The following below code need to put in your custom module controlller
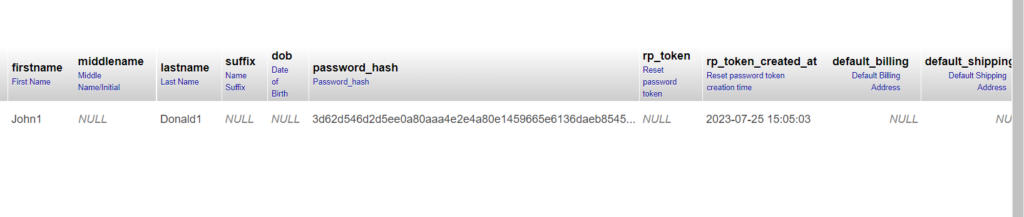
Here We are considering customer account has been already created in Adobe Commerce B2B & it entity_id=25, that is using here as super_user_id=25 & email = userwithoutcompany@gmail.com
<?php
/*
* John_Customercompanycreation
* @category Adobe Commerce B2B Customer Company Account Creation
* @package Customerregister Form
* @copyright Copyright (c) 2023 - Mage2DB.com
* @Email johndusa1021@gmail.com
* @version 1.0.0
*/
namespace John\Customercreation\Controller\Index;
use Magento\Backend\App\Action\Context;
use Magento\Framework\Controller\ResultFactory;
use Magento\Company\Api\CompanyRepositoryInterface;
use Magento\Company\Api\Data\CompanyInterface;
use Magento\Framework\Api\DataObjectHelper;
class Index extends \Magento\Framework\App\Action\Action
{
//protected $_modelDataFactory;
/**
* @var \Magento\Framework\App\Cache\TypeListInterface
*/
protected $_cacheTypeList;
/**
* @var \Magento\Framework\App\Cache\StateInterface
*/
protected $_cacheState;
/**
* @var \Magento\Framework\App\Cache\Frontend\Pool
*/
protected $_cacheFrontendPool;
/**
* @var \Magento\Framework\View\Result\PageFactory
*/
protected $resultPageFactory;
/**
* @var \Magento\Company\Api\CompanyRepositoryInterface
*/
protected $companyRepository;
/**
* @var \Magento\Company\Api\Data\CompanyInterface
*/
protected $companyInterface;
/**
* @var \Magento\Framework\Api\DataObjectHelper
*/
protected $objectHelper;
/**
* @param Action\Context $context
* @param \Magento\Framework\App\Cache\TypeListInterface $cacheTypeList
* @param \Magento\Framework\App\Cache\StateInterface $cacheState
* @param \Magento\Framework\App\Cache\Frontend\Pool $cacheFrontendPool
* @param \Magento\Framework\View\Result\PageFactory $resultPageFactory
* @param \Magento\Company\Api\CompanyRepositoryInterface $companyRepository
* @param \Magento\Company\Api\Data\CompanyInterface $companyInterface
* @param \Magento\Framework\Api\DataObjectHelper $objectHelper
*/
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\App\Cache\TypeListInterface $cacheTypeList,
\Magento\Framework\App\Cache\StateInterface $cacheState,
\Magento\Framework\App\Cache\Frontend\Pool $cacheFrontendPool,
\Magento\Framework\Message\ManagerInterface $messageManager,
\Magento\Framework\View\Result\PageFactory $resultPageFactory,
\Magento\Company\Api\CompanyRepositoryInterface $companyRepository,
\Magento\Company\Api\Data\CompanyInterface $companyInterface,
\Magento\Framework\Api\DataObjectHelper $objectHelper
) {
parent::__construct($context);
$this->_cacheTypeList = $cacheTypeList;
$this->_cacheState = $cacheState;
$this->_cacheFrontendPool = $cacheFrontendPool;
$this->resultPageFactory = $resultPageFactory;
$this->_messageManager = $messageManager;
$this->companyRepository = $companyRepository;
$this->companyInterface = $companyInterface;
$this->objectHelper = $objectHelper;
}
/**
* Flush cache storage
*
*/
public function execute()
{
$companyRepo = $this->companyRepository;
$companyObj = $this->companyInterface;
$dataObj = $this->objectHelper;
$company_email = "company@mage2db.com";
$company = [
"company_name" => "John",
"company_email" => "$company_email",
"street" => ["100 Big Tree Avenue"],
"city" => "New York",
"country_id" => "US",
"region" => "CA",
"region_id" => "12",
"postcode" => "1001",
"telephone" => "9999999999",
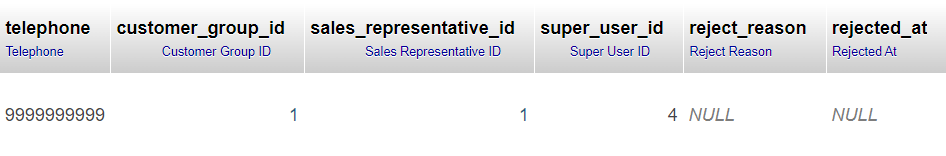
"super_user_id" => 25,
"customer_group_id" => 1,
];
//Here We are considering customer account has been already created & it entity_id=25
//It is using here as super_user_id=25
//Customer Registered Email userwithoutcompany@gmail.com
$dataObj->populateWithArray(
$companyObj,
$company,
\Magento\Company\Api\Data\CompanyInterface::class
);
try {
// save customer company details address
$companyRepo->save($companyObj);
$this->_messageManager->addSuccess(
__(
"Customer account with email %1 created successfully.",
$company_email
)
);
} catch (Exception $e) {
$this->_messageManager->addException(
$e,
__('We can\'t save the customer address.')
);
}
$this->resultPage = $this->resultPageFactory->create();
return $this->resultPage;
}
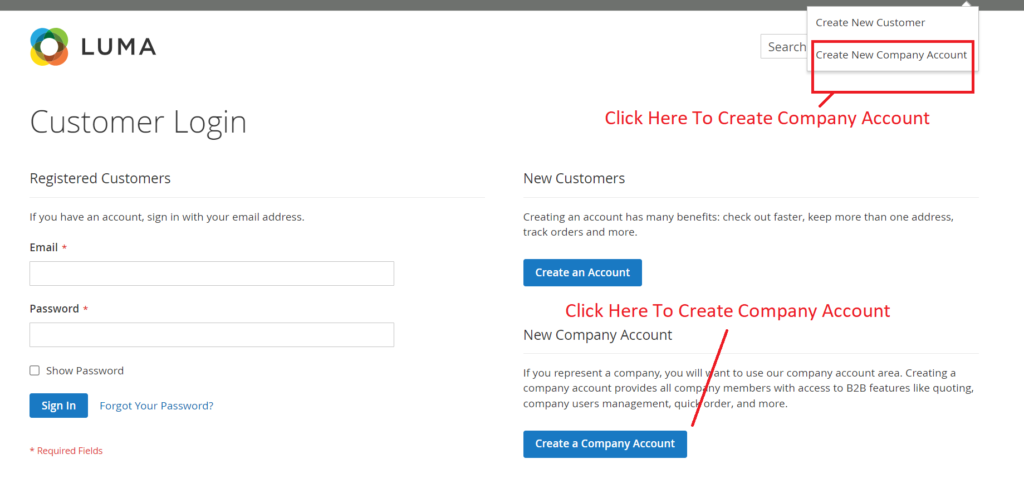
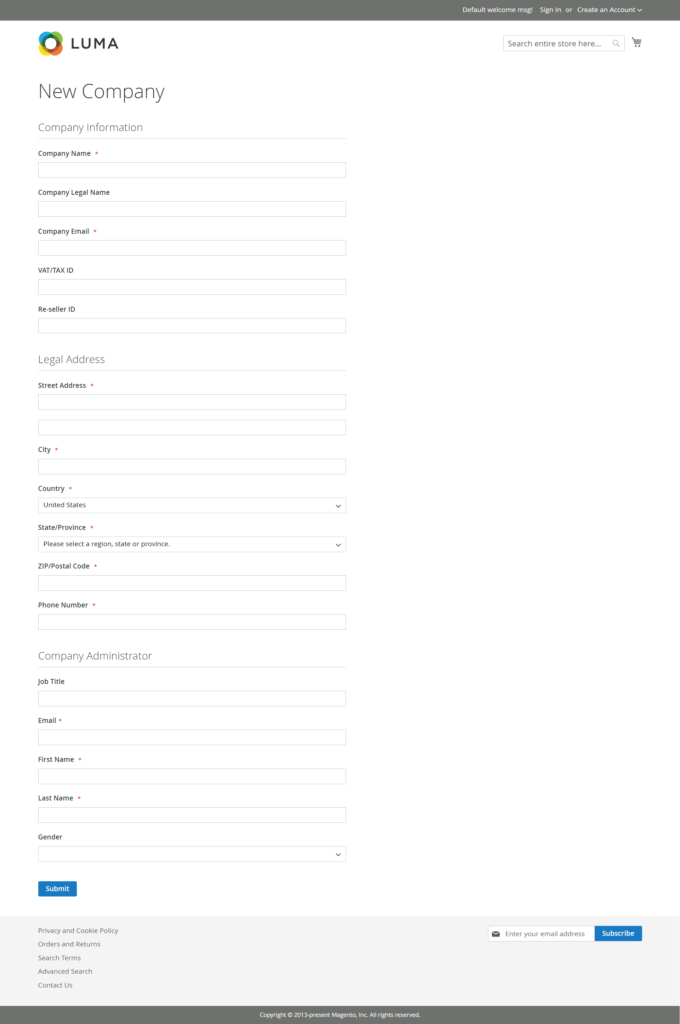
}Once customer’s company created, need to be by using his registered email
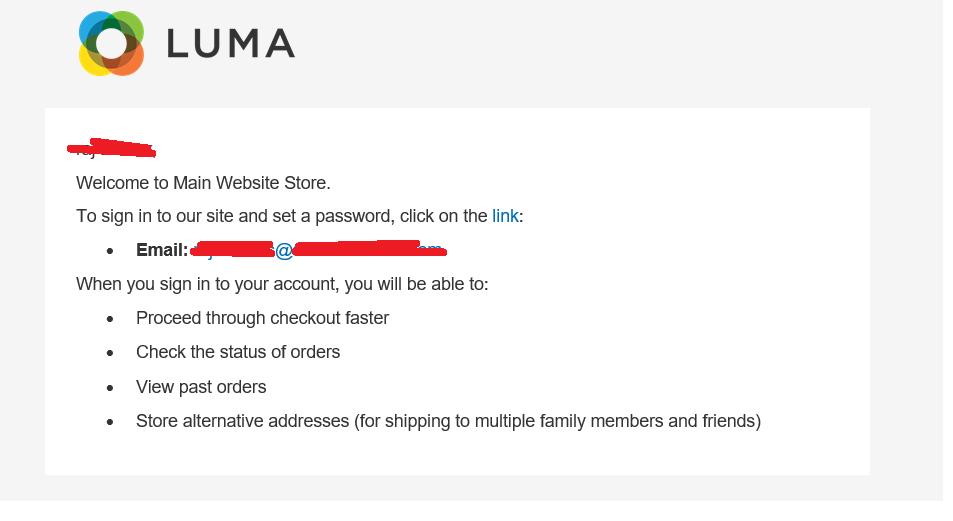
[1] – Customer Registered Email / Password = userwithoutcompany@gmail.com / what you have set
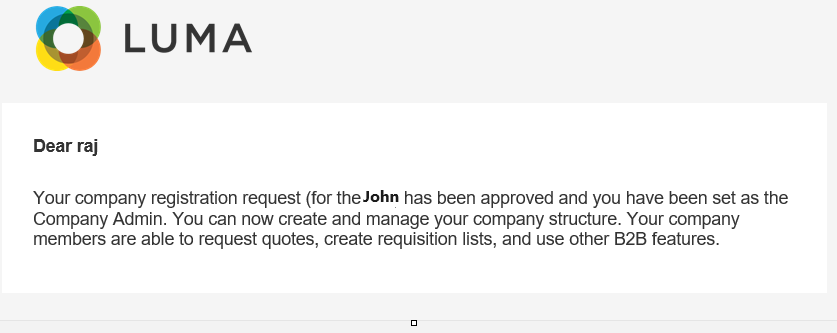
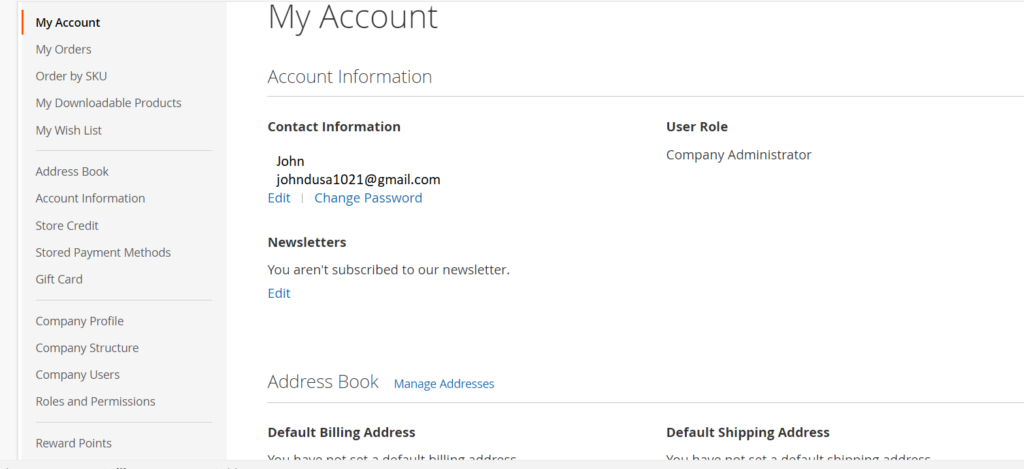
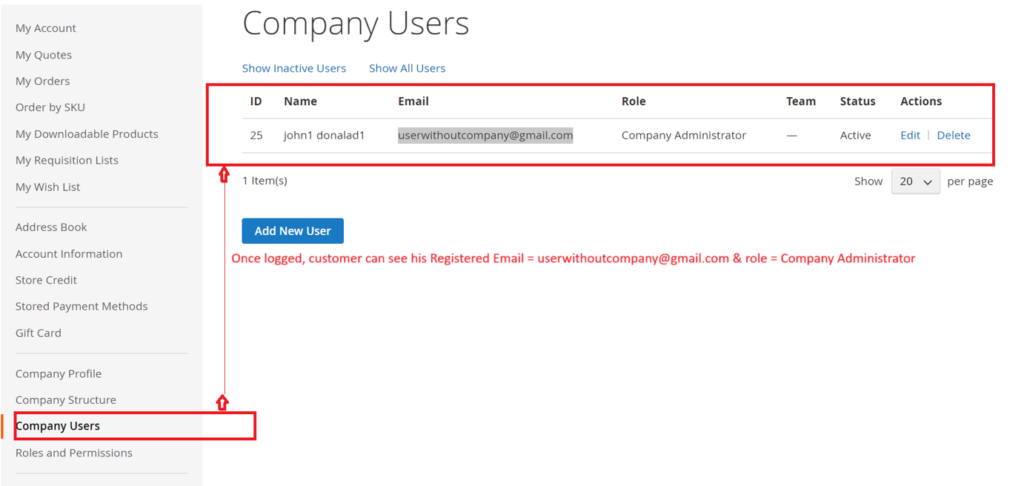
[2] – Once logged, customer can see his Registered Email = userwithoutcompany@gmail.com & role = Company Administrator

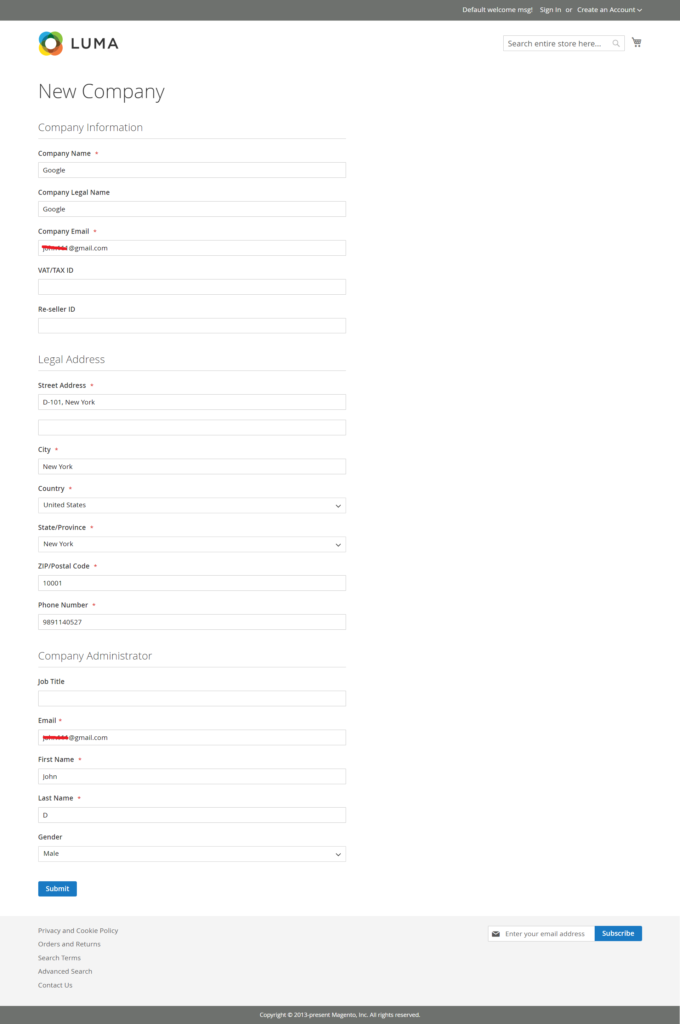
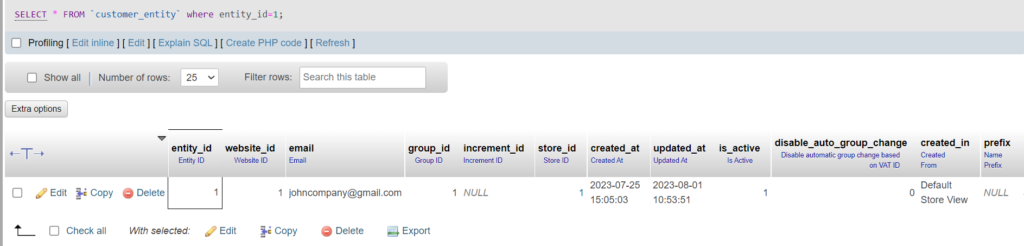
[3] – Here, we have created customer registered account by using
Email = userwithoutcompany@gmail.com
Once Customer account created by userwithoutcompany@gmail.com
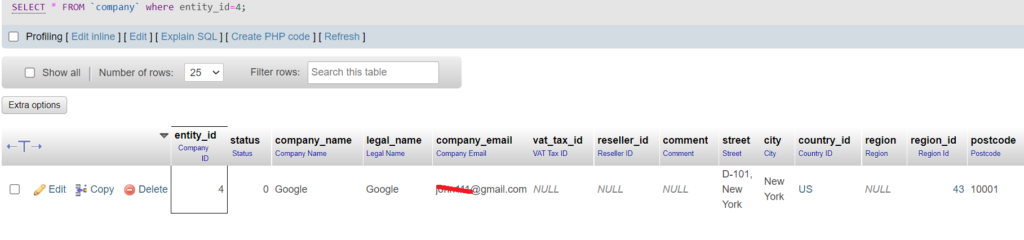
We have done Customer Company Account Programmatically
Company Email = company@mage2db.com
Finally
Email = userwithoutcompany@gmail.com has Company Administrator
His Company Email=company@mage2db.com