Merchants with between 20,000 and 1 million online transactions annually
PCI Merchant Level 4: Merchants with fewer than 20,000 online transactions a year or any merchant processing up to 1 million regular transactions per year
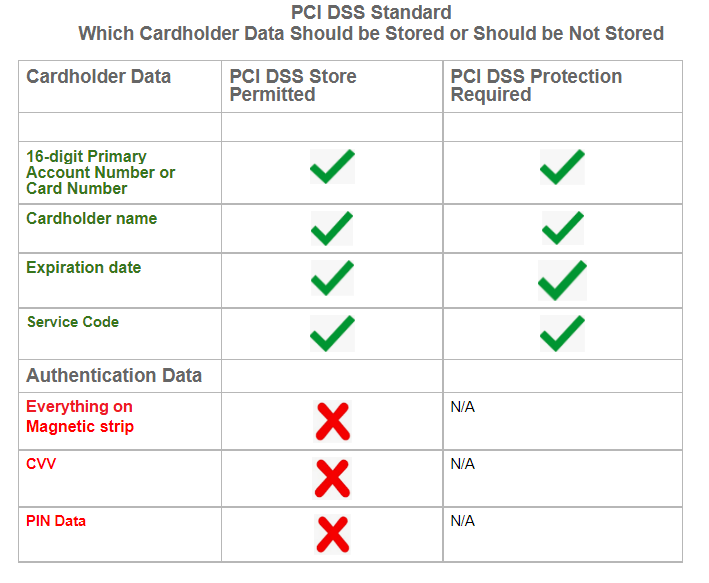
Cardholder Data Which Data should be Stored or should be not stored

12 requirements of PCI DSS Compliance
- Install and maintain a firewall configuration to protect cardholder data
- Do not use vendor-supplied defaults for system passwords and other security parameters
- Protect stored cardholder data
- Encrypt transmission of cardholder data across open, public networks
- Use and regularly update anti-virus software or programs
- Develop and maintain secure systems and applications
- Restrict access to cardholder data by business need to know
- Assign a unique ID to each person with computer access
- Restrict physical access to cardholder data
- Track and monitor all access to network resources and cardholder data
- Regularly test security systems and processes
- Maintain a policy that addresses information security for all personnel
How To Billing Address in Cart By Using GraphQL in Magento 2.x / Adobe Commerce 2.x
The following below steps need to follow to add Billing address in Cart by using GraphQL in Magento 2.x / Adobe Commerce 2.x
Here, we are using the setBillingAddressesOnCart mutation to add a shipping address to the cart.
Below use for guest checkout & logged customer checkout, in case of logged checkout need to use customer authorization
Step [1] – Recommendation to use below syntax to Use Billing address in Cart
Here Using Postman
Syntax
mutation {
setBillingAddressOnCart(
input: {
cart_id: "{ CART_ID }"
billing_address: {
address: {
firstname: "John"
lastname: "Doe"
company: "Company Name"
street: ["64 Strawberry Dr", "Beverly Hills"]
city: "Los Angeles"
region: "CA"
region_id: 12
postcode: "90210"
country_code: "US"
telephone: "123-456-0000"
save_in_address_book: true
}
}
}
) {
cart {
billing_address {
firstname
lastname
company
street
city
region{
code
label
}
postcode
telephone
country {
code
label
}
}
}
}
}
Step [2] – Put below Request
mutation {
setBillingAddressOnCart(
input: {
cart_id: "{ CART_ID }"
billing_address: {
address: {
firstname: "John"
lastname: "Doe"
company: "Company Name"
street: ["64 Strawberry Dr", "Beverly Hills"]
city: "Los Angeles"
region: "CA"
region_id: 12
postcode: "90210"
country_code: "US"
telephone: "123-456-0000"
save_in_address_book: true
}
}
}
) {
cart {
billing_address {
firstname
lastname
company
street
city
region{
code
label
}
postcode
telephone
country {
code
label
}
}
}
}
}
Step [3] – Put below Output Response
{
"data": {
"setBillingAddressOnCart": {
"cart": {
"billing_address": {
"firstname": "John",
"lastname": "Doe",
"company": "Company Name",
"street": [
"64 Strawberry Dr",
"Beverly Hills"
],
"city": "Los Angeles",
"region": {
"code": "CA",
"label": "California"
},
"postcode": "90210",
"telephone": "123-456-0000",
"country": {
"code": "US",
"label": "US"
}
}
}
}
}
}How To Shipping Address in Cart By Using GraphQL in Magento 2.x / Adobe Commerce 2.x
The following below steps need to follow to add shipping address in Cart by using GraphQL in Magento 2.x / Adobe Commerce 2.x
Here, we are using the setShippingAddressesOnCart mutation to add a shipping address to the cart.
Below use for guest checkout & logged customer checkout, in case of logged checkout need to use customer authorization
Step [1] – Recommendation to use below syntax to to Use Shipping address in Cart
Here Using Postman
Syntax
mutation {
setShippingAddressesOnCart(
input: {
cart_id: "{ CART_ID }"
shipping_addresses: [
{
address: {
firstname: "Customer First Name"
lastname: "Customer Lastt Name"
company: "Company Name"
street: ["Street Address"]
city: "Customer City"
region: "Customer Region"
region_id: Customer Region ID
postcode: "Customer Post Code"
country_code: "Customer Country Code"
telephone: "Customer Telephone"
save_in_address_book: false or true
}
}
]
}
) {
cart {
shipping_addresses {
firstname
lastname
company
street
city
region {
code
label
}
postcode
telephone
country {
code
label
}
available_shipping_methods{
carrier_code
carrier_title
method_code
method_title
}
}
}
}
}
Step [2] – Put below Request
mutation {
setShippingAddressesOnCart(
input: {
cart_id: "s6Wgi4j0H2ULX0YHfD3mhOMHuAL10qLL"
shipping_addresses: [
{
address: {
firstname: "John"
lastname: "Doe"
company: "Company Name"
street: ["3320 N Crescent Dr", "Beverly Hills"]
city: "Los Angeles"
region: "CA"
region_id: 12
postcode: "90210"
country_code: "US"
telephone: "123-456-0000"
save_in_address_book: false
}
}
]
}
) {
cart {
shipping_addresses {
firstname
lastname
company
street
city
region {
code
label
}
postcode
telephone
country {
code
label
}
available_shipping_methods{
carrier_code
carrier_title
method_code
method_title
}
}
}
}
}
Step [3] – Put below Output Response
{
"data": {
"setShippingAddressesOnCart": {
"cart": {
"shipping_addresses": [
{
"firstname": "John",
"lastname": "Doe",
"company": "Company Name",
"street": [
"3320 N Crescent Dr",
"Beverly Hills"
],
"city": "Los Angeles",
"region": {
"code": "CA",
"label": "California"
},
"postcode": "90210",
"telephone": "123-456-0000",
"country": {
"code": "US",
"label": "US"
},
"available_shipping_methods": [
{
"carrier_code": "flatrate",
"carrier_title": "Flat Rate",
"method_code": "flatrate",
"method_title": "Fixed"
}
]
}
]
}
}
}
}How To Delete Product Quantity in Cart By Using GraphQL in Magento 2.x / Adobe Commerce 2.x
The following below steps need to follow to update product Quantity in Cart by using GraphQL in Magento 2.x / Adobe Commerce 2.x
Use the updateCartItems mutation to update shopping cart items and removeItemFromCart to remove a product from the shopping cart.
Step [1] – Recommendation to use below syntax to delete product Quantity in Cart
Here Using Postman
Syntax –
Step [2] – Put below Request
mutation {
removeItemFromCart(
input: {
cart_id: "s6Wgi4j0H2ULX0YHfD3mhOMHuAL10qLL"
cart_item_id: 140
}
) {
cart {
items {
id
quantity
product {
id
sku
name
}
prices {
price{
value
currency
}
}
}
}
}
}Step [3] – Put below Output Response
{
"data": {
"removeItemFromCart": {
"cart": {
"items": []
}
}
}
}How To Update Product Quantity in Cart By Using GraphQL in Magento 2.x / Adobe Commerce 2.x
The following below steps need to follow to update product Quantity in Cart by using GraphQL in Magento 2.x / Adobe Commerce 2.x
Use the updateCartItems mutation to update shopping cart items and removeItemFromCart to remove a product from the shopping cart.
Step [1] – Recommendation to use below syntax to update product Quantity in Cart
Here Using Postman
Syntax –
Step [2] – Put below Request
mutation {
updateCartItems(
input: {
cart_id: "s6Wgi4j0H2ULX0YHfD3mhOMHuAL10qLL"
cart_items: [{ cart_item_id: 140, quantity: 21 }]
}
) {
cart {
items {
id
quantity
product {
id
sku
name
}
prices {
row_total {
value
currency
}
}
}
}
}
}
Step [3] – Put below Output Response
{
"data": {
"updateCartItems": {
"cart": {
"items": [
{
"id": "140",
"quantity": 21,
"product": {
"id": 7,
"sku": "24-UB02",
"name": "Impulse Duffle"
},
"prices": {
"row_total": {
"value": 1554,
"currency": "INR"
}
}
}
]
}
}
}
}Magento 2.4.5 / Adobe Commerce 2.4.5 Installation System Requirement
The following below Installation System Requirement for Magento Magento 2.4.5 / Adobe Commerce 2.4.5 or Magento 2.4.5-P1 / Adobe Commerce 2.4.5-P1
Composer = 2.2
Elasticsearch =7.17
OpenSearch =1.2
MariaDB =10.4
MySQL =8.0
PHP =8.1
Redis =6.2
Varnish =7.0
Apache =2.4
Nginx =1.18
How To Upgrade Magento 2.x / Adobe Commerce Upgrade From Version 2.4 To 2.4.5
The following command runs on the root of (Magento 2.4)
Step [1]- Enable Maintenance Mode
php bin/magento maintenance:enableStep [2]- Backup Composer JSON
Backup cp composer.json composer.json.bakStep [3]- Run Composer Require Command
composer require magento/product-enterprise-edition=2.4.5 --no-updateStep [4]- Run Composer Update Command
composer updateStep [5]- Run Magento 2.4.x essential command
php bin/magento cache:clean
rm -rf var/cache/*
rm -rf var/page_cache/*
rm -rf generated/code/*
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy -fStep [6]- Disable Maintenance Mode
php bin/magento maintenance:disableOnce these above processes are done, we need to check the entire website/store,
Each functionality of the site
Each module/custom working functionality
UI design functionality, if broken need to modify
Difference Between Adobe Commerce Cloud Starter and Pro Plan
The following below steps define Difference Between Adobe Commerce Cloud Starter and Pro Plan
Starter-Plan:: It is the best solution for smaller B2C and B2B Business solution – those who are trying to create an e-commerce business and seeking all standard configurations to build their store / website
Starter-Plan having following below features
- Adobe Commerce 2.x core features
- PayPal Onboarding Tool
- Business Intelligence
- Сloud integration tools
- Adobe Commerce 2.x Fastly Content Delivery Network (CDN)
- Image Optimization (IO)
- The Web Application Firewall (WAF) (service is available in the Production environment)
- New Relic APM (for performance monitoring) on 3 branches Platform-as-a-service (PaaS) based Production, Staging, and development environments (4 active environments)
- Multi-tenant shared infrastructure
- 100k effective list of SKUs
- 3 Hour Technical Onboarding support
- 24×7 Support Ticket
- Initial Support Response SLA P1-2hr, P2-1d, P3-2d, P4-5d.
Pro-Plan:: It is the best solution for big B2C and B2B Business solution – those who are trying to create an e-commerce business and seeking all advance standard configurations to build their store / website & expecting fast future business growth.
Pro-Plan having following below features
- Adobe Commerce 2.x core features
- Plus B2B module
- New Relic Infrastructure on Production environments
- APM (Performance Monitoring) on Staging and Production
- Platform-as-a-service (PaaS) based Integration development environments (8 total active environments)
- Infrastructure-as-a-Service (IaaS) — dedicated virtual infrastructure for Production and Staging environments
- Architecture with a three-server setup in underlying IaaS to provide stable reliability and availability
- Dedicated hardware setup in underlying IaaS
- 24×7 monitoring and email support
- Dedicated technical account management for the initial launch period
- 8M effective list of SKUs
- Initial Support Response: P1-1h, P2-4h, P3-1d, P4-3d.
How To Increase Magento 2.x / Adobe Commerce 2.x Speed Up Performance
Magento 2.x / Adobe Commerce 2.x Security Features
The Following below 8 Steps define Magento 2.x / Adobe Commerce 2.x Security Features
Step[1] - Two-Factor Authentication- Two-factor authentication verifies your identity by using two of three factors: something you know (like a passcode), something you have (like a key), and something you are (like a fingerprint) Step[2] - STRONG DATA ENCRYPTION-This helps protect the confidentiality of digital data either stored on computer systems or transmitted through a network like the Internet Step[3] - CSRF PROTECTION(Cross-site Request Forgery)-A CSRF vulnerability can give an attacker the ability to force an authenticated, logged-in user to perform an important action without their consent or knowledge. Step[4] - XSS PROTECTION- The HTTP X-XSS-Protection response header is a feature of Internet Explorer, Chrome and Safari that stops pages from loading when they detect reflected cross-site scripting (XSS) attacks. Step[5] - PCI-DSS (Payment Card Industry – Data Security Standard)-is a set of security standards designed to ensure that ALL companies that accept, process, store or transmit credit card information maintain a secure environment. Step[6] - Protect against Vulnerability Attack- A vulnerability is a weakness that can be exploited by cybercriminals to gain unauthorized access to a computer system. After exploiting a vulnerability, a cyberattack can run malicious code, install malware, and even steal sensitive data. Step[7] - Restrict Access Protection- Access restriction means restricting public access to noncropland with signs or physical obstruction. Step[8] - GDPR (General Data Protection Regulation)- Compliance-The General Data Protection Regulation (GDPR), which came into effect on 25th May 2018, provides a legal framework for keeping everyone's personal data safe by requiring companies to have robust processes in place for handling and storing personal information.
