Detailed steps to connect GitHub theme to connect Shopify.
Make sure you have installed the Shopify GitHub app first
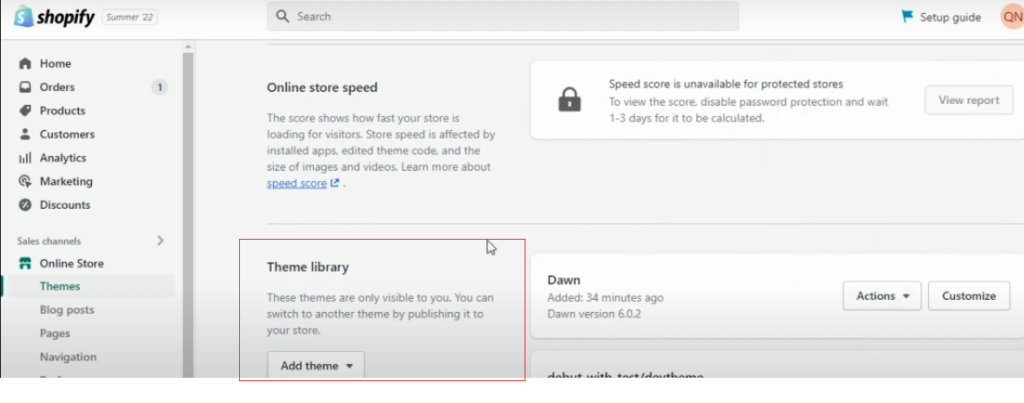
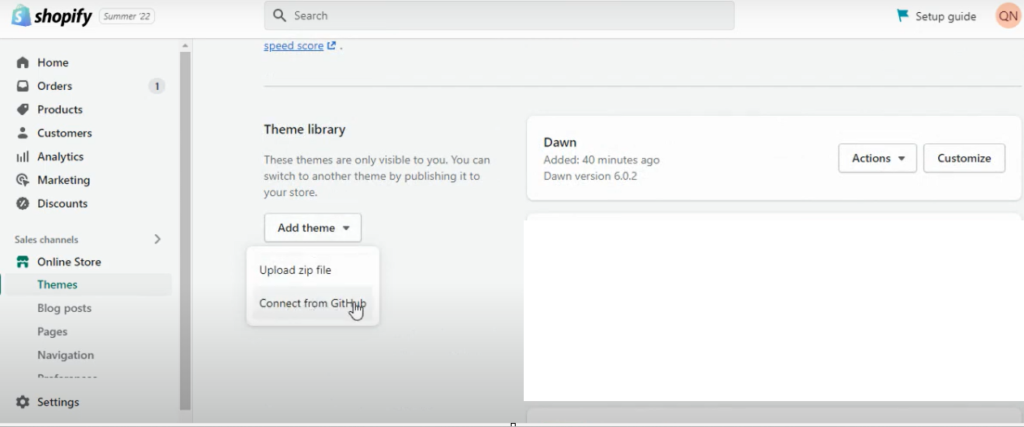
Step [1] – Go To Shopify Admin > Online Store > Themes > Theme Library

If you would like to add Custom Theme
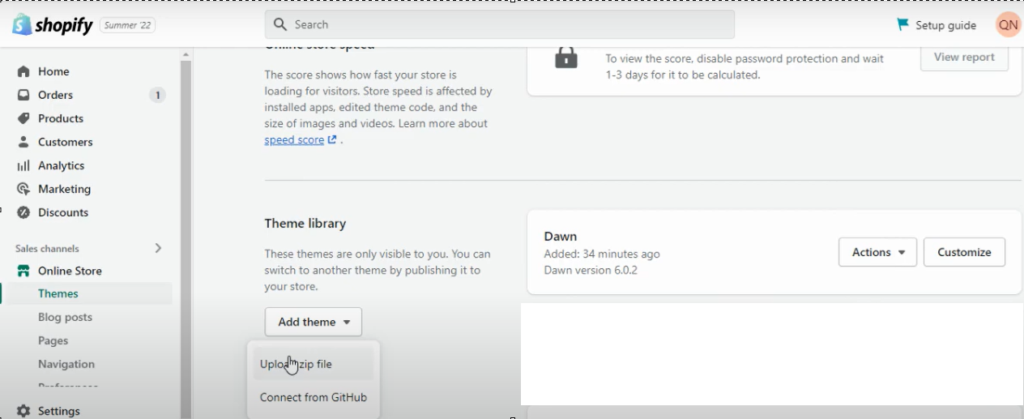
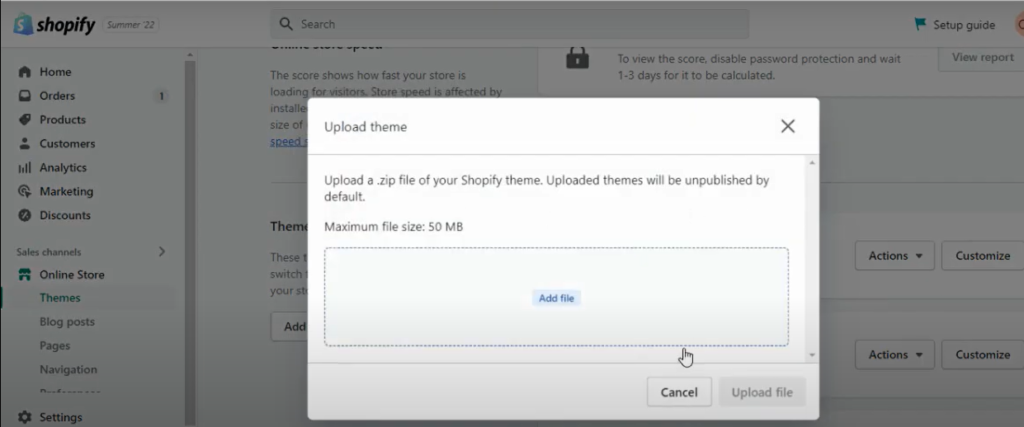
Theme Library > Add Theme > Upload Zip File (Custom Theme)


Step [2] – To Connect Shopify To GitHub Theme, theme must be uploaded on GitHub
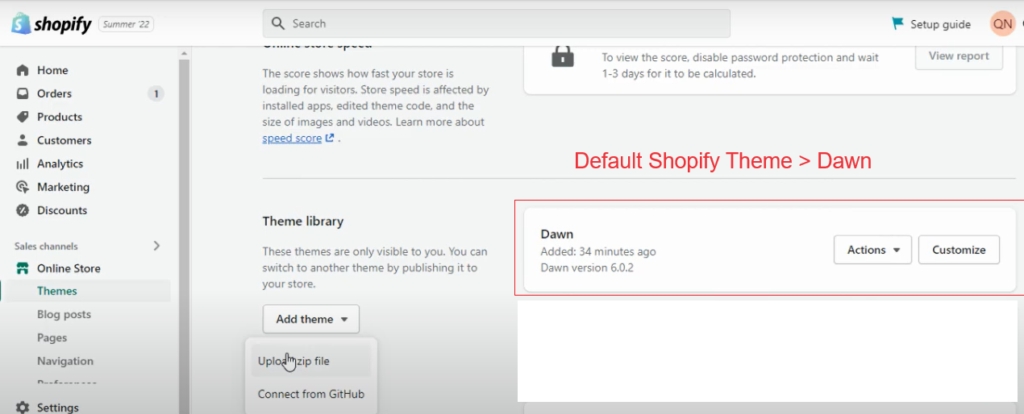
Step [3] – Here, we are using Default Shopify Theme > Dawn

Step [4] – Download Default Shopify Theme > Dawn

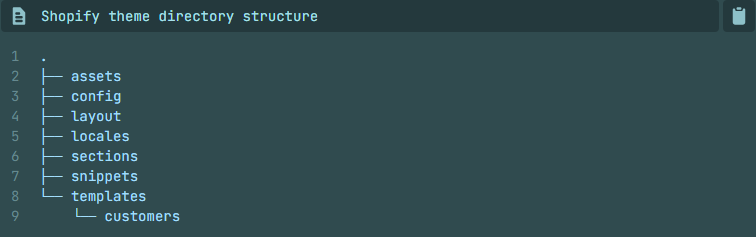
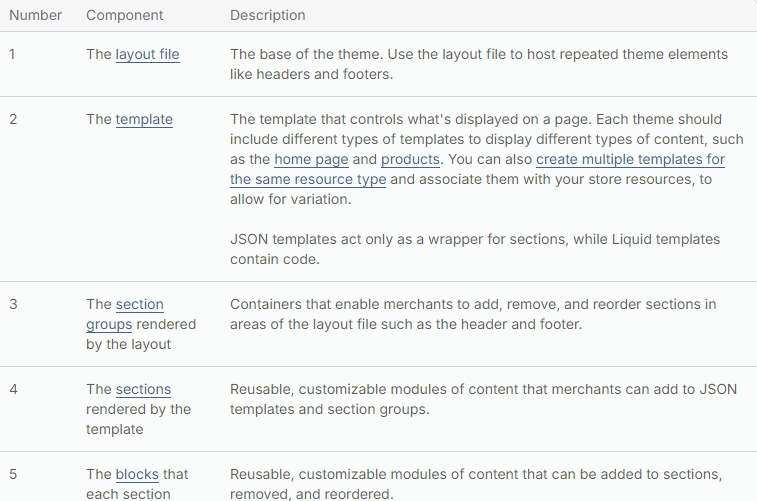
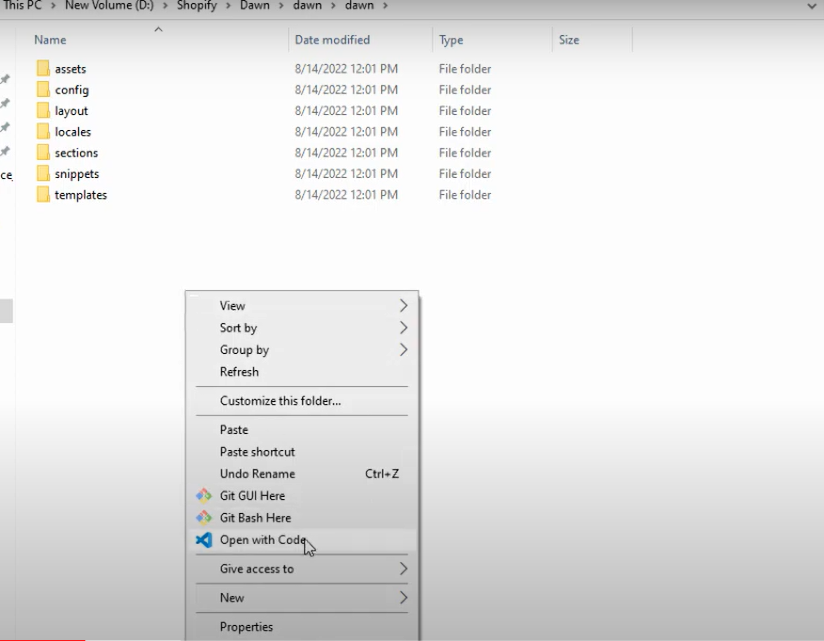
Inside Drawn Theme Folder > Multiple Folder as



Step [5] – Create GitHub Setup Connection with downloaded Default Shopify Theme > Dawn
[a] – Open With Editor — VS Code Editor or any Editor

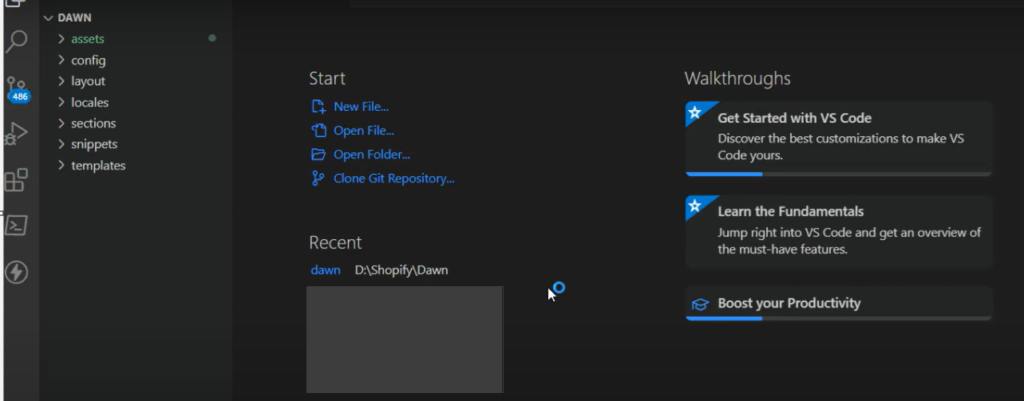
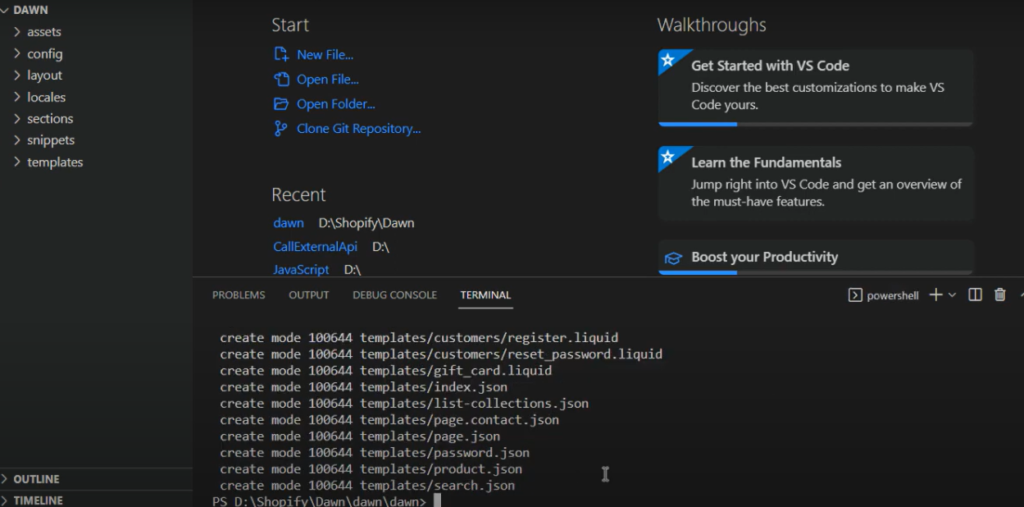
[b] – It will displayed as below

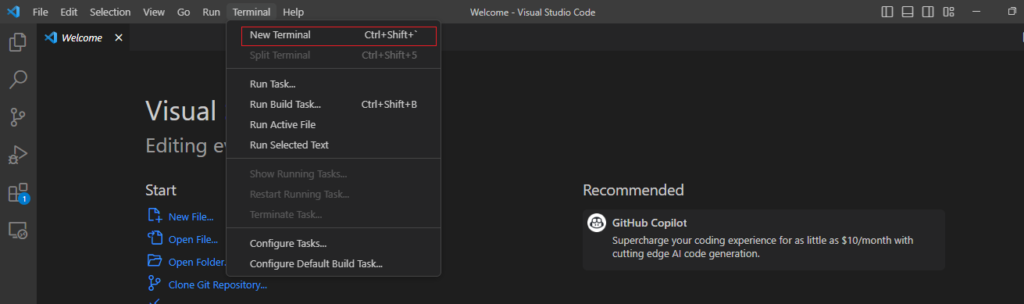
[c] – Click on Top Menu Terminal > New Terminal

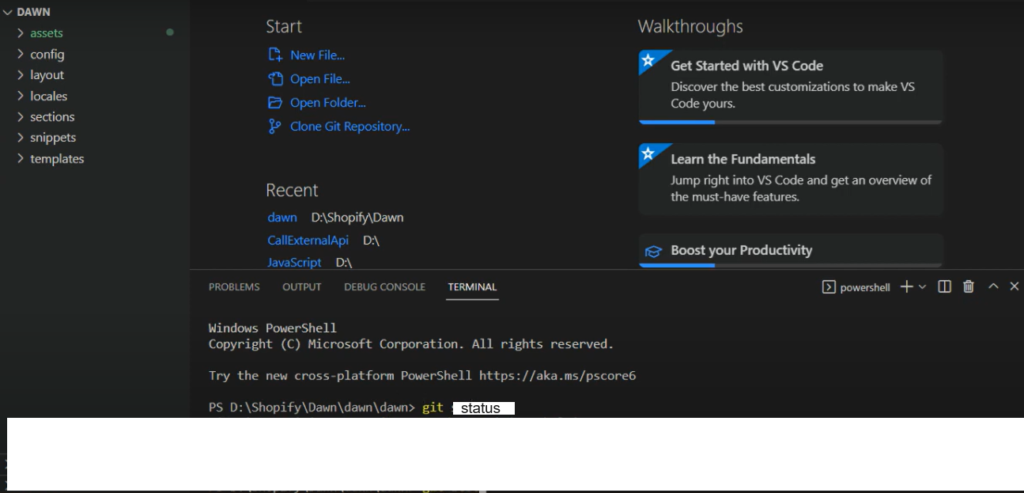
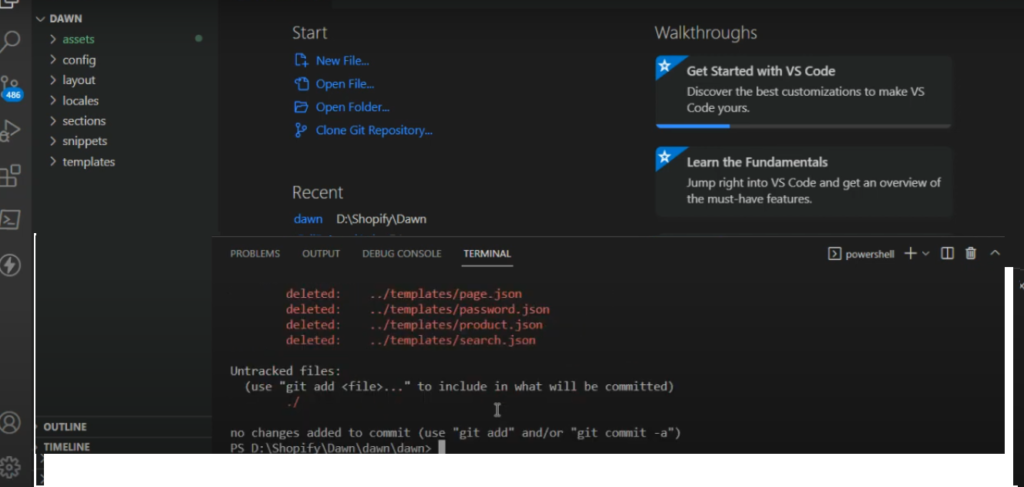
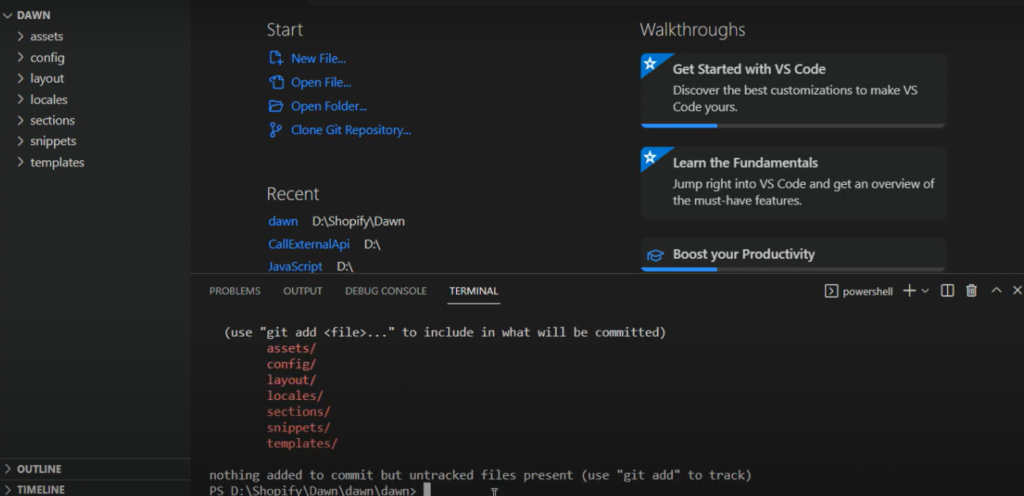
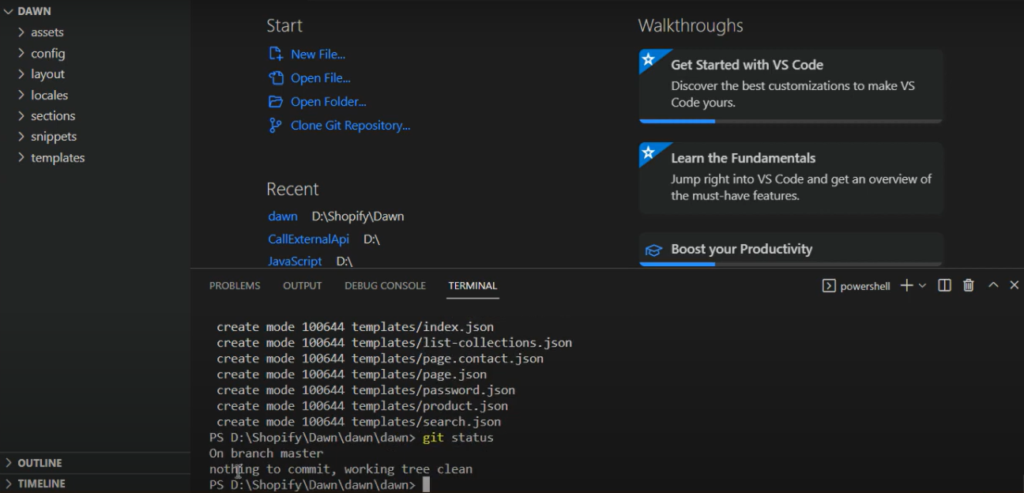
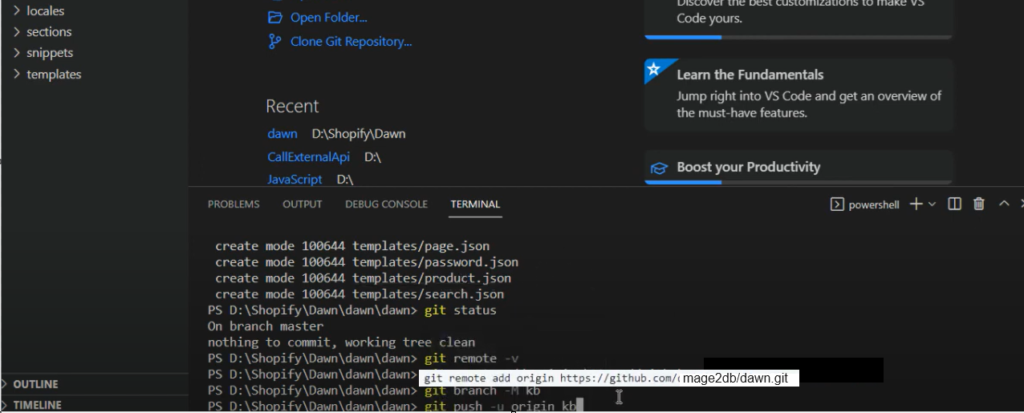
[d] Run Git Command > git status
This command is used to display list of all the files those have to be committed.

git status


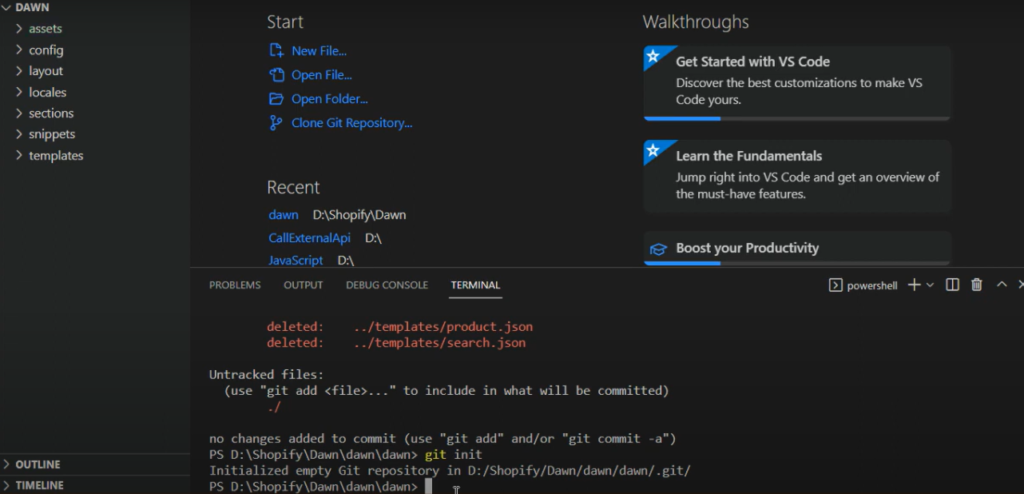
Step [7] – Run Git Command > git init
git init
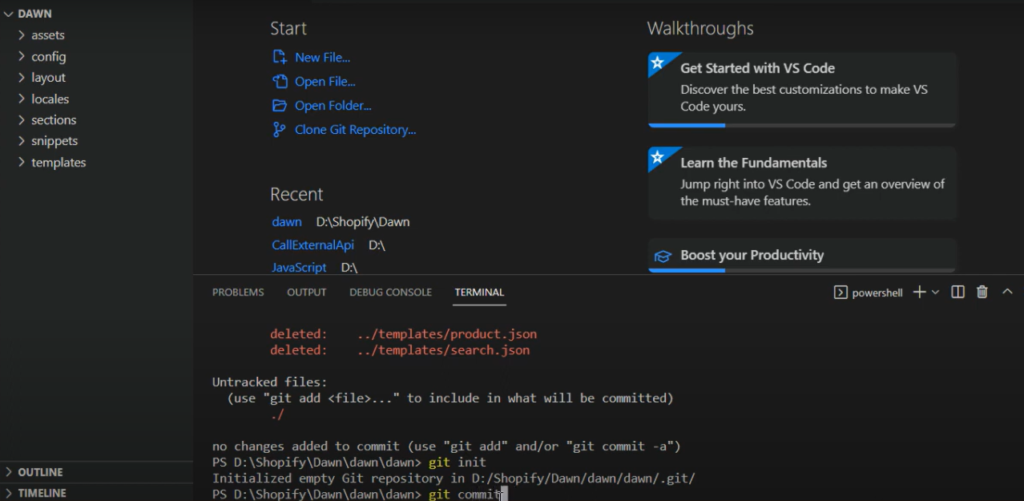
Step [6] – Git Command > git commit
git commit
This command is used to check that the file changes has been saved to the local repository


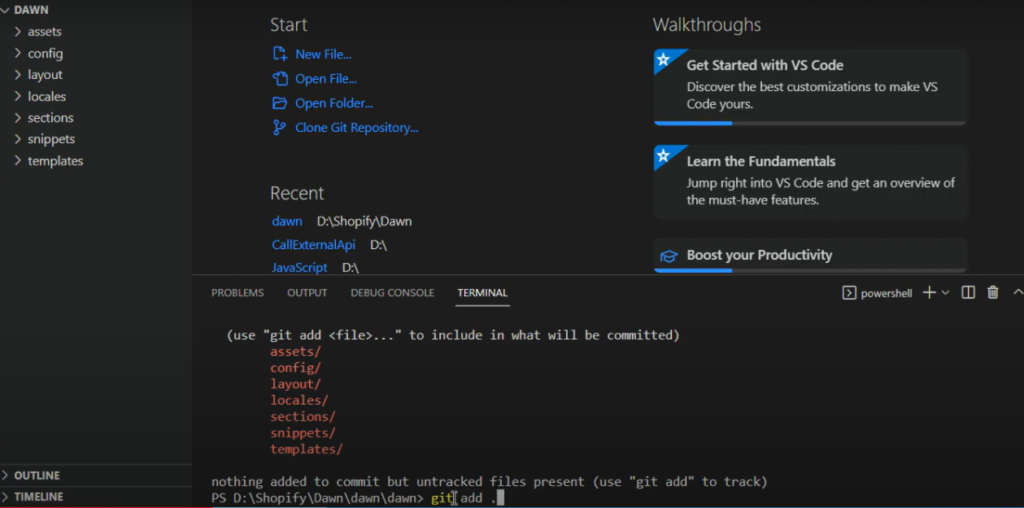
Step [8] – Need to add all files to upload to GitHub
Run Command > git add .


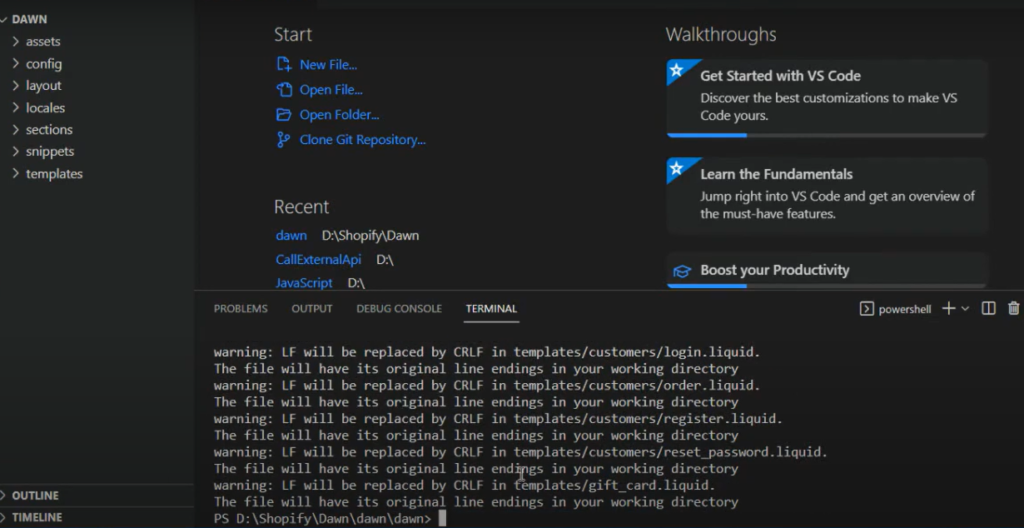
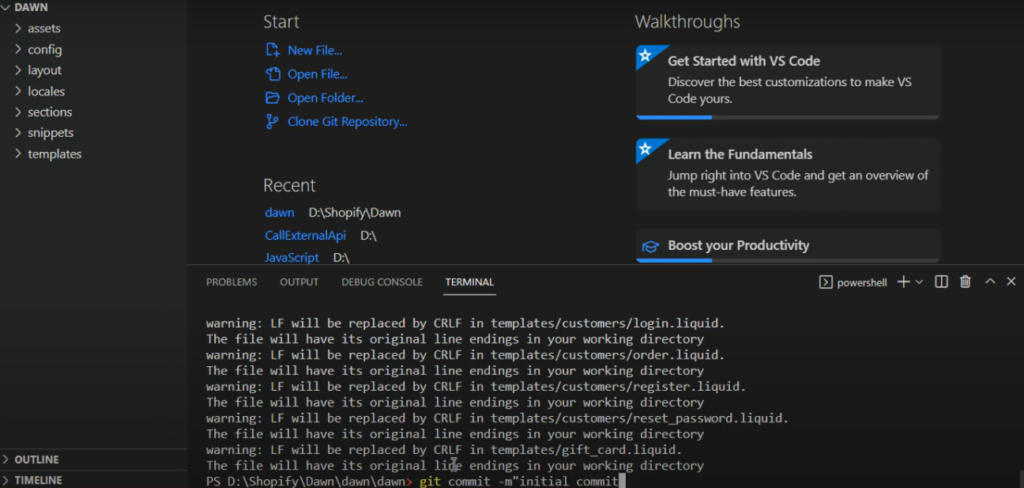
Step [9] –Run Command > git commit -m
git commit -m

Step [10] – Run Command > git status

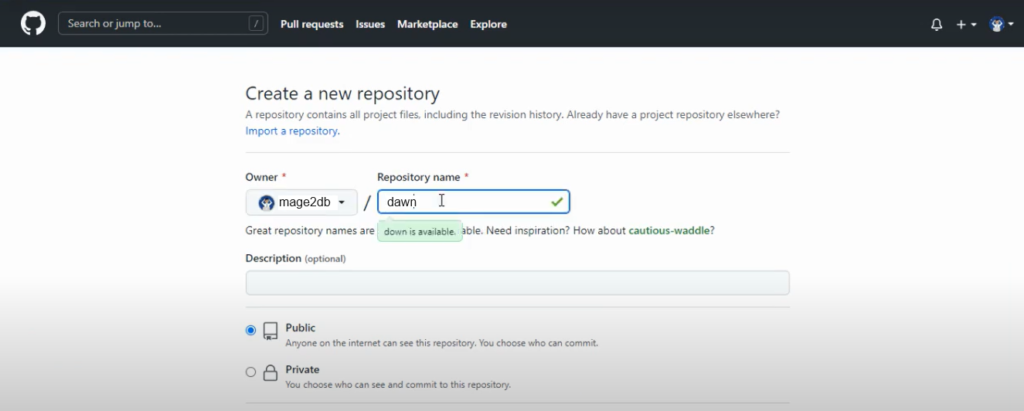
Step [11] – Go GitHub > Create repository dawn

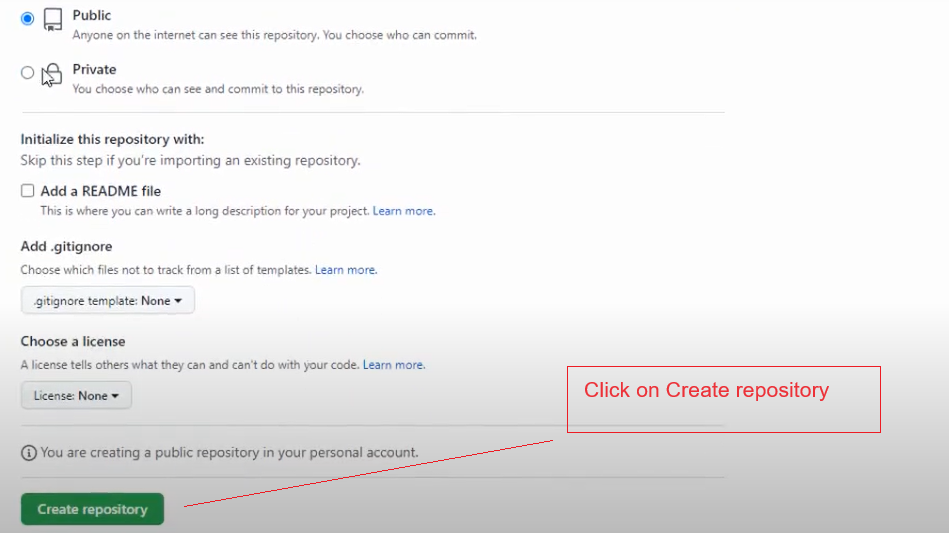
Step [12] – Once repository name put > click on create repository button

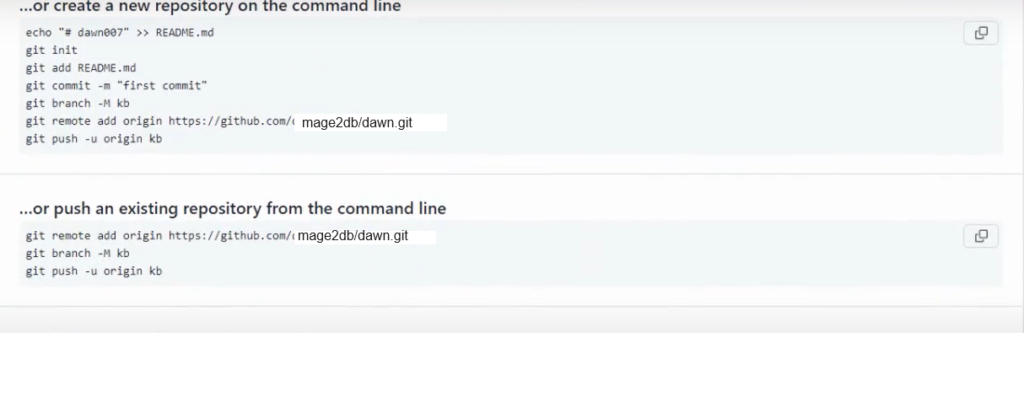
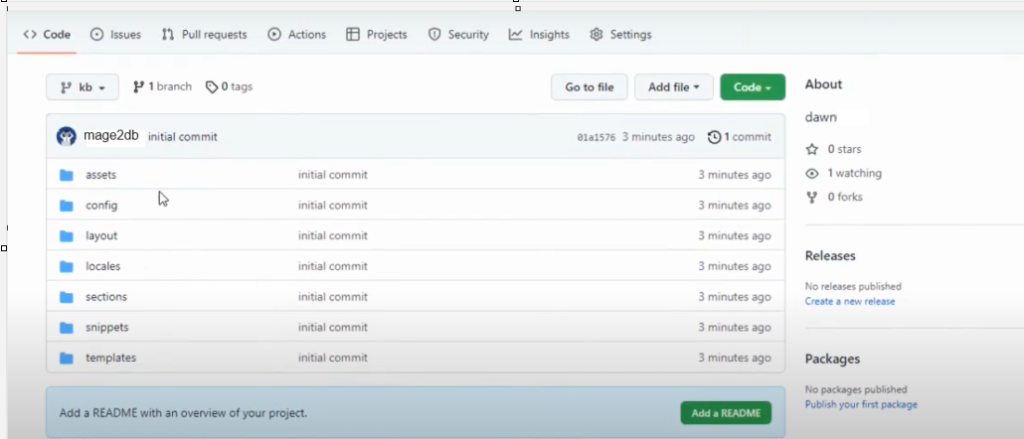
Step [13] – Once repository Dawn create , it will be displayed as below
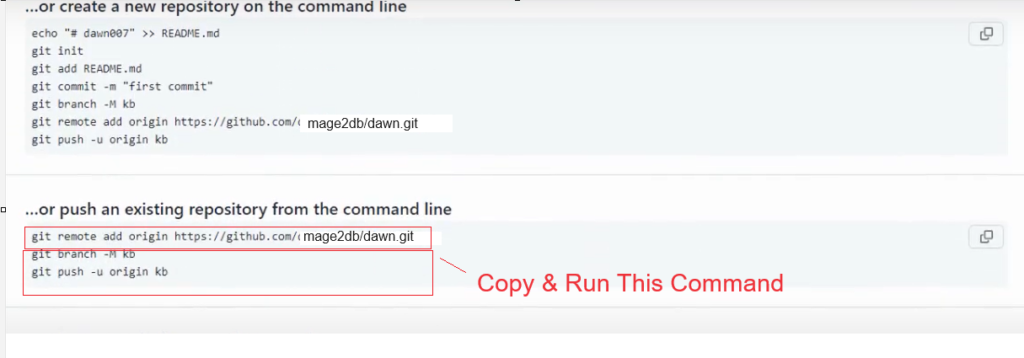
Step [14] –


Step [15] –

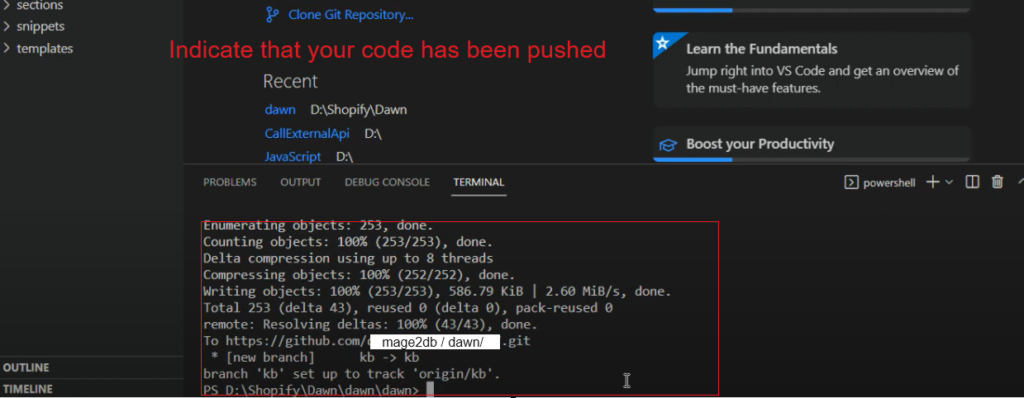
After run command Default Dawn Theme code has been pushed on Git as below confirmation message

Step [16] – Finally your code has been pushed at GitHub > repository(dawn) > branch(kb)

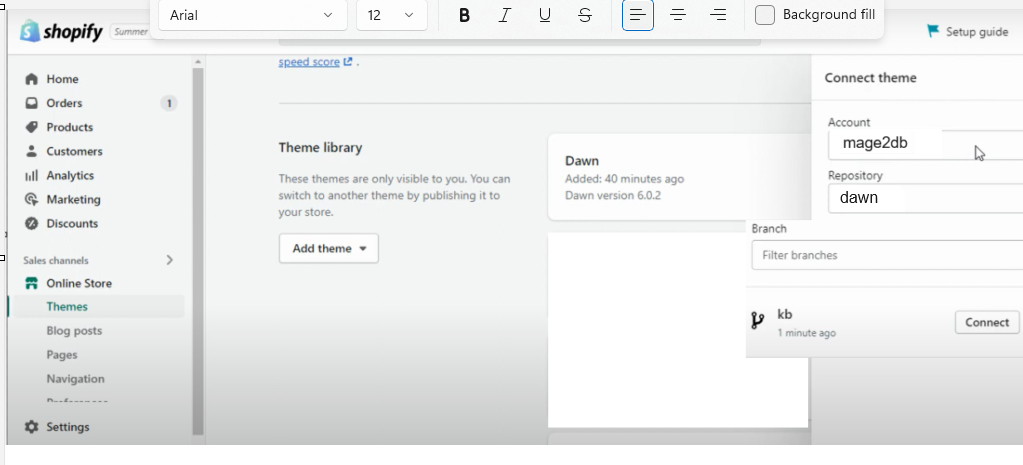
Step [17] – Go To Shopify Admin > Online Store > Themes > Theme Library >Add theme > Connect from GitHub


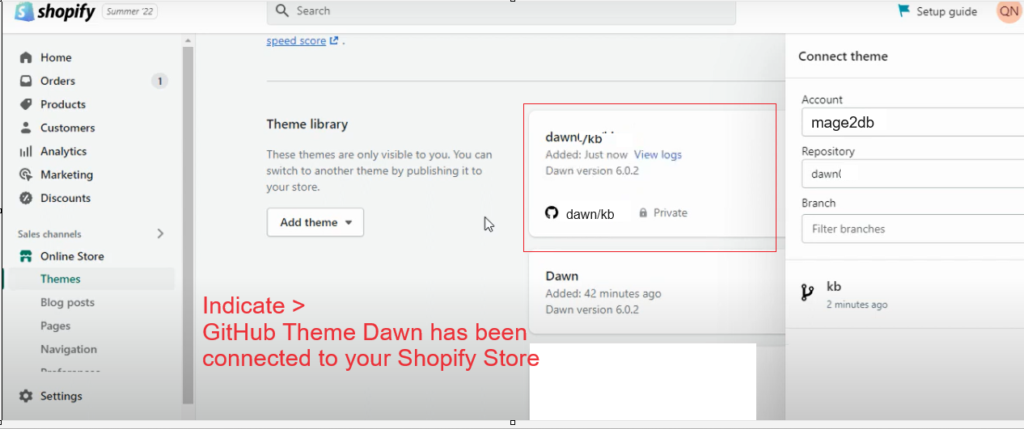
Step [18] –Finally GitHub Theme Dawn (your system theme) has been connected to your Shopify Store

Step [1] –
Step [1] –
Step [1] –
Step [1] –
Step [1] –
Step [1] –
Step [1] –
Step [1] –
