
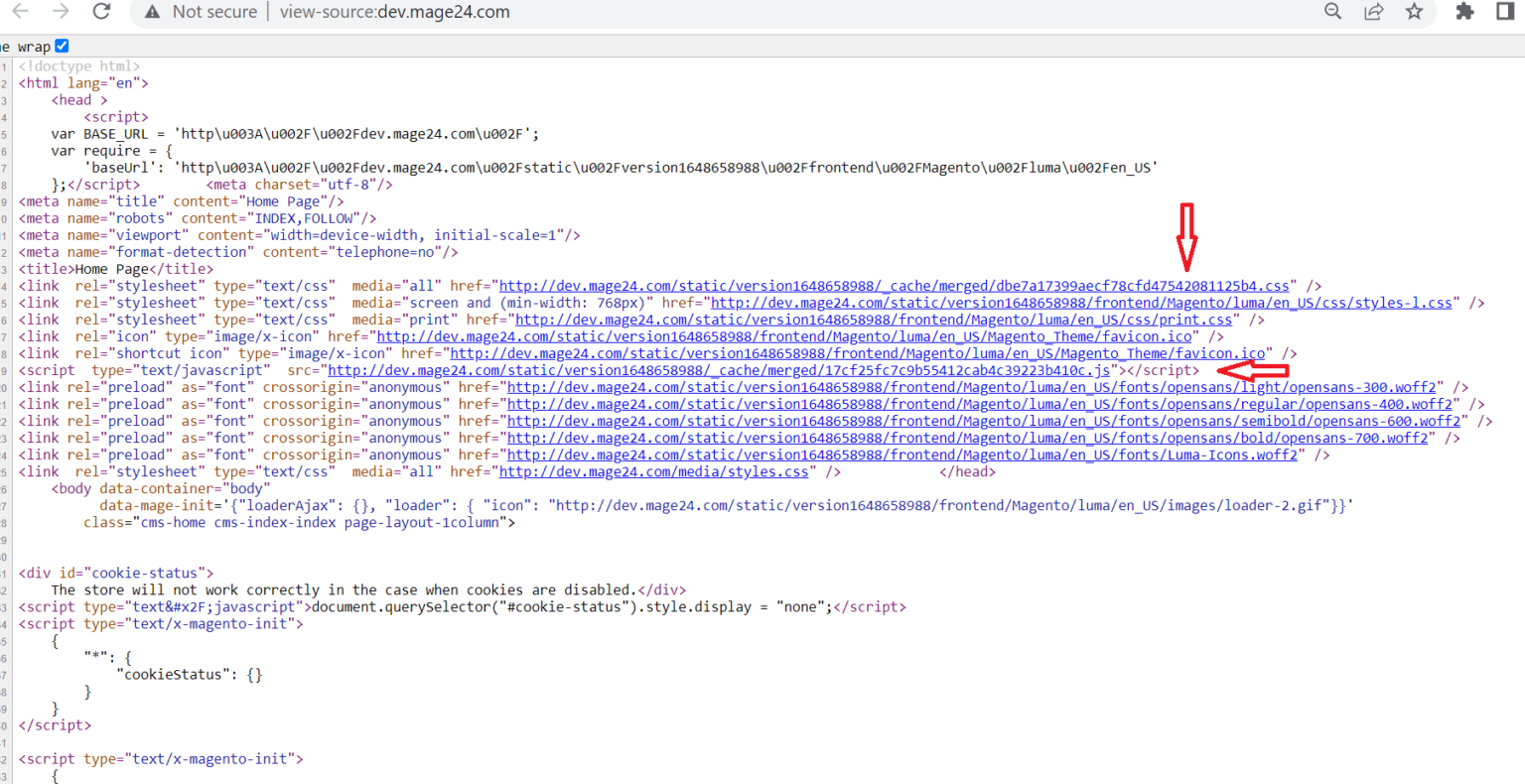
The following below admin setting required to enable to minify JavaScript & CSS in Magento 2.x
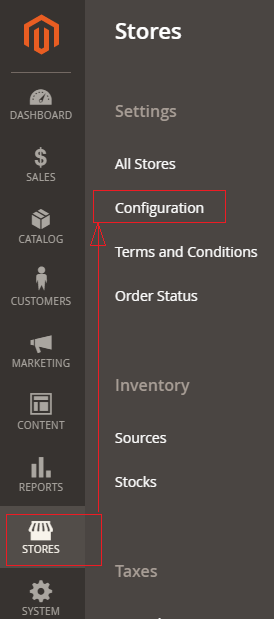
Step [1] – Go To STORES > Configuration, redirects on configuration.

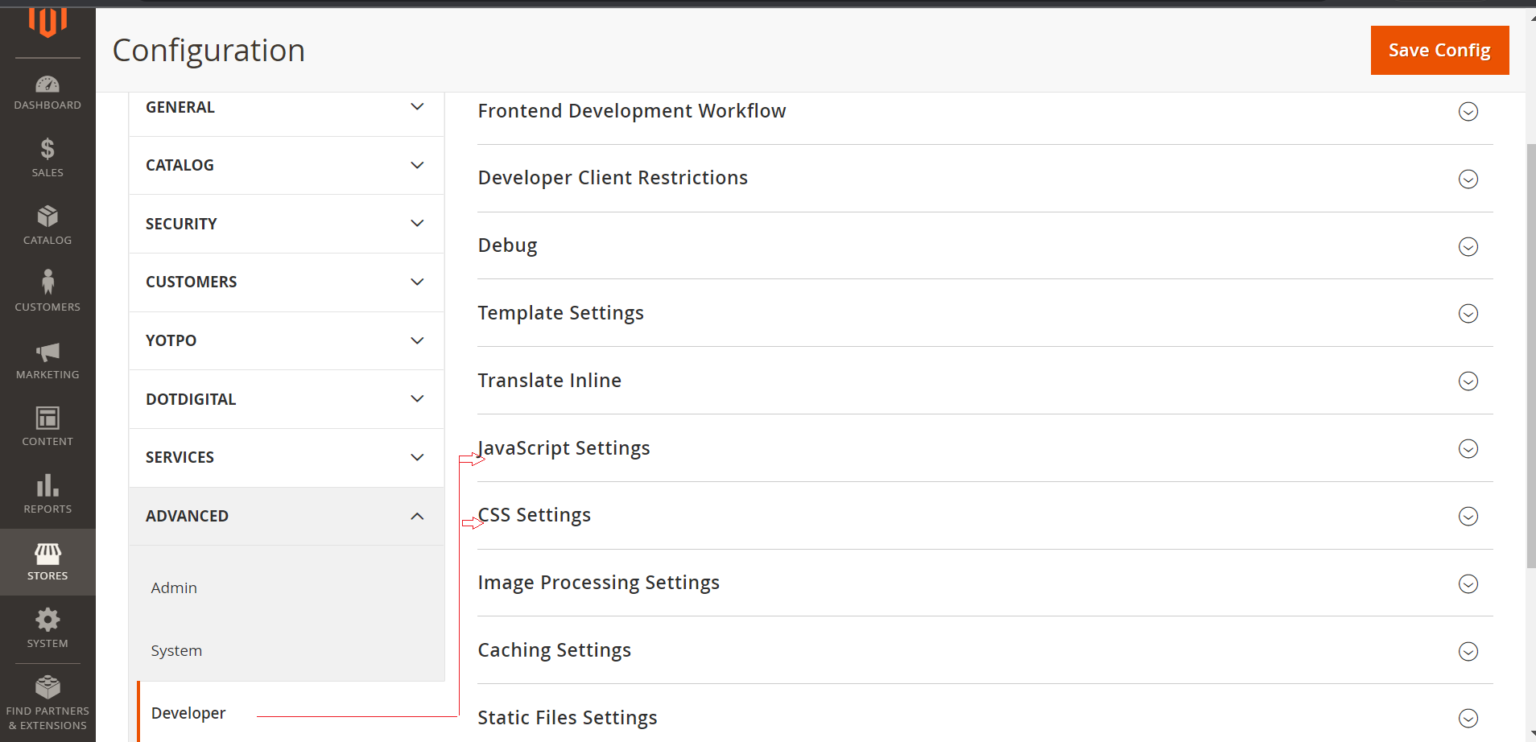
Step [2] – on the Configuration panel Click on Advance > Developer
Right Panel Tab display as below

Click on Right Panel tab Java Script Settings & CSS Settings
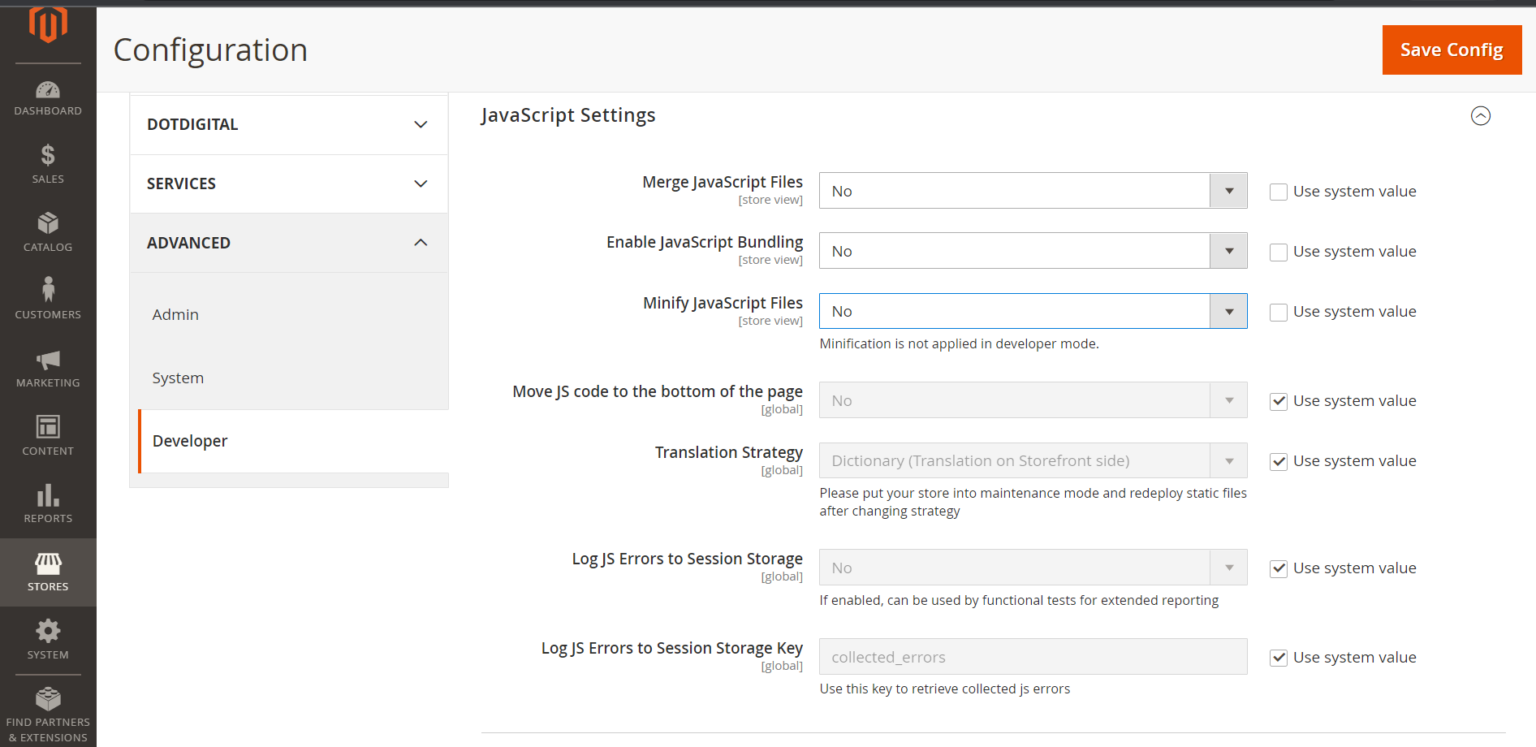
Step [2.1] – Java Script Settings Panel
Once expanded Java Script Settings Tab
- Merge JavaScript Files by default selected No
- Enable JavaScript Bundling by default selected No
- Minify JavaScript Files by default selected No

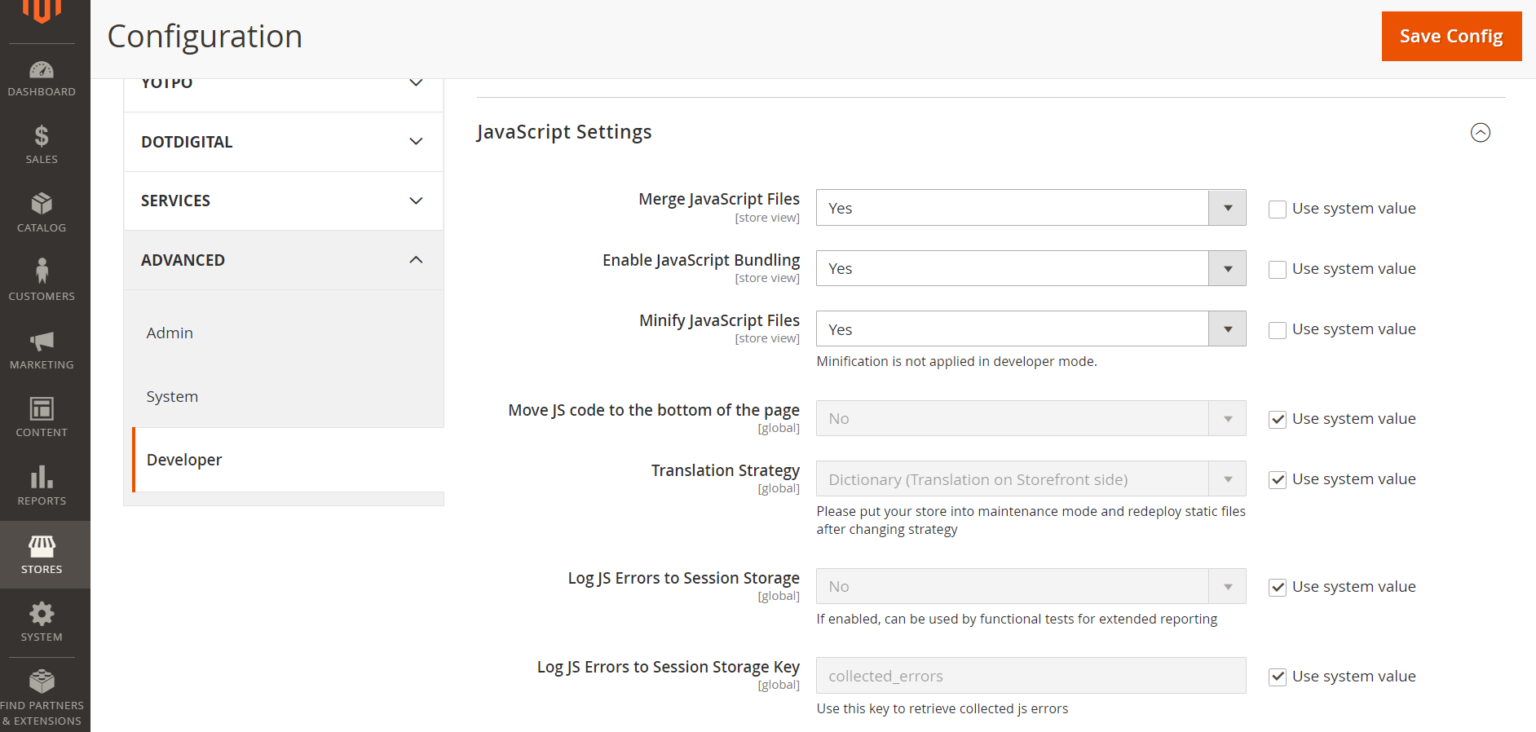
Step [2.1.1] – Once expanded Java Script Settings Panel
Merge JavaScript Files need to select Yes
Enable JavaScript Bundling need to select Yes
Minify JavaScript Files need to select Yes

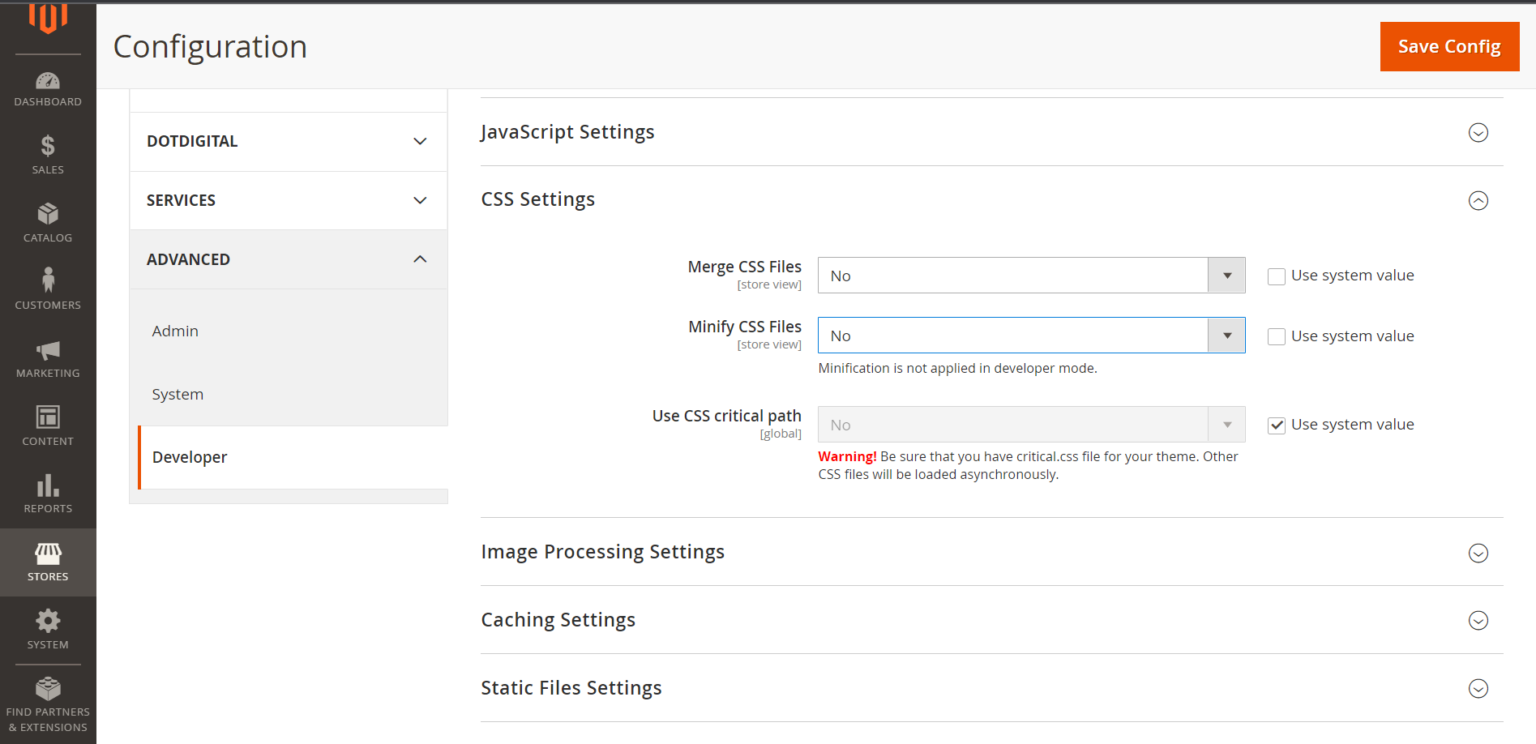
Step [2.2] – CSS Settings Panel
Once expanded CSS Script Settings Tab
- Merge CSS Files by default selected No
- Minify CSS Files by default selected No

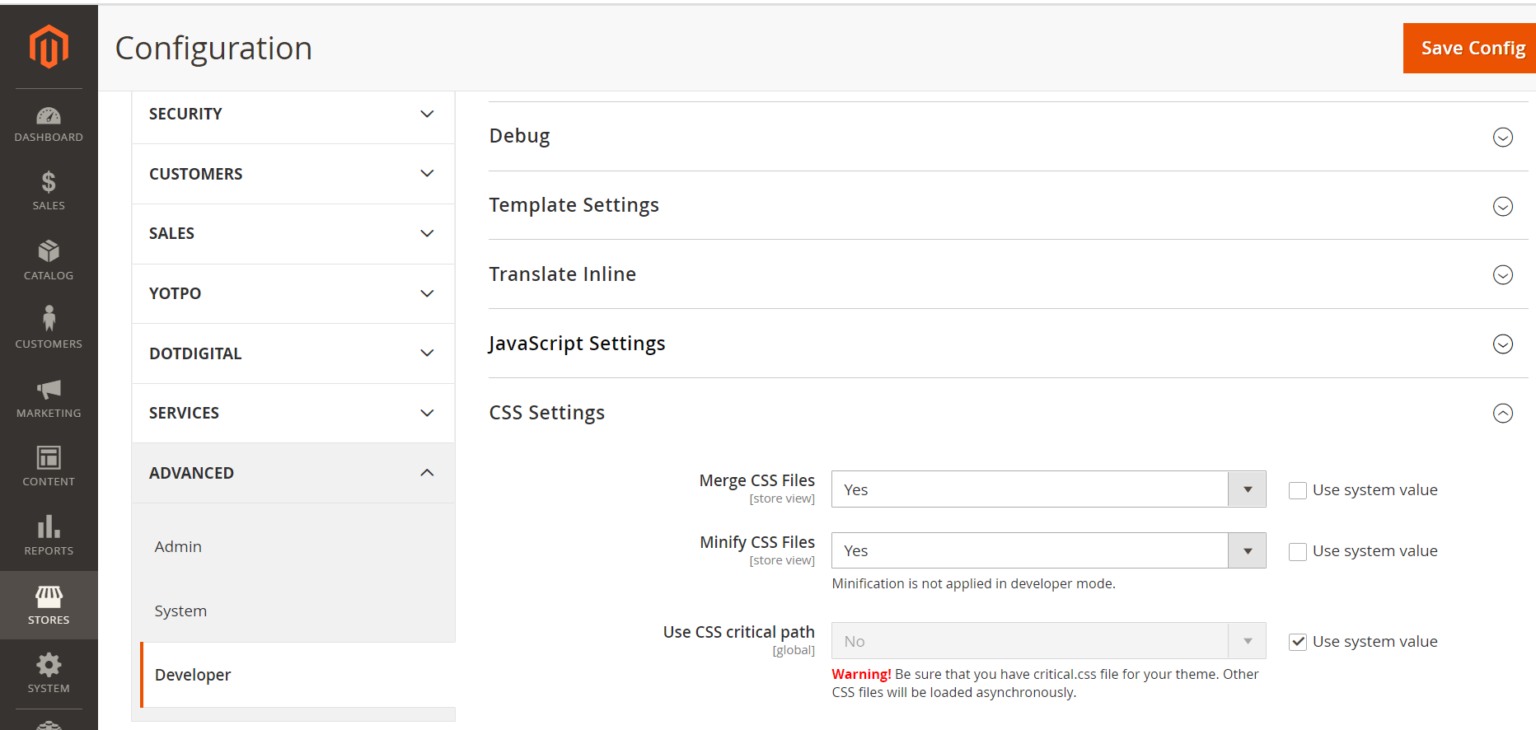
Step [2.2.1] – Once expanded CSS Script Settings Panel
Merge CSS Files need to select Yes
Minify CSS Files need to select Yes

Step [3] – Finally, Click on Save Config Button & run CLI command Flush & Index command
php bin/magento indexer:reindex
php bin/magento cache:clean
php bin/magento cache:flushStep [4] – Finally, View Source Home any page, you can see JS & CSS has been done Merge & Minify