



There are following 6 type Magento 2.x / Adobe Commerce 2.x Offline payment methods6 Type Magento 2.x / Adobe Commerce 2.x Offline payment methods
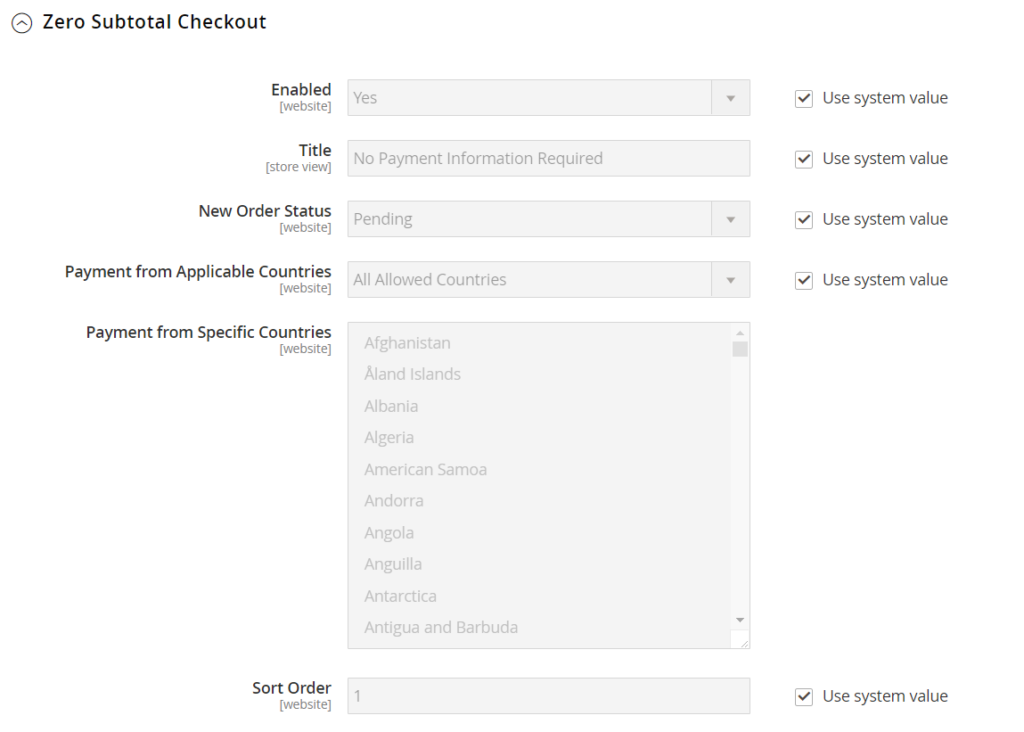
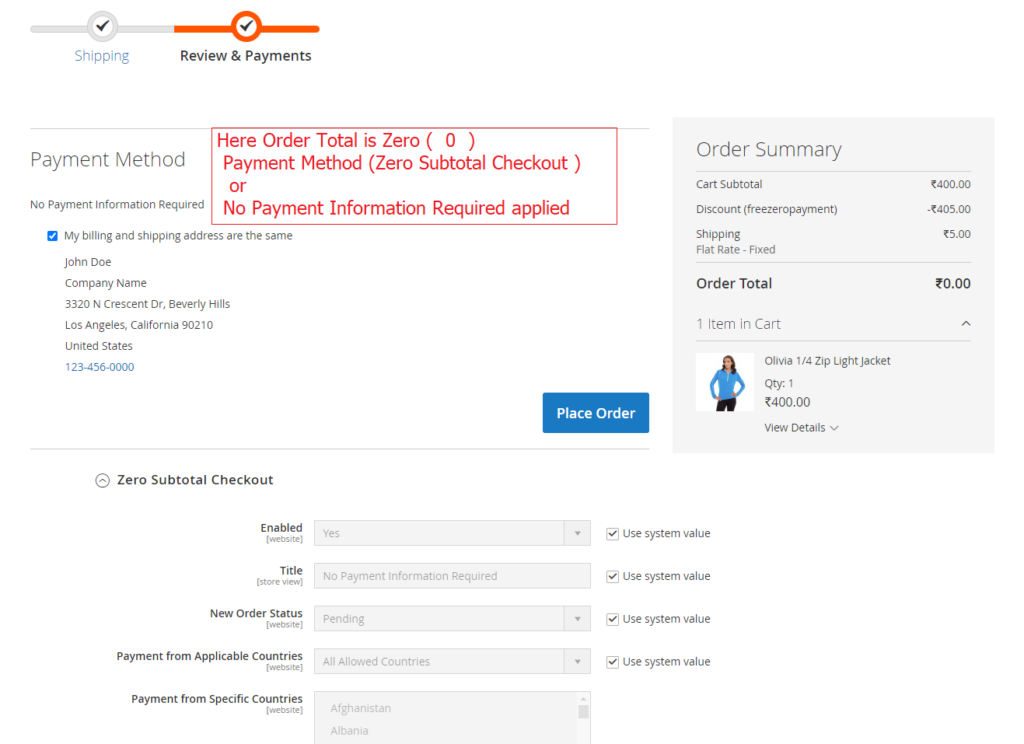
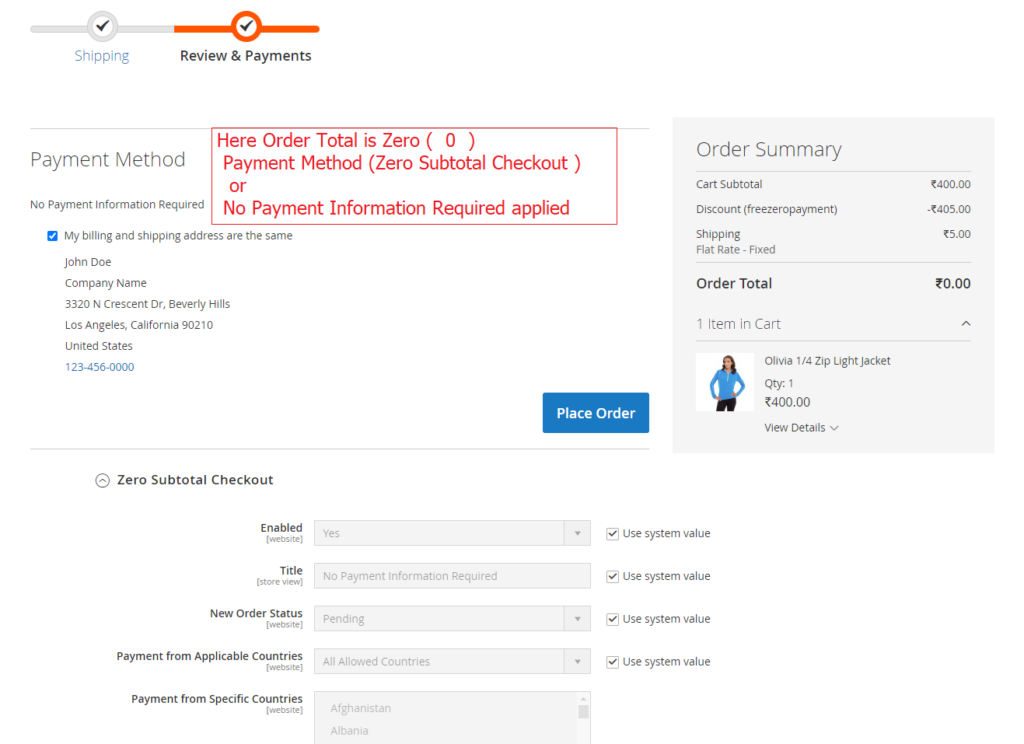
1). Zero Subtotal Checkout:: Once Order Total is Zero ( 0 ), Payment Methods (Zero Subtotal Checkout ) is applied automatically in Magento 2.x / Adobe Commerce
How To enable Zero Subtotal Checkout Payment:: Follow below Admin steps
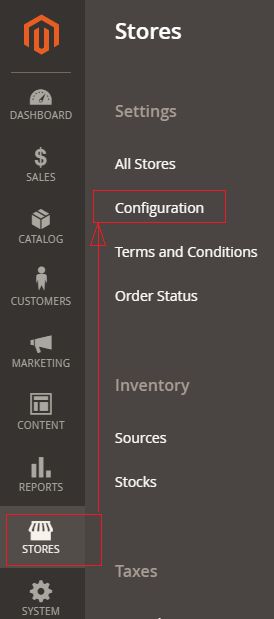
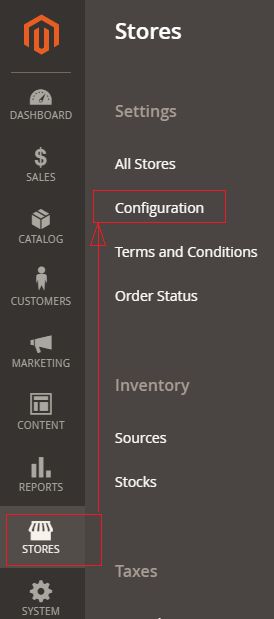
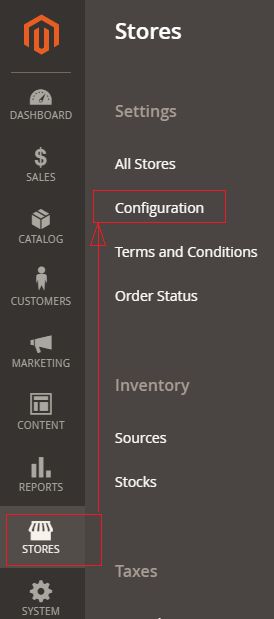
[a] – Go to Stores > Settings > Configuration.
[b] – In the left panel, expand Sales and choose Payment Methods.
[c] – Under Other Payment Methods, expand the Zero Subtotal Checkout Payment section & select Yes option from Enabled Select Option


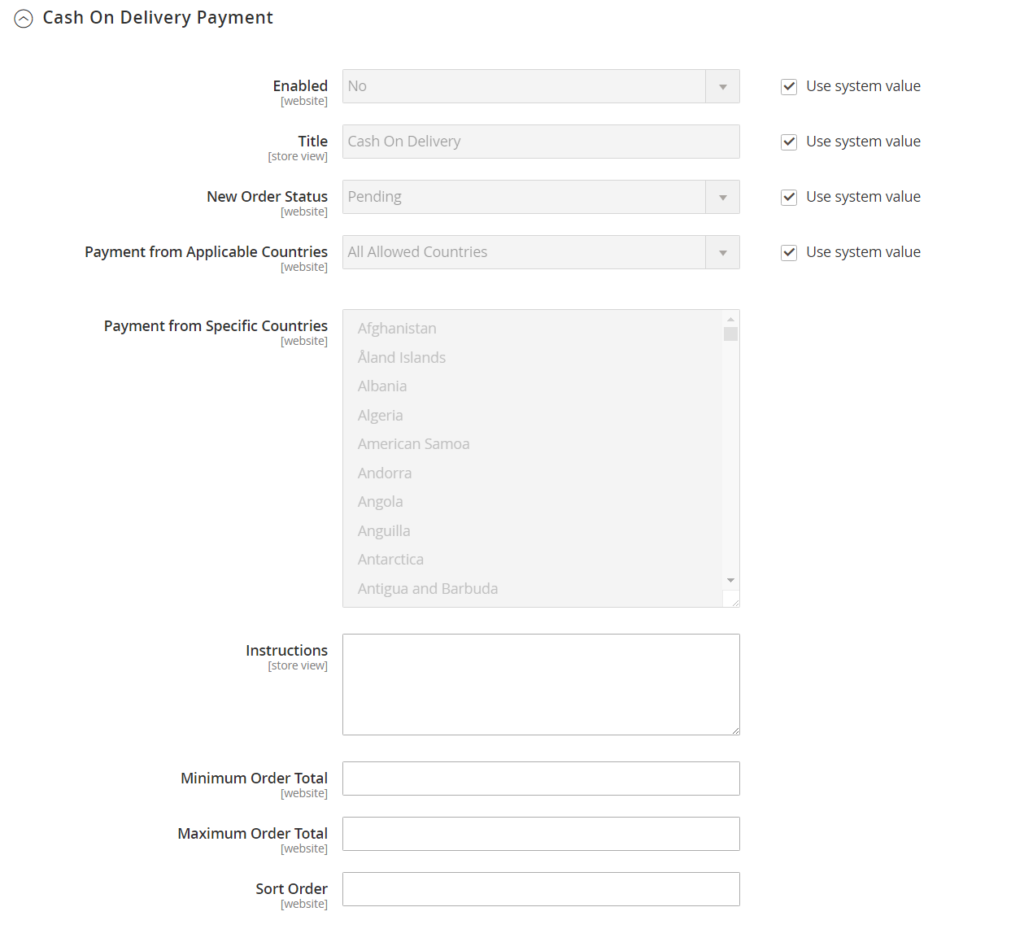
2). Cash On Delivery Payment:: Shipping Person (Delivery Person) receives payment from the customer at the time of delivery
How To enable Cash On Delivery Payment:: Follow below Admin steps
[a] – Go to Stores > Settings > Configuration.
[b] – In the left panel, expand Sales and choose Payment Methods.
[c] – Under Other Payment Methods, expand the Cash On Delivery Payment section & select Yes option from Enabled Select Option

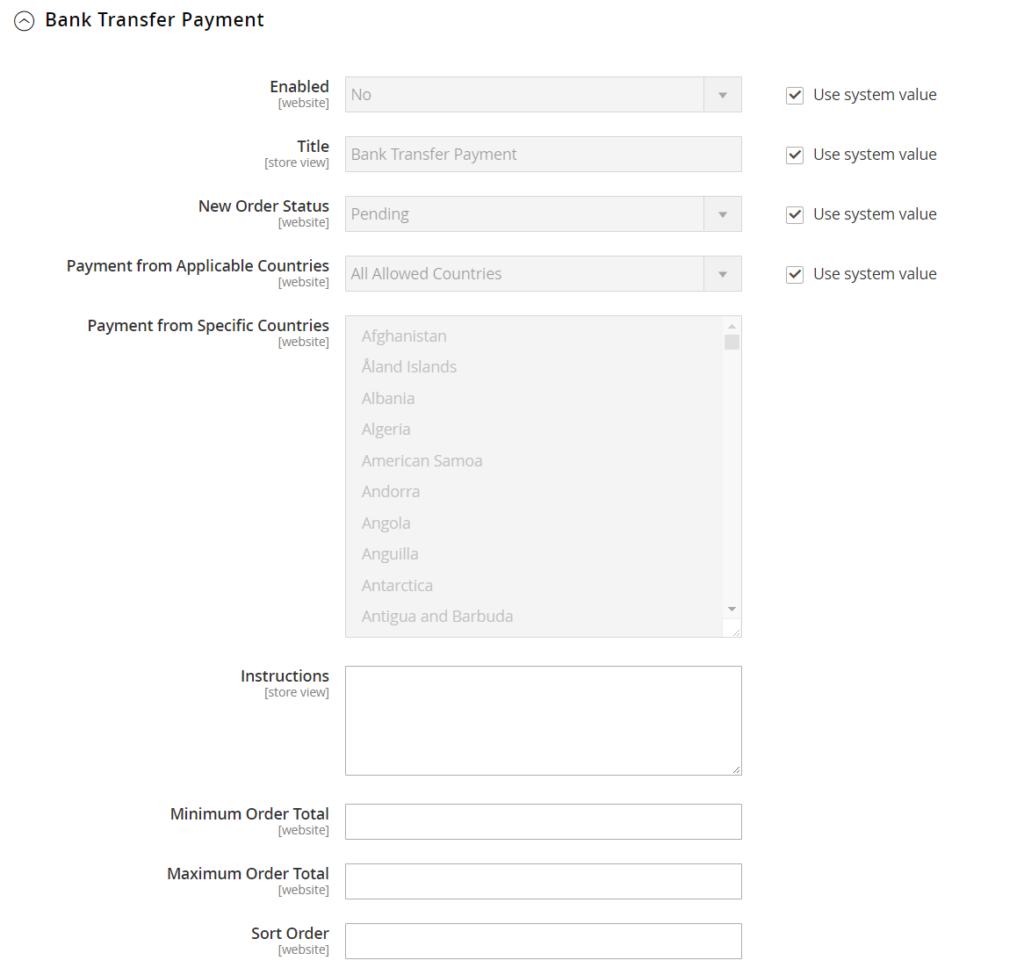
3). Bank Transfer Payment:: It is allowed to accept payment that is transferred from a customer bank account and deposited into your merchant bank account.
How To enable Bank Transfer Payment:: Follow below Admin steps
[a] – Go to Stores > Settings > Configuration.
[b] – In the left panel, expand Sales and choose Payment Methods.
[c] – Under Other Payment Methods, expand the Bank Transfer Payment section & select Yes option from Enabled Select Option

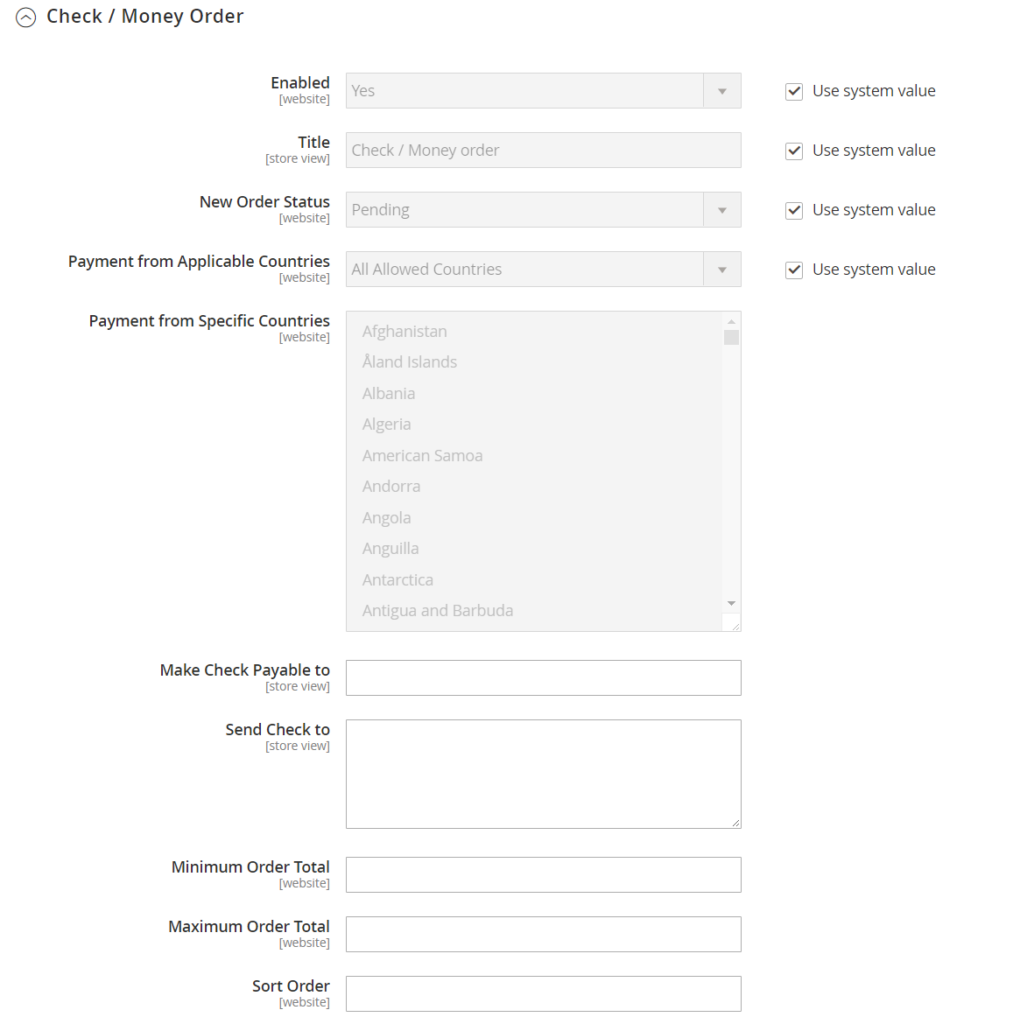
4). Check / Money Order Payment:: It is allowed to accept payment that is transferred from a customer bank account and deposited into your merchant bank account.
How To enable Check / Money Order Payment:: Follow below Admin steps
[a] – Go to Stores > Settings > Configuration.
[b] – In the left panel, expand Sales and choose Payment Methods.
[c] – Under Other Payment Methods, expand the Check / Money Order Payment section & select Yes option from Enabled Select Option

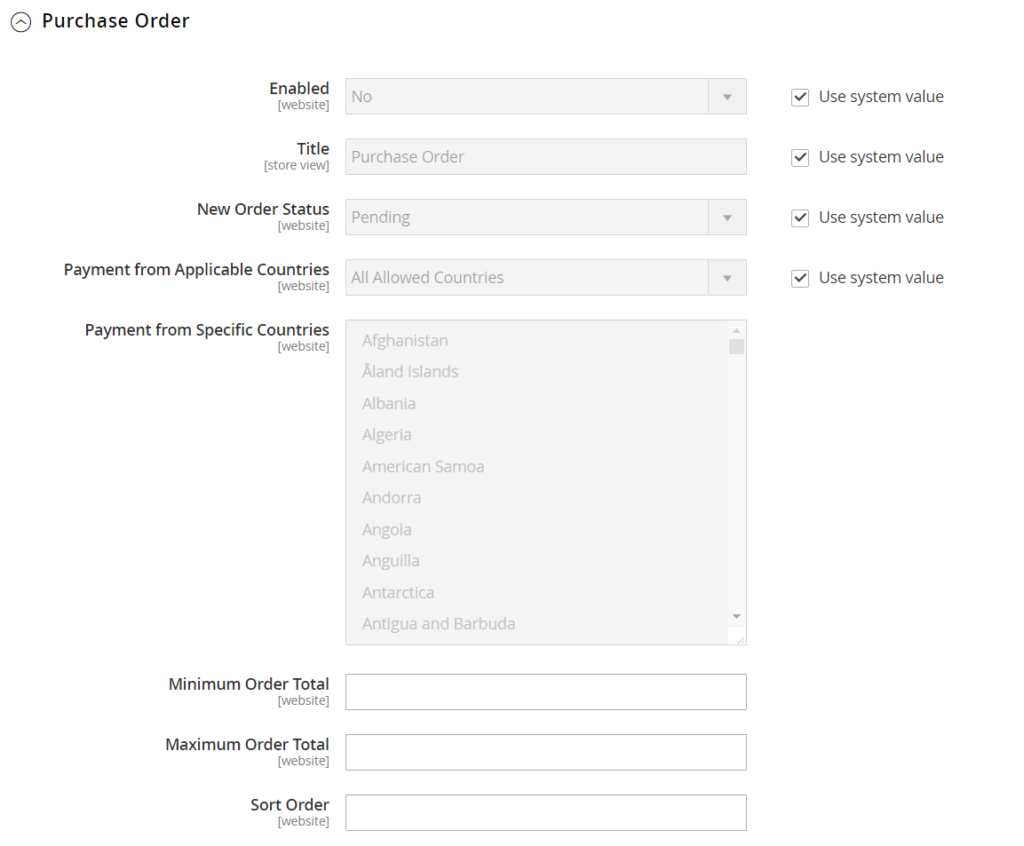
5). Purchase Order Payment:: The purchase order is authorized, verified & issued in advance by the company that is making the purchase. Is is specially made for Commercial Customers to pay for authorized purchases by referencing the PO number, that is issued by the company in advance
How To enable Purchase Order Payment:: Follow below Admin steps
[a] – Go to Stores > Settings > Configuration.
[b] – In the left panel, expand Sales and choose Payment Methods.
[c] – Under Other Payment Methods, expand the Purchase Order Payment section & select Yes option from Enabled Select Option

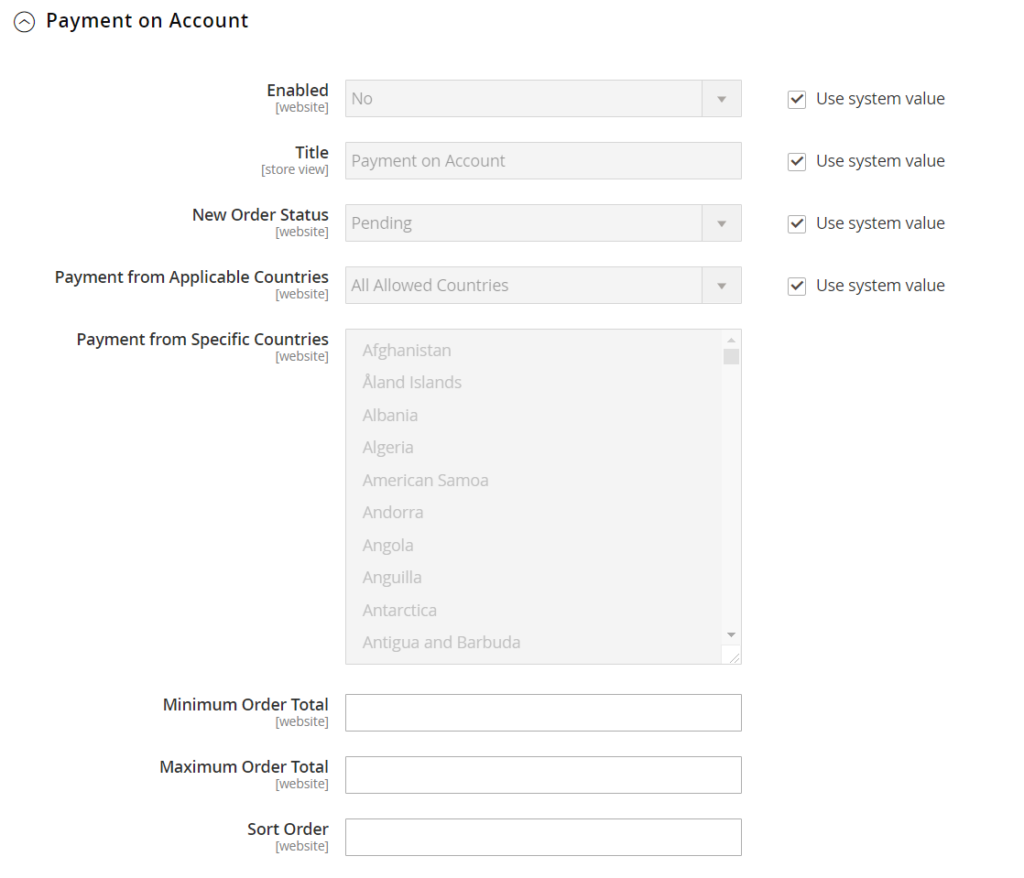
6). Payment on Account B2B for Adobe Commerce (Available with B2B for Adobe Commerce)::
Payment on Account is not supported for orders with multiple shipping addresses
How To enable Payment on Account:: Follow below Admin steps
[a] – Go to Stores > Settings > Configuration.
[b] – In the left panel, expand Sales and choose Payment Methods.
[c] – Under Other Payment Methods, expand the Purchase Order Payment section & select Yes option from Enabled Select Option

The following below steps follow to configure Tax Settings in Magento 2.x or Adobe Commerce
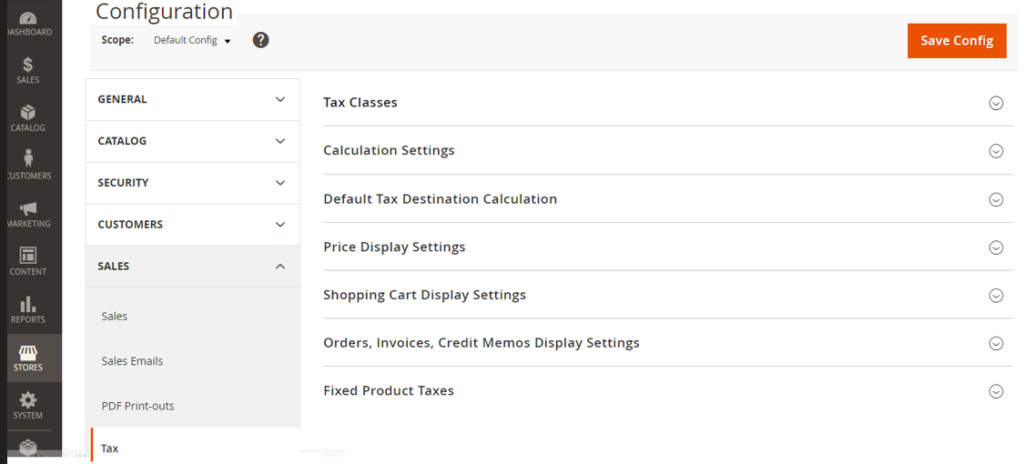
Step [1] – Go To Stores > Settings > Configuration

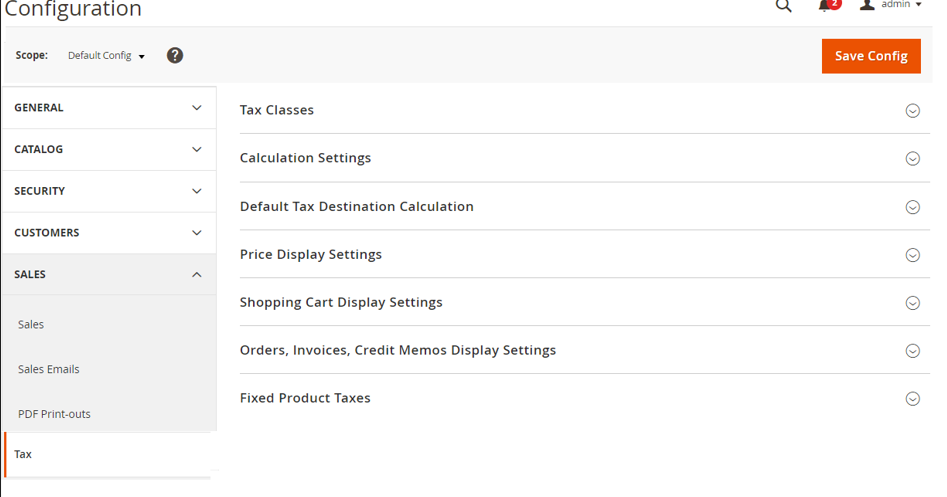
Step [2] – left panel, Click on Sales > Tax

Step [3] – Expand Left Panel Tax Classes.

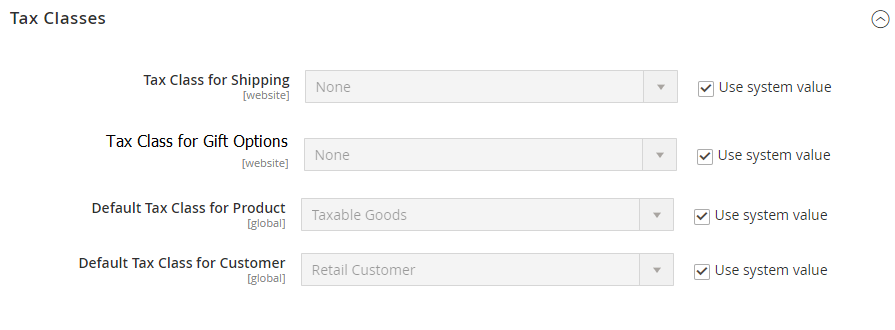
Step [4] – Select Tax Class for all below Tax Classes
Select Tax Class for Shipping:: either None or Taxable Goods, by default None selected

Select Tax Class for Gift Options:: either None or Taxable Goods, by default None selected

Select Default Tax Class for Product:: either None or Taxable Goods:: by default Taxable Goods selected

Select Default Tax Class for Customer:: By default Retail Customer selected

Step [5] – Finally click on Save Button.
What is Cross Border Trade:: It is also call Cross-Border Price Consistency, when other merchants who want to maintain consistent prices for customers whose tax rates are different from the predefined store tax rate.
How To Enable Cross-Border Price Consistency:: Follow below steps::
Step [1] – Go to Stores > Settings > Configuration

Step [2] – In the left panel, expand Sales and choose Tax.

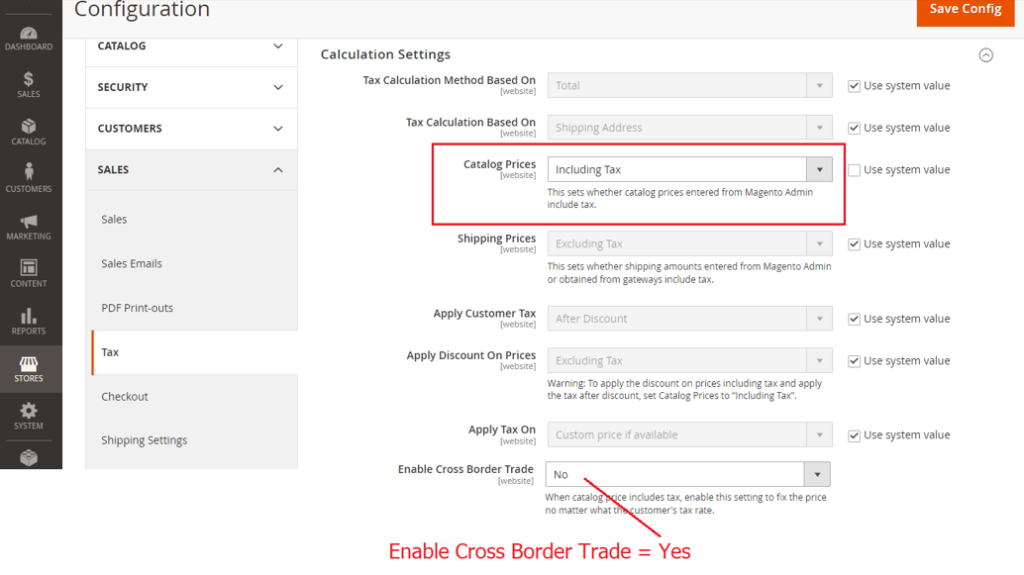
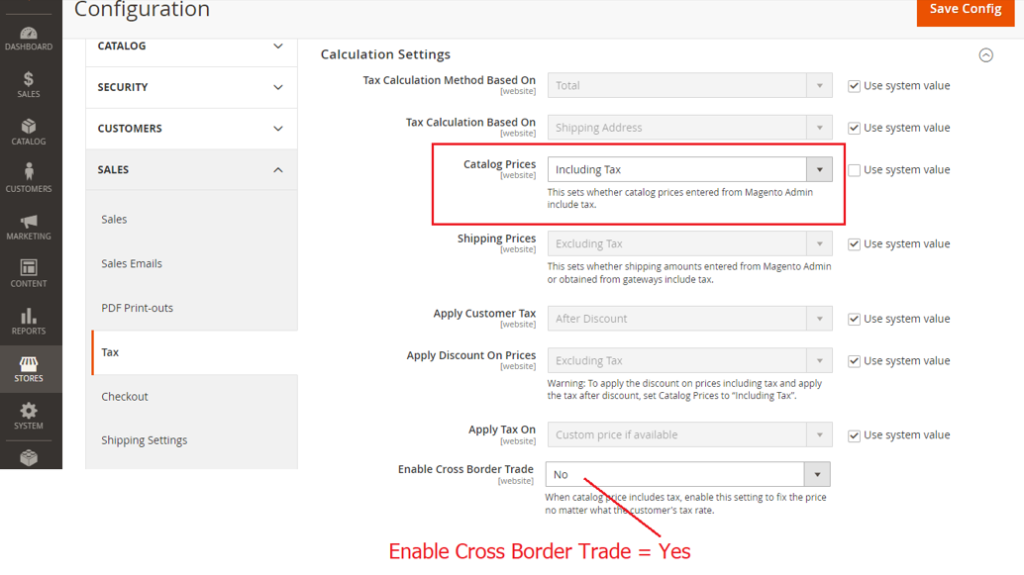
Step [3] – Expand ![]() the Right Panel Calculation Settings section.
the Right Panel Calculation Settings section.
Step [4] – Set Catalog Prices to Including Tax.

Step [5] – To enable cross-border price consistency, set Enable Cross Border Trade to Yes.

Step [6] – Finally click on Save Button & Cross Border Trade has been enabled.
HIPAA (Health Insurance Portability and Accountability Act of 1996) is U.S. legislation created to improve healthcare standards.
HIPAA offers data privacy and security protections for protecting medical services based Data , following below services provides
No, Magento 2.x / Adobe Commerce do not support HIPAA-Compliance based services
There are following below Adobe Products support HIPAA-Compliance Based Services include:

Company, Quick Order & Requisition List are major part of B2B Adobe Commerce.
The following steps need to follow.
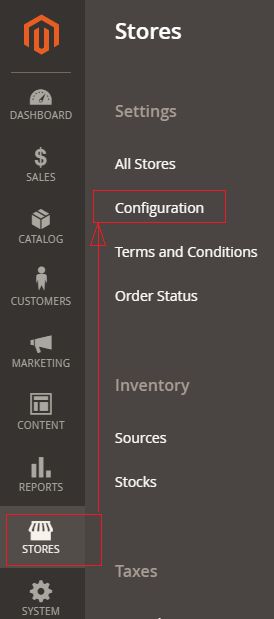
Step [1] – Go STORES > Configuration, redirects Configuration section.

Step [2] – In the left panel under General > B2B Features and enable the basic features

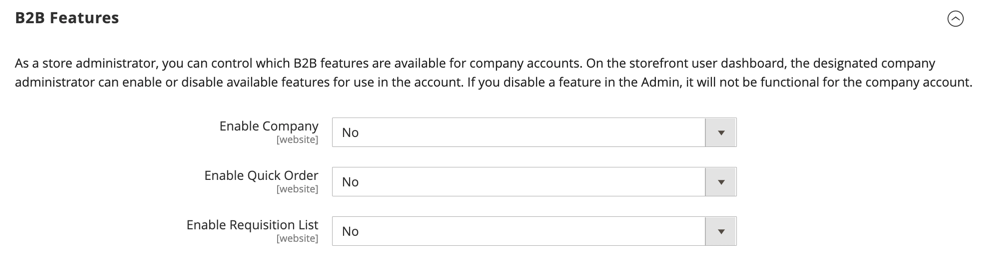
Enable Company:: Select Yes to enable company to allow customers to manage their own company. accounts
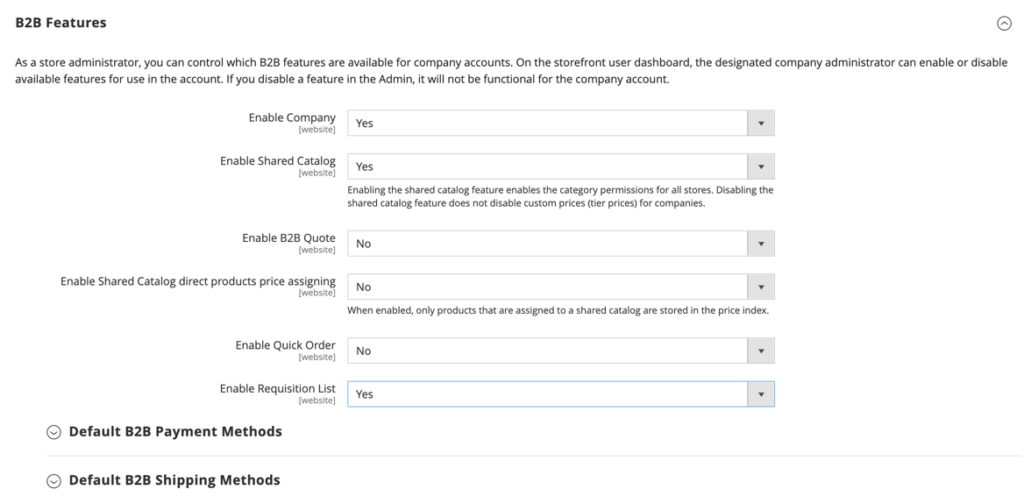
Once Enable Company selected Yes, The following three below things opened
Enable Shared Catalog:: Once this field is enabled, It is allowed curated catalogs with custom pricing that are available either globally, or limited to specific companies
Enable B2B Quote:: Once this field is enabled, Catalog field is set to Yes, this option is available. When enabled, only products that are assigned to a shared catalog are stored in the price index. Products that are not assigned to the shared catalog are not displayed on the storefront
Enable Shared Catalog:: Once this field is enabled, It is allowed company buyers to submit a request for a quote from the shopping cart.

Enable Quick Order:: To allow customers and guests to quickly place orders based on SKU or product name, set Enable Quick Order to Yes.
Enable Requisition List:: To allow customers to create and manage requisition lists from their account dashboard, set Enable Requisition List to Yes.

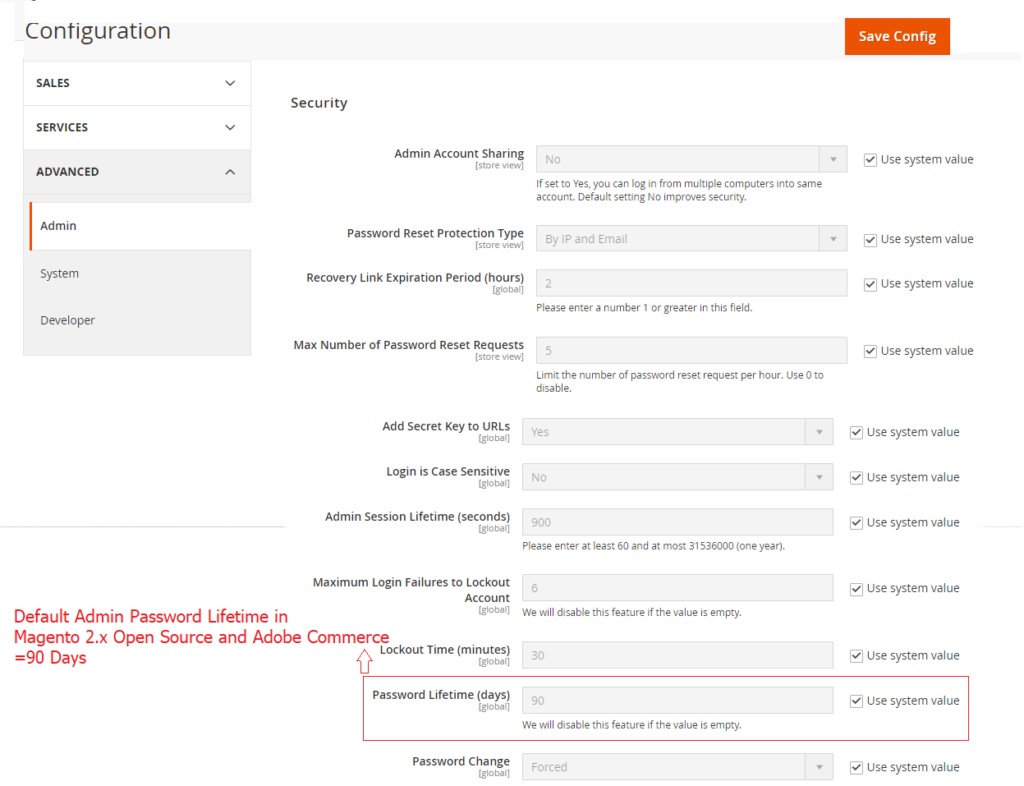
Admin Security is very important part of Magento 2.x Open Source / Adobe Commerce 2.x
There are following below steps need to follow
Step [1] – Go STORES > Configuration, redirects Configuration section.

Step [2] – Click on Left Panel System > Admin, redirects Right Security Section Tab.



There are following below steps need to follow
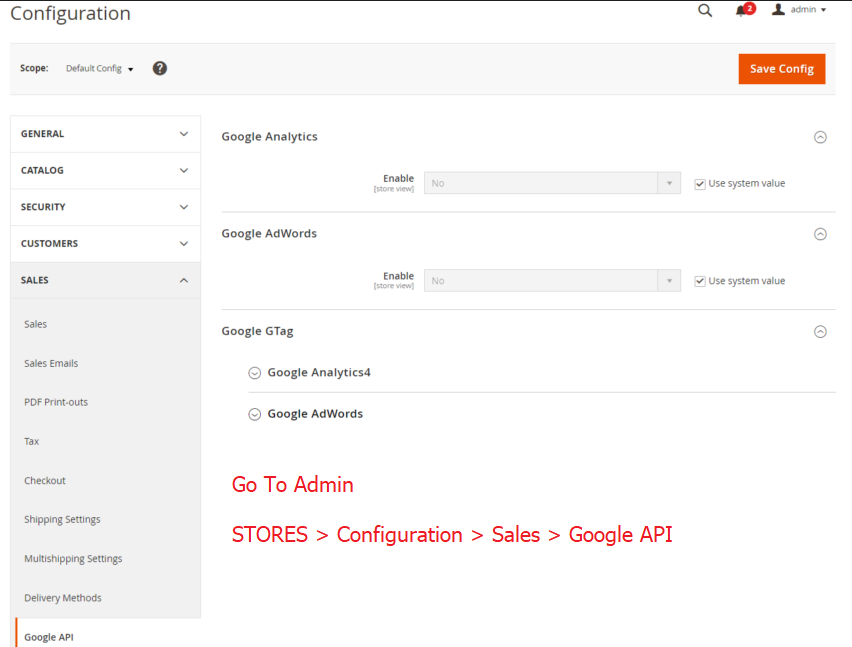
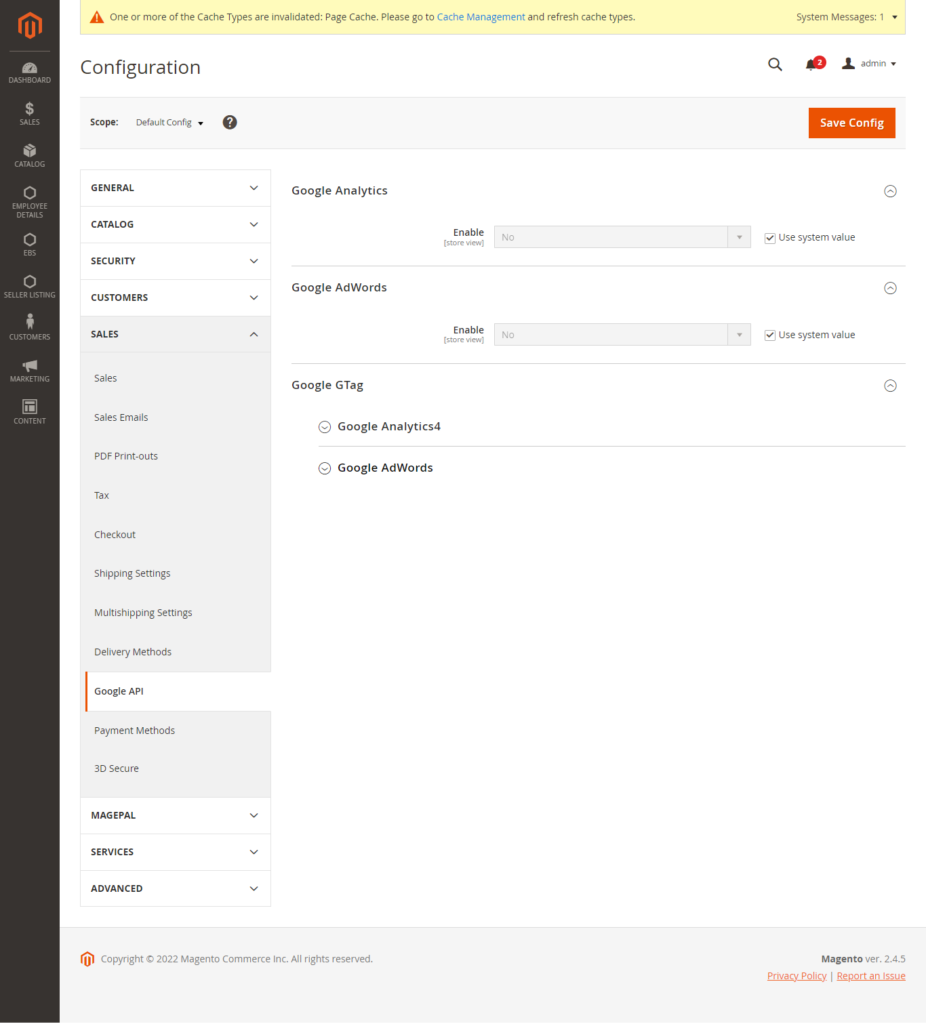
Step [1] – Go STORES > Configuration, redirects Configuration section.

Step [2] – Go Sales > Google API, redirects to right panel Google Analytics section.
Google API = Google Analytics + Google AdWords + Google GTag

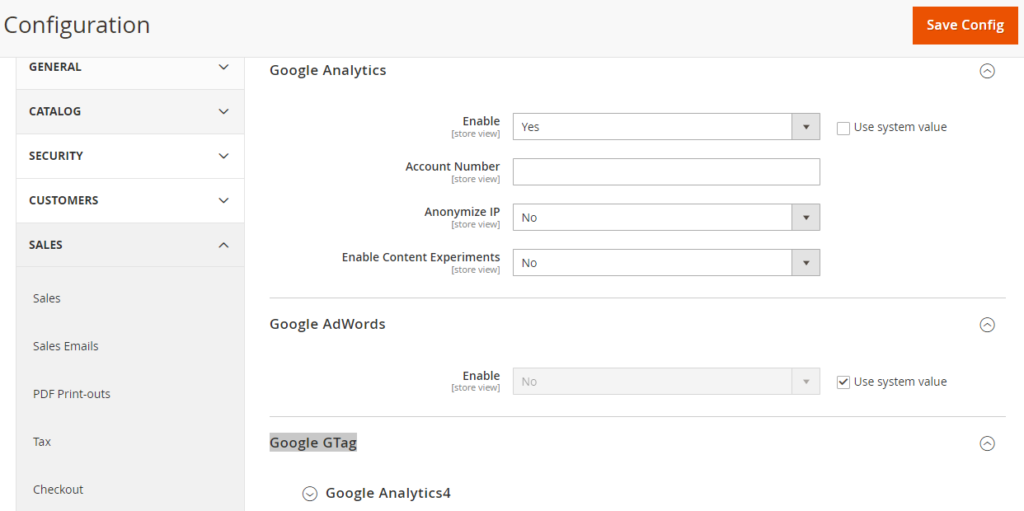
Step [3] – Right panel Google Analytics Enabled section.
Google Analytics Configuration

Enter Google Analytics ID or Account Number
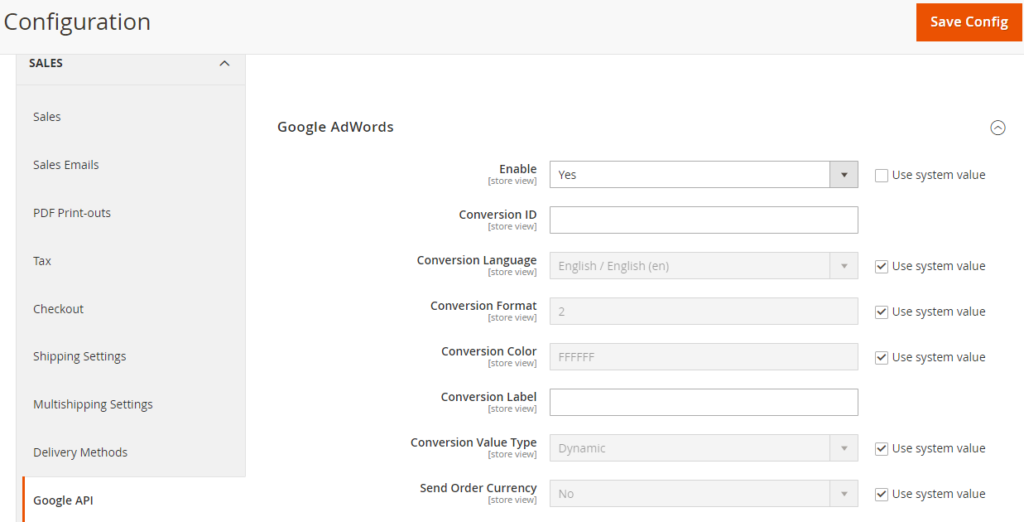
Step [4] – Right panel Google AdWords Enabled section.
Google AdWords Configuration

Enter Google AdWords Conversion ID
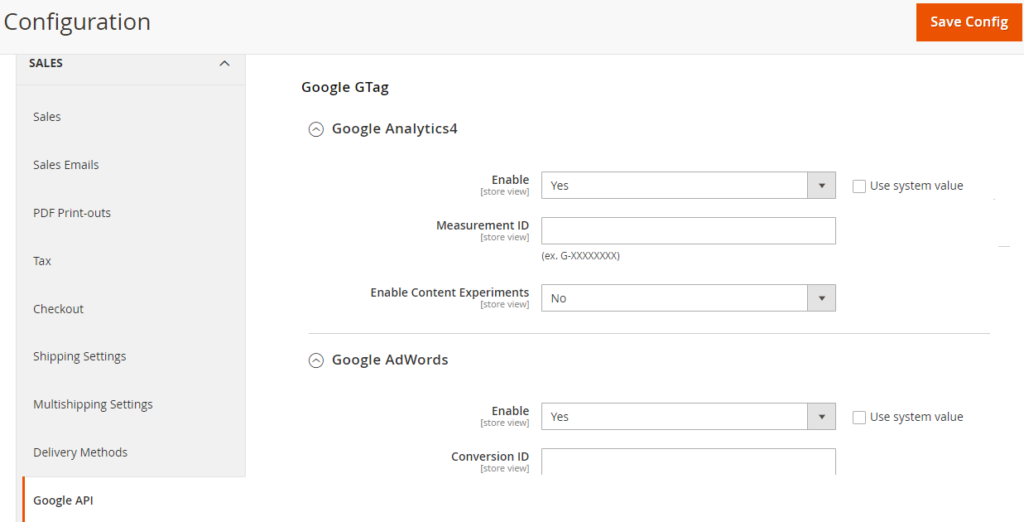
Step [5] – Right panel Google GTag section.
Google AdWords Configuration

Enter Google Analytics4 Measurement ID
Enter Google AdWords Conversion ID