The following below steps need to follow to add CMS Pages in Top Menu in Magento 2.x / Adobe Commerce.
Step [1] – Go To STORES > Catalog, redirects on configuration.

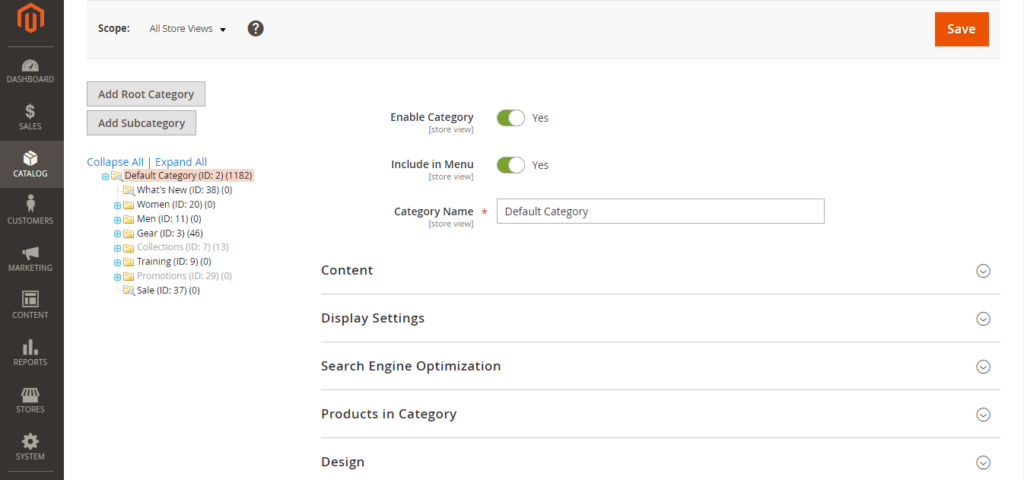
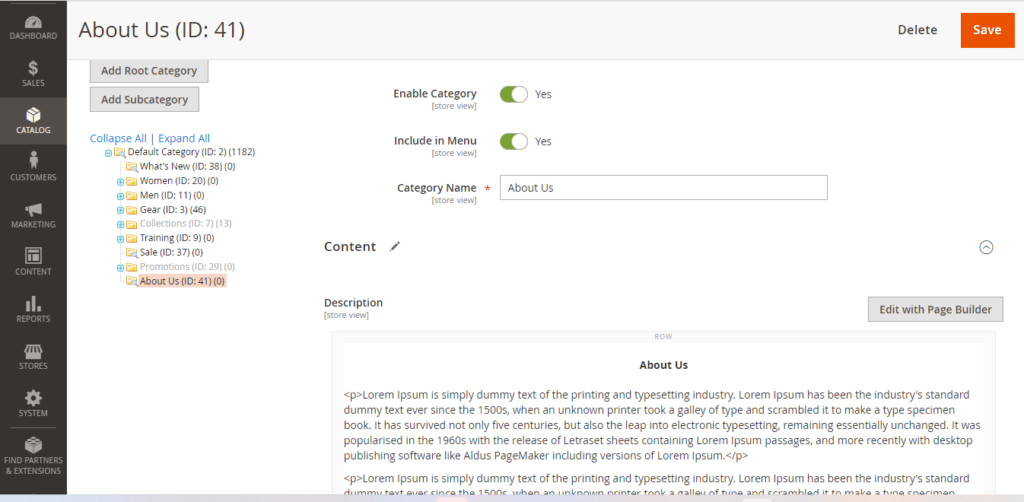
Step [2] – on the Categories page, displaying as below
Right Panel Tab display as below

Click on Add Subcategory To Add Top Menu Name , where CMS Page need to add
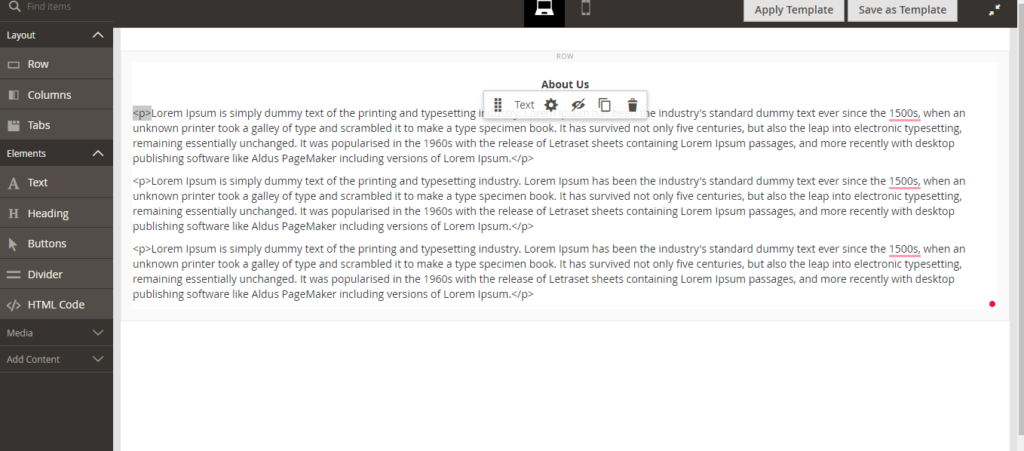
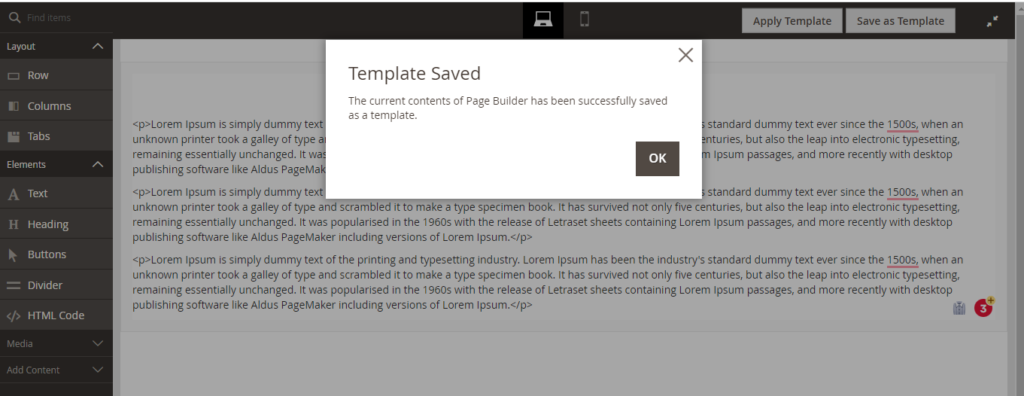
Step [3] – Click on CMS Page Builder to add About Us Content


Step [4] – Click on Save button to reflect changes on frontend.

Step [5] – Finally CMS Page About Us is being displayed as below