
What is Plan Scope Management Process
The Plan Scope Management process is a critical component of the Scope Management Knowledge Area in project management, as outlined by the PMBOK Guide (Project Management Body of Knowledge). It focuses on creating a clear plan for defining, managing, validating, and controlling the project scope to ensure that the project’s objectives are met.
Definition
The Plan Scope Management Process involves developing two key documents:
- Scope Management Plan: Details how the project scope will be defined, validated, and controlled.
- Requirements Management Plan: Explains how project requirements will be collected, analyzed, and tracked.
This process is performed during the planning phase of the project lifecycle.
Why the Plan Scope Management Process Require or Importance of Plan Scope Management Process
- Ensures Clarity: Reduces ambiguity about what is included (and excluded) in the project.
- Aligns Stakeholders: Aligns expectations among stakeholders early in the project.
- Prevents Scope Creep: Provides a clear framework for evaluating and controlling scope changes.
- Improves Project Success: By defining and tracking scope effectively, the project is more likely to meet its objectives on time and within budget.
What Steps Need To Be Taken Care For – Plan Scope Management Process
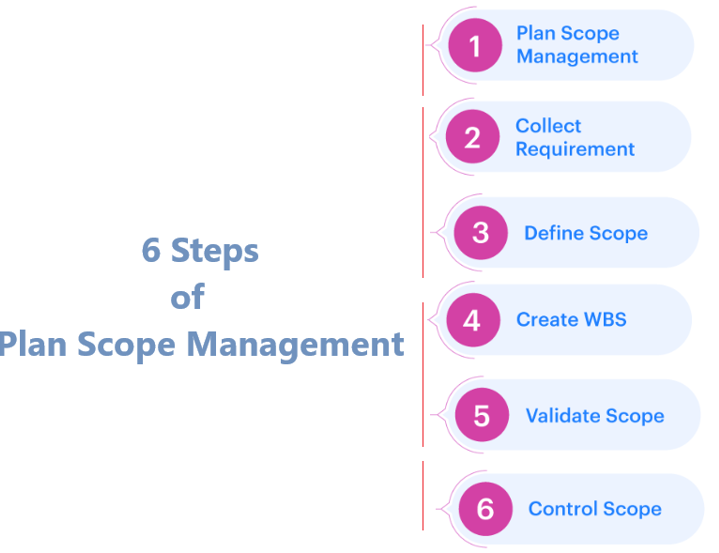
Steps in the Plan Scope Management Process
- Understand Project Objectives:
- Review the project charter to understand high-level objectives and constraints.
- Define the Approach to Scope Management:
- Decide how to define the scope (e.g., tools, methods, stakeholder involvement).
- Outline procedures for managing scope changes.
- Involve Stakeholders:
- Conduct meetings with stakeholders to gather input on scope management needs.
- Ensure alignment on scope definition and control strategies.
- Develop the Scope Management Plan:
- Document the processes and approaches for handling scope-related activities.
- Develop the Requirements Management Plan:
- Detail the methods for gathering and managing project requirements.
- Ensure alignment with project deliverables and success criteria.
Key Inputs of the Process
- Project Charter: High-level project description, objectives, and constraints.
- Project Management Plan: Includes relevant elements like the quality and risk management plans.
- Enterprise Environmental Factors (EEFs): Organizational culture, market conditions, regulations, etc.
- Organizational Process Assets (OPAs): Templates, historical data, and lessons learned.
Tools and Techniques For Plan Scope Management Process
- Expert Judgment: Involving experienced professionals to guide the process.
- Meetings: Stakeholder and team discussions to align expectations.
- Data Analysis: Using tools like alternatives analysis to evaluate scope management approaches.
Example of Plan Scope Management Process
website redesign project. During the Plan Scope Management Process, you:
- Create a Scope Management Plan that outlines how you will define the scope (e.g., through stakeholder meetings and mockups), and how scope changes will be handled.
- Develop a Requirements Management Plan that details how you will gather user requirements (e.g., through surveys and focus groups) and prioritize them (e.g., based on critical business needs).