The following below steps, How To Create Organization, Space, Content Model, Content Type in Contentful
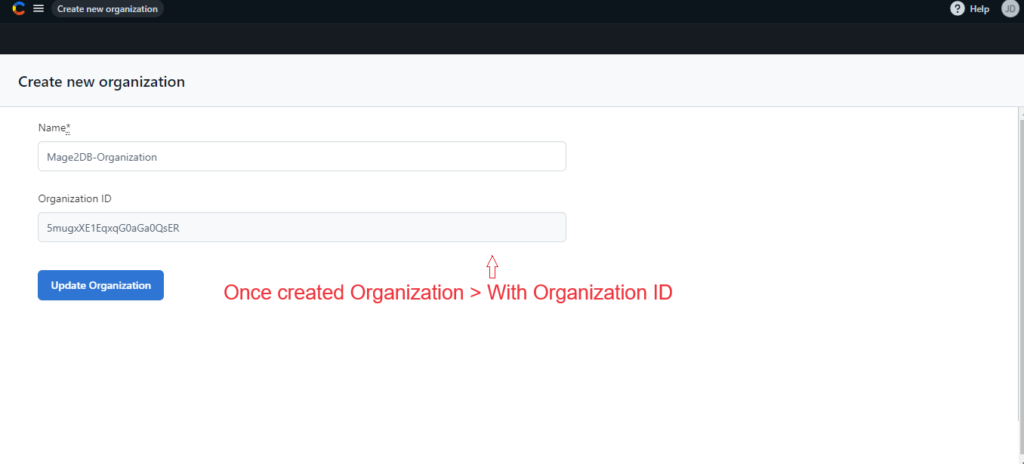
Step [1]
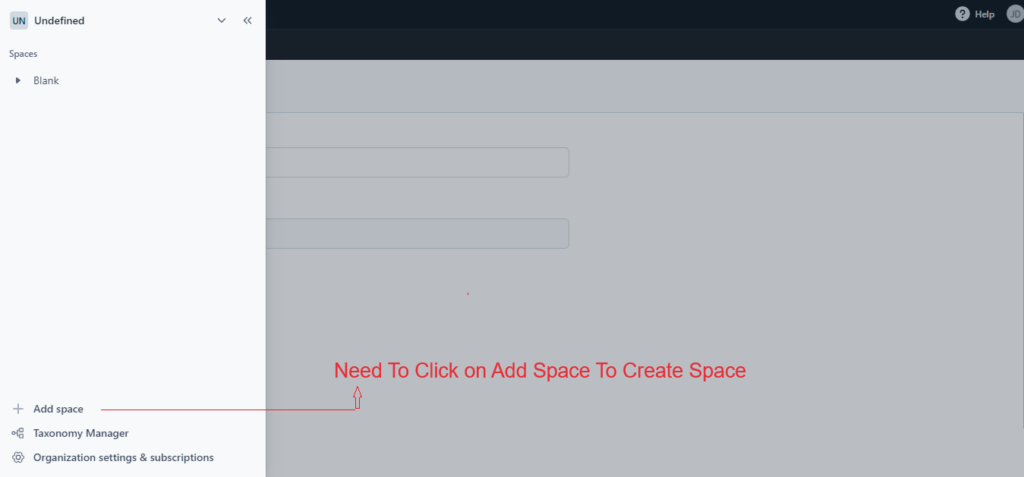
Step [2]
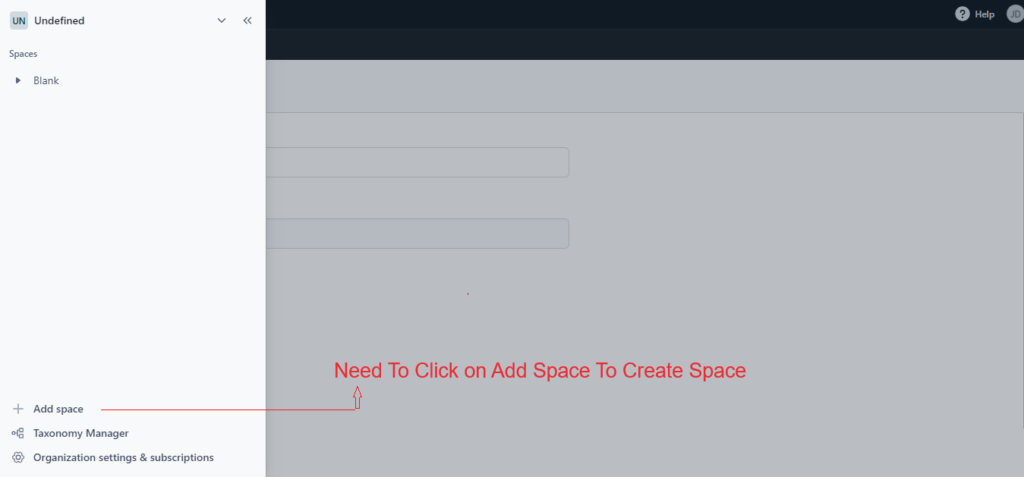
Step [3] —




Step [4] —

Step [5] —

Step [6] —

Step [7] —

Step [8] —

Step [9] —

Step [10] —
Step [11] —

Step [12] —

Step [13] —

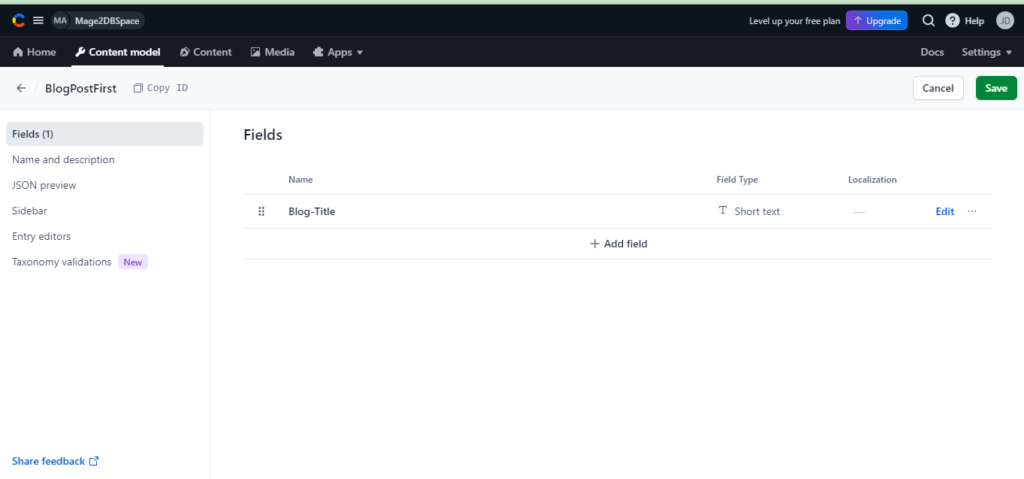
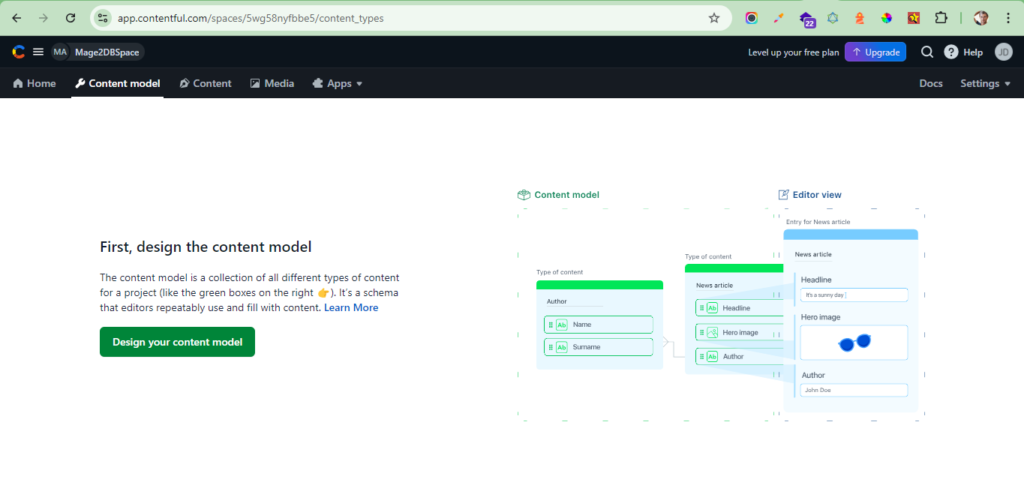
Step [14] Once Click on Top Menu > Content Model inside Space Mage2DBSpace > redirects as below page

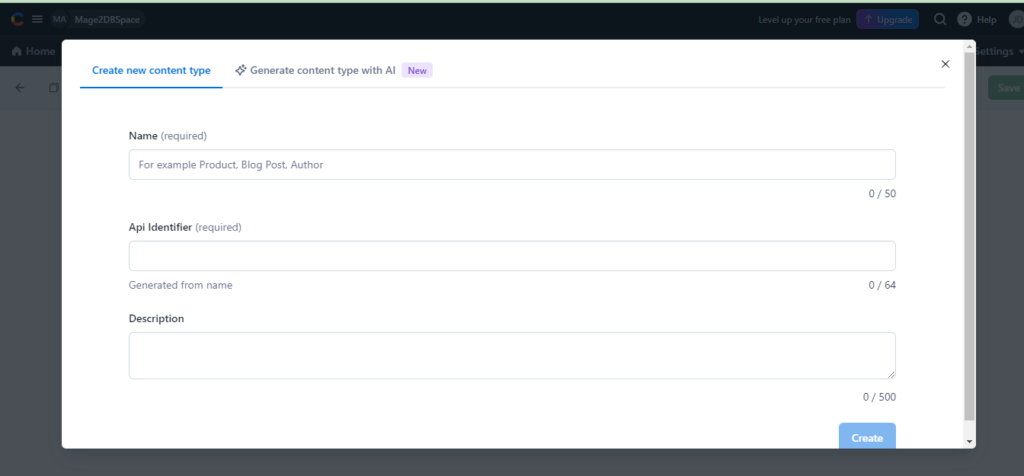
Step [15] – Once Click on Design Your content model Button > redirects POPUP

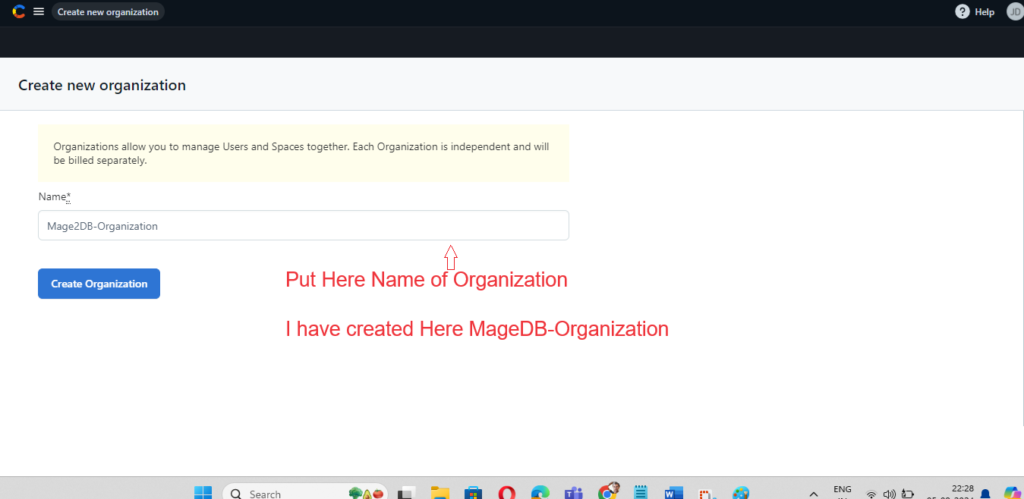
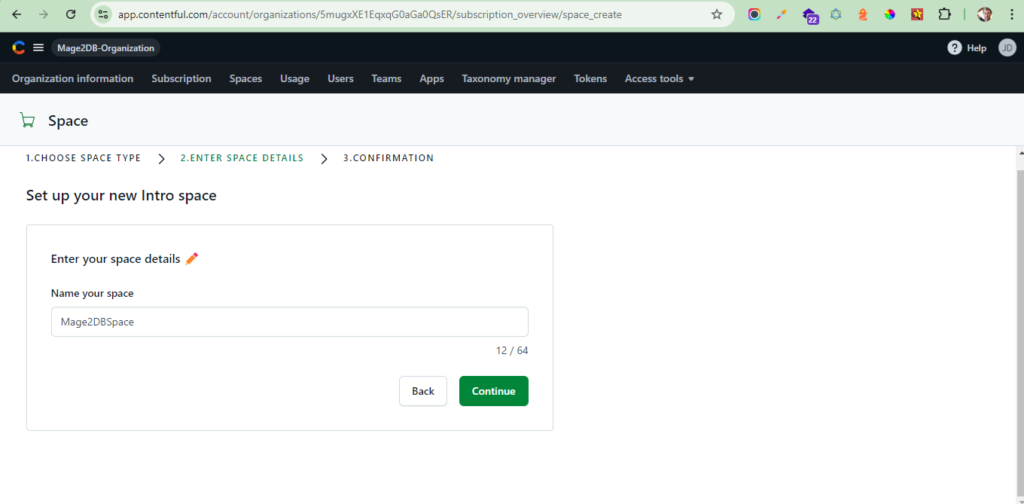
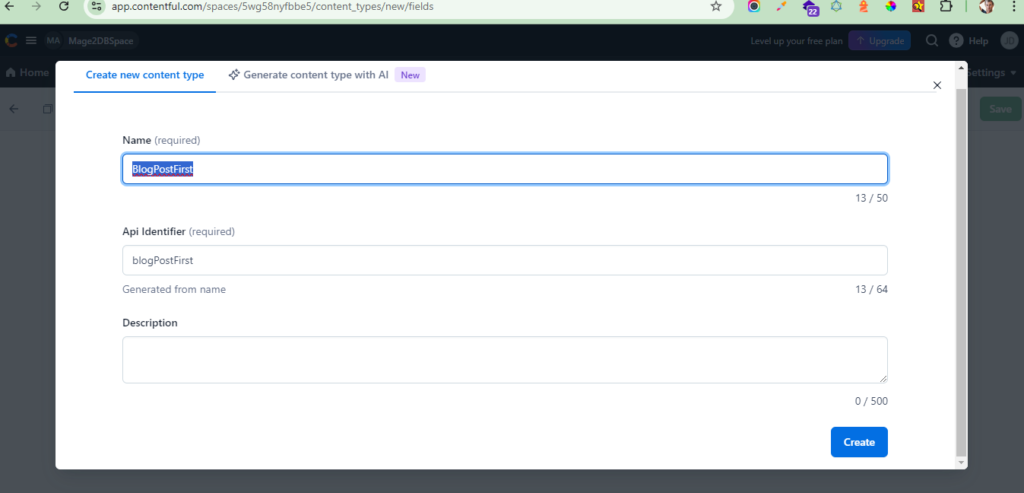
Name= BlogPostFirst & Click on Create Button

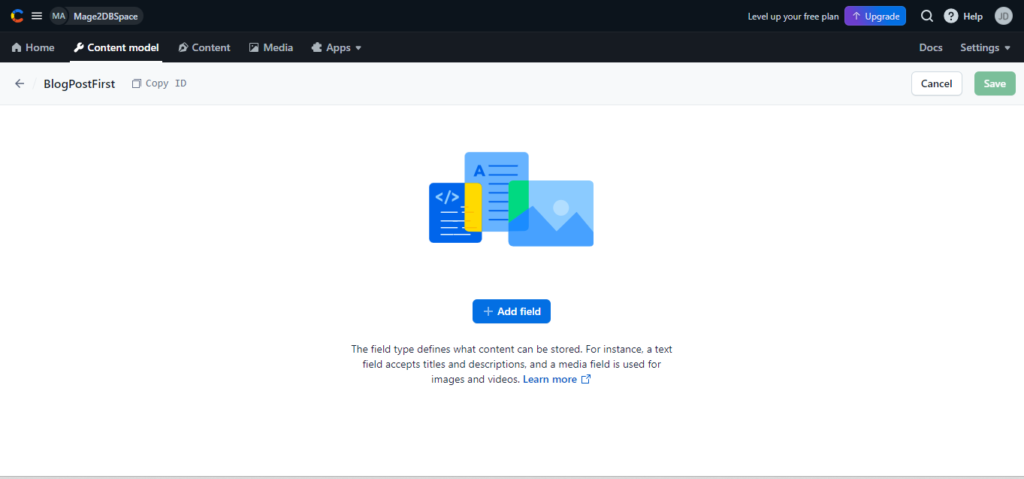
Once Click on on Create Button > Redirects as

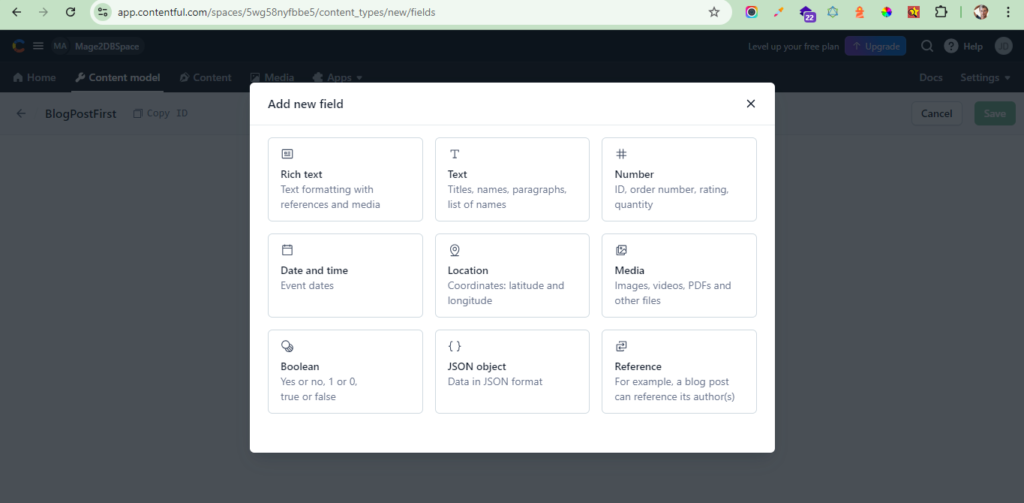
Once Click on Add Field

Select Field or Data type as per your need.
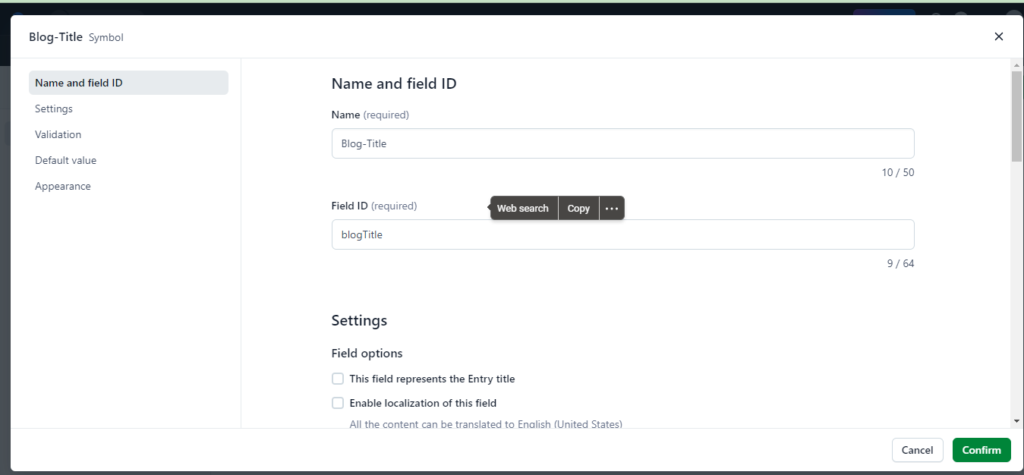
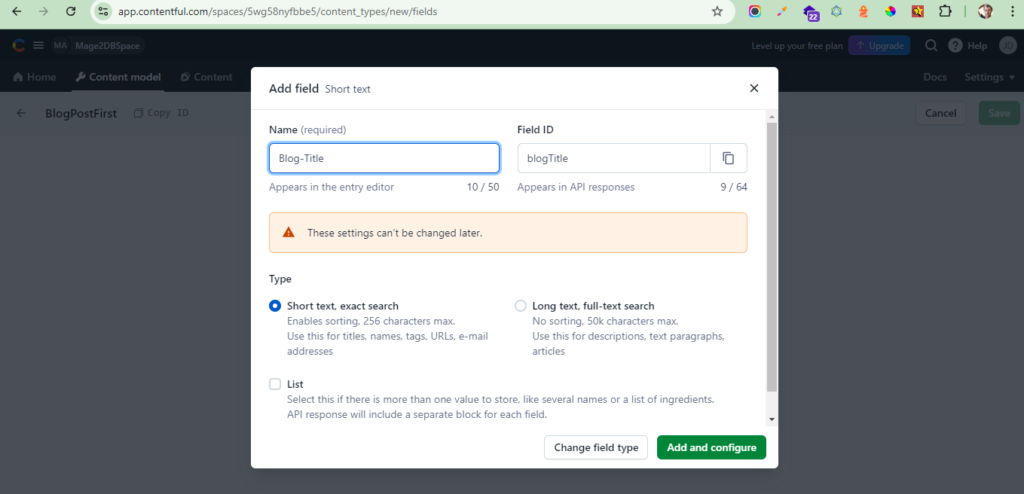
Once Click on Text Field

Name= Blog-Title
Note:: These settings can’t be changed later.
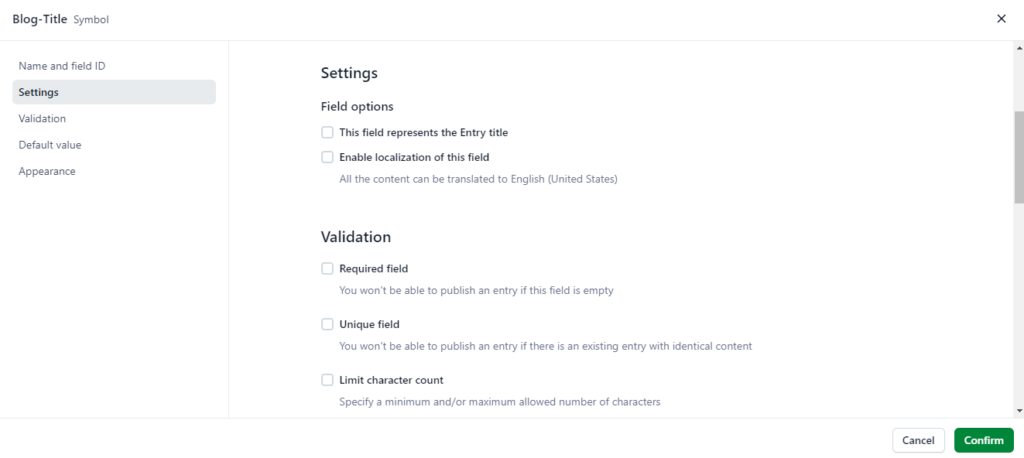
[a] – Click on Settings > redirects as
Here Settings also given

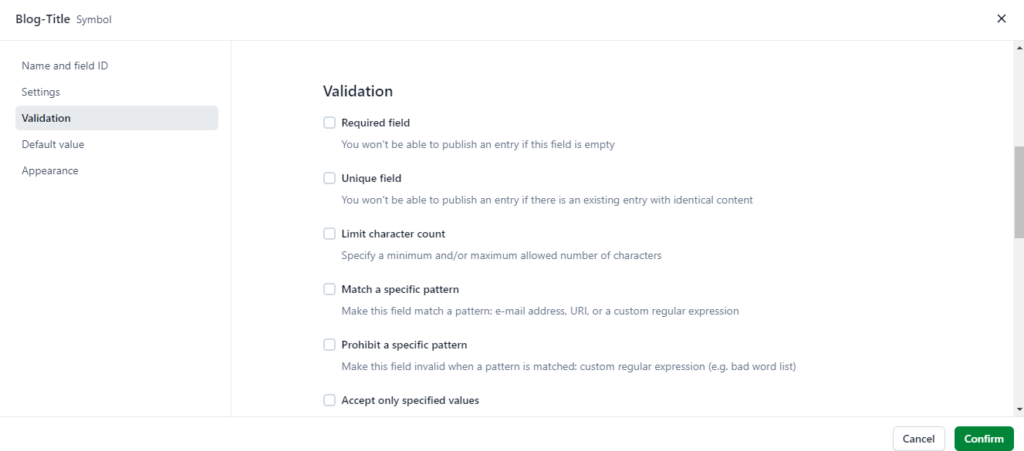
[b] – Click on Validation > redirects as

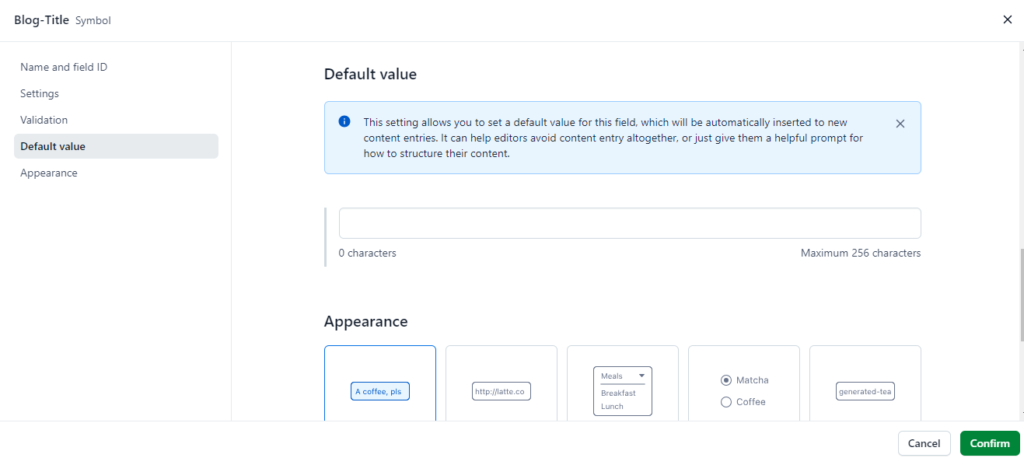
[b] – Click on Default Value > redirects as

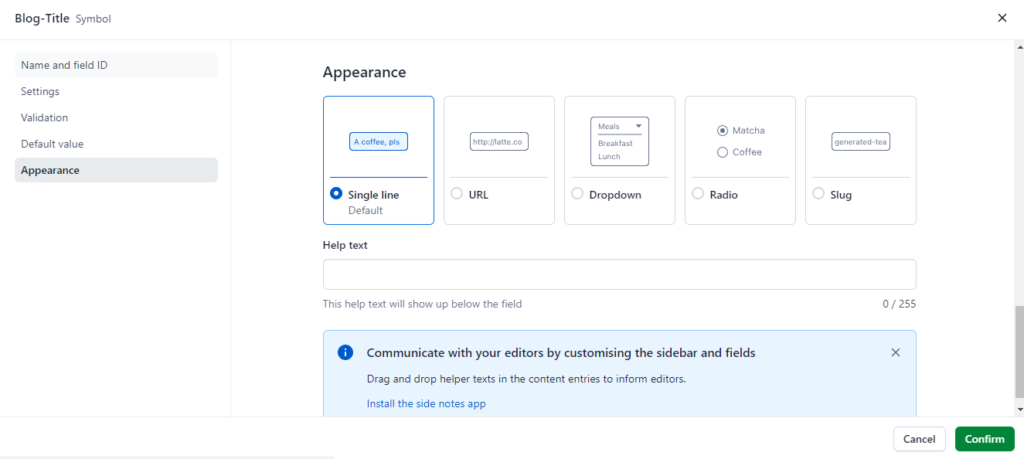
[c] – [b] – Click on Appearance > redirects as

Step [16] – Once Click on Confirm Button > Redirects