There are following below steps to create custom console command or custom command to perform some complex data manipulation operation.
custom console command by using custom module
Here, we are considering as
Namespace / ModuleName = Mage2db/John
Step [1.1] – Create registration.php file under your module [ Namespace / ModuleName ]
File Path=Mage2db/John/registration.php
Add below content in this file.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Mage2db_John',
__DIR__
);
Step [1.2] – Create module.xml file under your module [ Namespace / ModuleName ]
File Path=Mage2db/John/etc/module.xml
Add below content in this file.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Mage2db_John" setup_version="1.0.0" />
</config>
Step [2] – Create di.xml file under your module etc directory. Add below content in this file.
File Path=Mage2db/John/etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Framework\Console\CommandList">
<arguments>
<argument name="commands" xsi:type="array">
<item name="Mage2dbHelloCustomer" xsi:type="object">Mage2db\John\Console\Hellocustomer</item>
</argument>
</arguments>
</type>
</config> Step [3] – Create Hellocustomer.php class file under your module Console directory. Add below code in this file.
File Path=Mage2db/John/Console/Hellocustomer.php
<?php
namespace Mage2db\John\Console;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
class Hellocustomer extends Command
{
protected function configure()
{
$this->setName('mage2db:hellocustomer');
$this->setDescription('Demo Custom command line');
parent::configure();
}
protected function execute(InputInterface $input, OutputInterface $output)
{
$output->writeln("Hello Customer,Custom Module For Custom Console Command");
}
}Step[4] – Finally, Custom module with Console Command has been done.
Run command
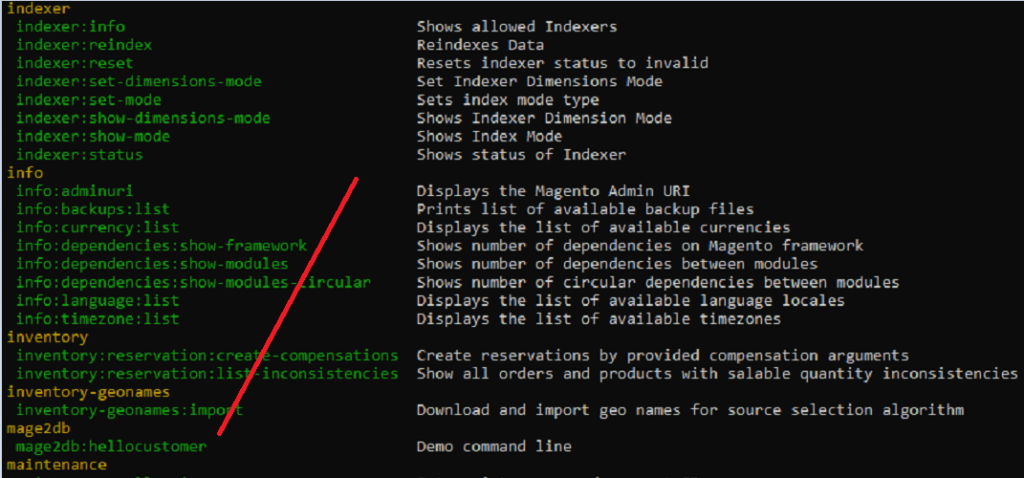
php bin/magento listOnce execute command, it is displaying custom command from list of all command as below.
mage2db:hellocustomer
Once execute command, mage2db:hellocustomer
php bin/magento mage2db:hellocustomer
Output will be as
Hello Customer, Custom Module For Custom Console Command
How To Create Events & Observer Using Custom Module in Magento / Adobe Commerce 2.x
How To Create Preference Using Custom Module in Magento / Adobe Commerce 2.x
How To Create Plugin Using Custom Module in Magento / Adobe Commerce 2.x
How To Get Base URL in Magento 2.x / Adobe Commerce 2.x
How To Create Custom Module in Magento 2.x / Adobe Commerce 2.x
How To Add Custom Block on Cart Page in Magento 2.x / Adobe Commerce 2.x
How To Create a Custom Log File in Magento 2.x / Adobe Commerce 2.x
How To Create Custom Controller in Magento 2.x / Adobe Commerce 2.x
How To Create a Custom Console Command in Magento 2.x / Adobe Commerce 2.x
How To Get all Customers Data in Magento 2.x / Adobe Commerce 2.x
How To Set Tier Price With Percentage Value Programmatically in Magento 2.x / Adobe Commerce 2.x
How To Add Tier Price Programmatically in Magento 2.x / Adobe Commerce 2.x
Magento 2 All Database Tables [500 & more Tables]
How To Set Multi Shipping Settings In Magento 2
How To Set Origin Shipping in Magento 2
Difference Between Offline Shipping Method and Online Shipping Method
Magento 2 Online Customers Options
How To Apply Customer Group Price of Products in Magento 2
How To Add Customer Groups Dropdown in Magento 2 Admin Form and Grid By UI Component
How To Get all Customers Data in Magento 2
How To Create Customer Order in Magento 2 Admin Panel
Magento 2 Login As Customer Not Enabled
How To Configure Customer Account Sharing Options in Magento 2
Magento 2 Redirect To Customer Dashboard After Login
Which Magento 2 database table store customer shipping and billing address
How To Remove Sales Order Data & Customer Data in Magento 2
Which Magento 2 database table store customer’s Email Data
Which Magento 2 Database Table Store Customer Newsletter Data
Which Magento 2 database table store customer’s shipping and billing address
How To Remove Sales Order Data & Customer Data in Magento 2
Which Magento 2 Database Tables Store Customer Rating
Which Magento 2 Database Tables Store Customer Wishlist Products
Magento 2 Increase Customer Session Time