The following below Magento 2.x GraphQL
storeConfig query is used to define information about a store’s configuration data
Syntax
storeConfig: StoreConfig[1] – GraphQL To Get Store’s Configuration Data ::
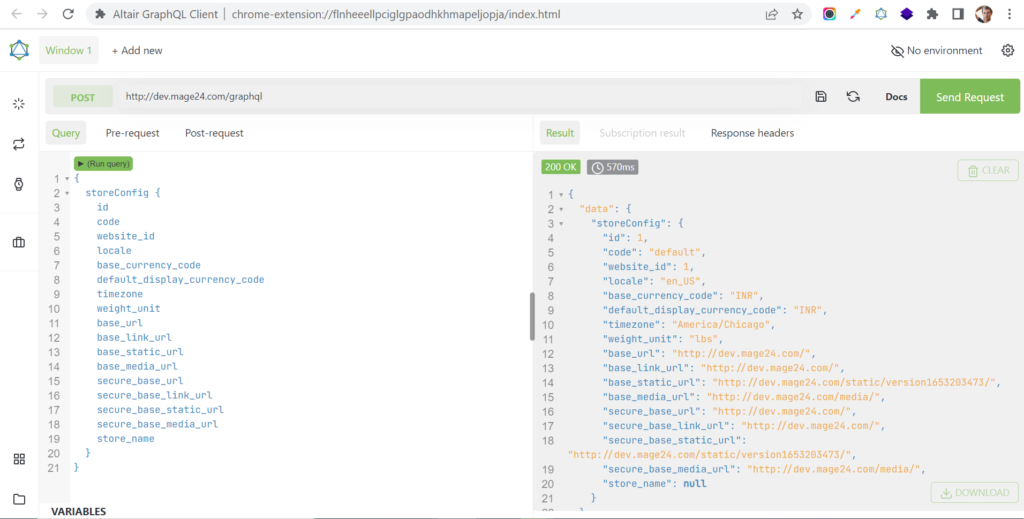
Below GraphQL query display all Store’s Configuration Data
{
storeConfig {
id
code
website_id
locale
base_currency_code
default_display_currency_code
timezone
weight_unit
base_url
base_link_url
base_static_url
base_media_url
secure_base_url
secure_base_link_url
secure_base_static_url
secure_base_media_url
store_name
}
}
[2] – GraphQL To Get Store’s Theme Data ::
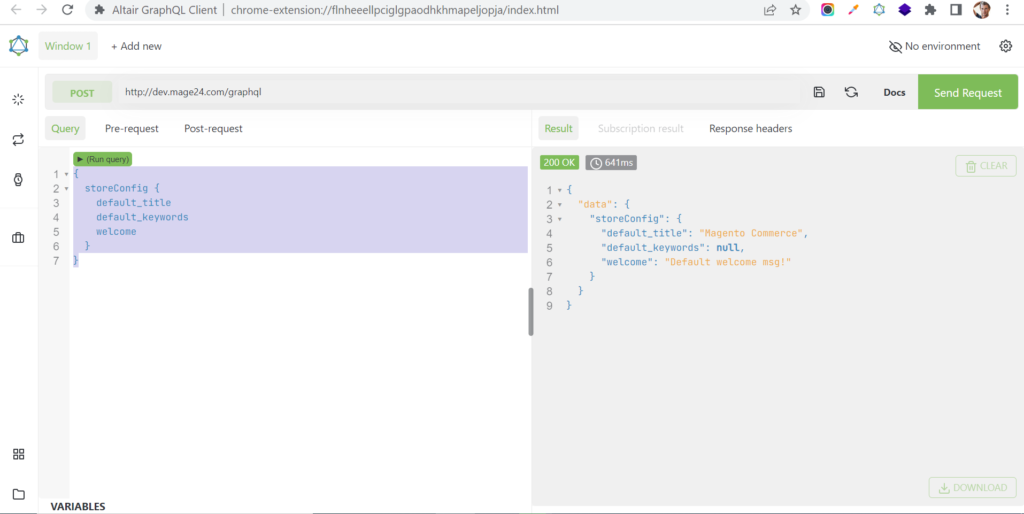
Below GraphQL query display all Store’s Theme Data
{
storeConfig {
default_title
default_keywords
welcome
}
}
[3] – GraphQL To Get Store’s CMS Configuration Data ::
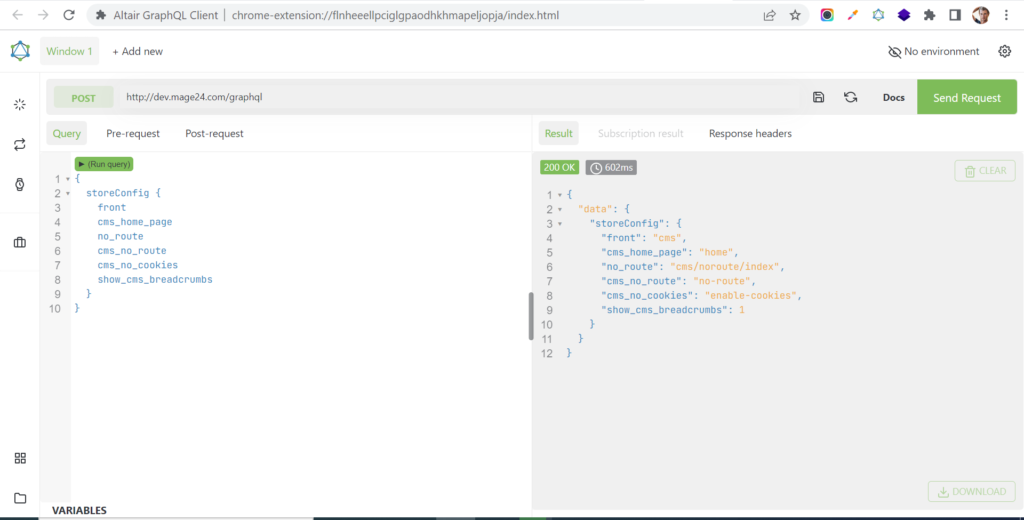
Below GraphQL query display all Store’s CMS Configuration Data
{
storeConfig {
front
cms_home_page
no_route
cms_no_route
cms_no_cookies
show_cms_breadcrumbs
}
}
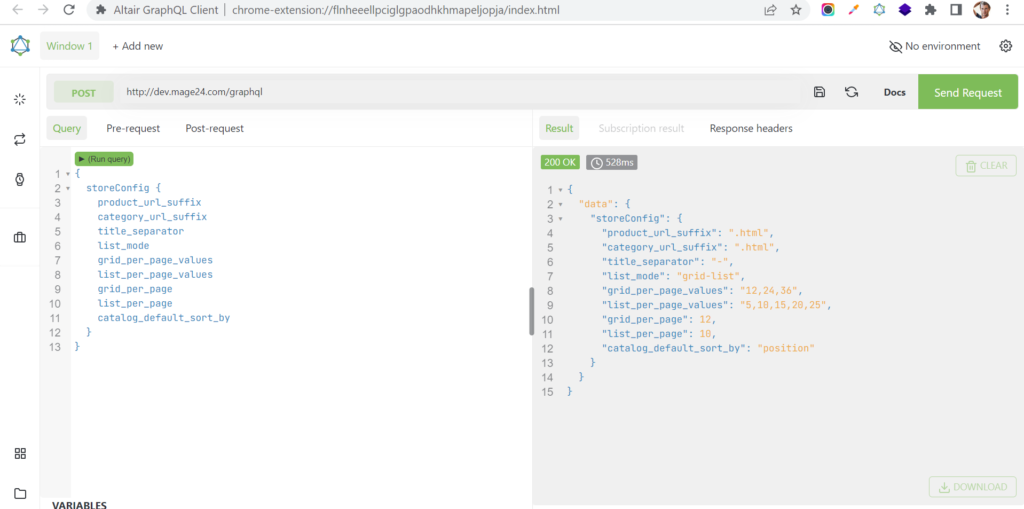
[4] – GraphQL To Get Store’s Catalog Configuration Data ::
Below GraphQL query display all Store’s Catalog Configuration Data
{
storeConfig {
product_url_suffix
category_url_suffix
title_separator
list_mode
grid_per_page_values
list_per_page_values
grid_per_page
list_per_page
catalog_default_sort_by
}
}
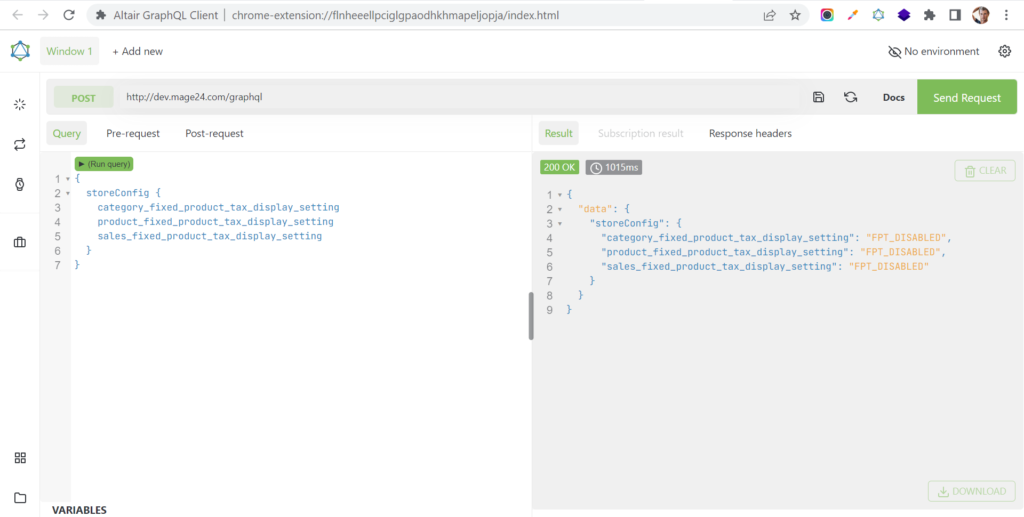
[5] – GraphQL To Get Store’s Product Tax Configuration Data ::
Below GraphQL query display all Store’s Product Tax Configuration Data
{
storeConfig {
category_fixed_product_tax_display_setting
product_fixed_product_tax_display_setting
sales_fixed_product_tax_display_setting
}
}