Step [1] – To Check Node.js Installed & Its version
The npm stands for Node Package Manager and it is the default package manager for Node.js
To check NodeJS is installed or not by running the following command
node -vThe npx stands for Node Package Execute and it comes with the npm
To check npx is installed or not by running the following command
npx -vIf NodeJS not installed,
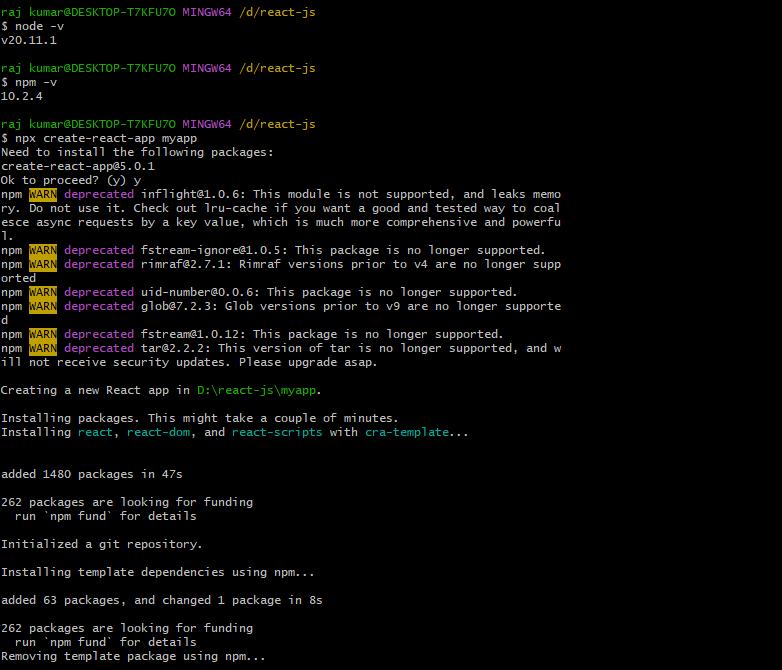
Step [2] – Run Command
npx create-react-app myapp
Here myapp project name

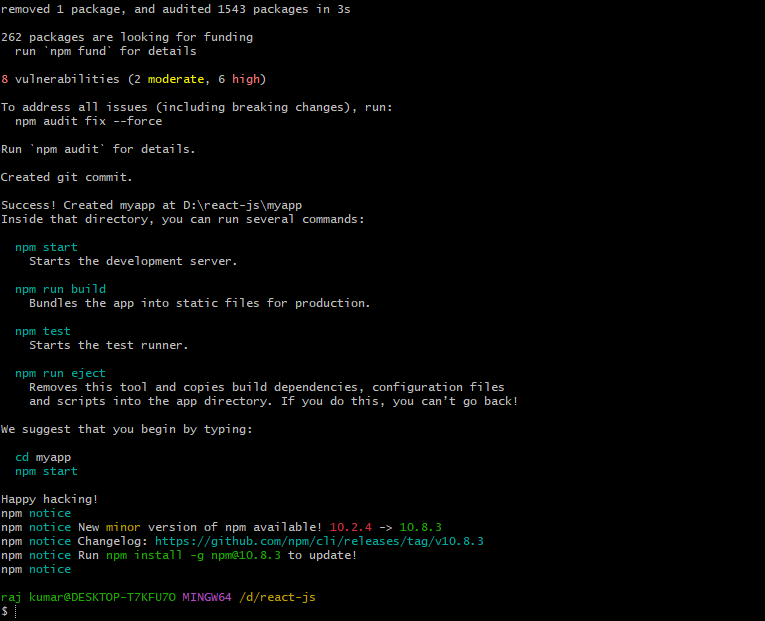
Step [3] – Run Below Command
npm start
Once command run successfully run, below message displaying
As we are working on Local Machine, while going deploy on Production need to be run Production Command npm run build
Note that the development build is not optimized.
To create a production build, use npm run build.
Step [4] – Run below URL in Browser
http://localhost:3000
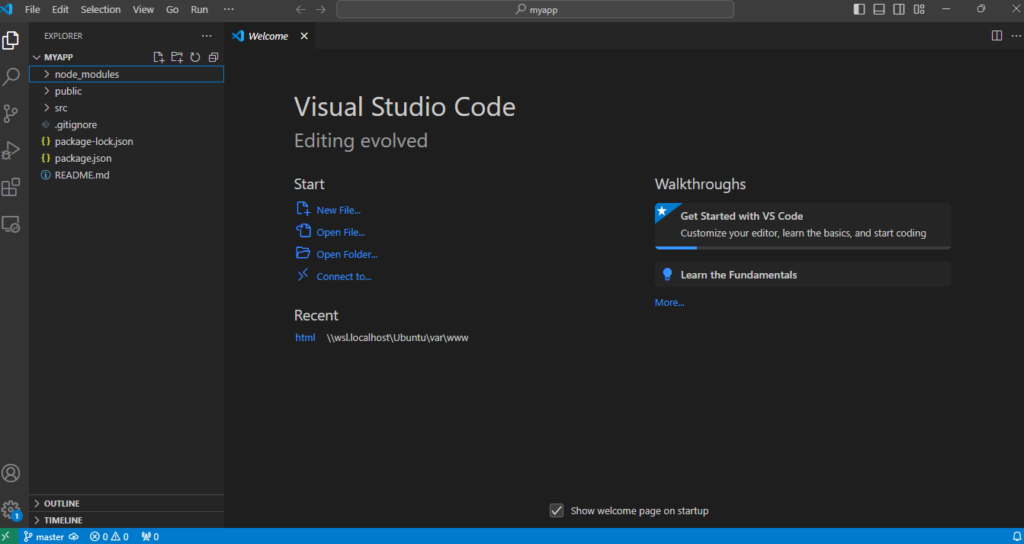
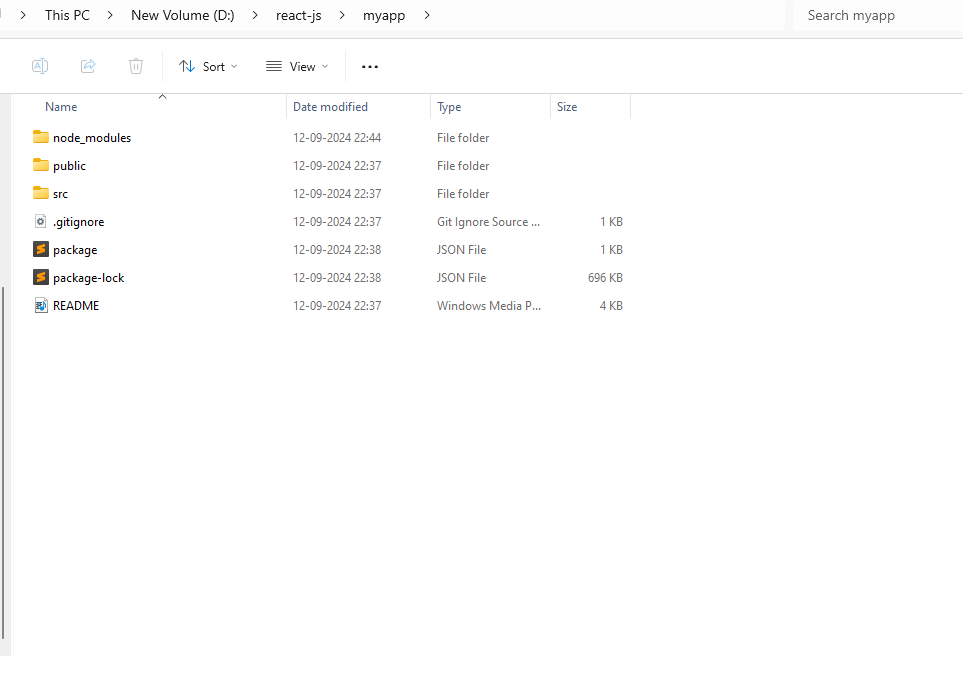
Step [5] – ReactJs Folder Structure


Finally we have the following below set of CLI Command
node -v
npx -v
npx create-react-app myapp
npm start
http://localhost:3000Step [6] – Install Required Contentful Packages
To interact with Contentful, we need to install the Contentful JavaScript SDK. Install it by running
npm install contentful