How To Add Bundle Products By Using GraphQL in Magento 2.x / Adobe Commerce 2.x
Use the updateCartItems mutation to update shopping cart items and removeItemFromCart to remove a product from the shopping cart.
The following below steps need to follow to add Configurable products by using GraphQL in Magento 2.x
Here Using Postman
Step [1] – Recommendation to use below Bundle Products syntax
mutation {
addBundleProductsToCart(
input: AddBundleProductsToCartInput
) {
AddBundleProductsToCartOutput
}
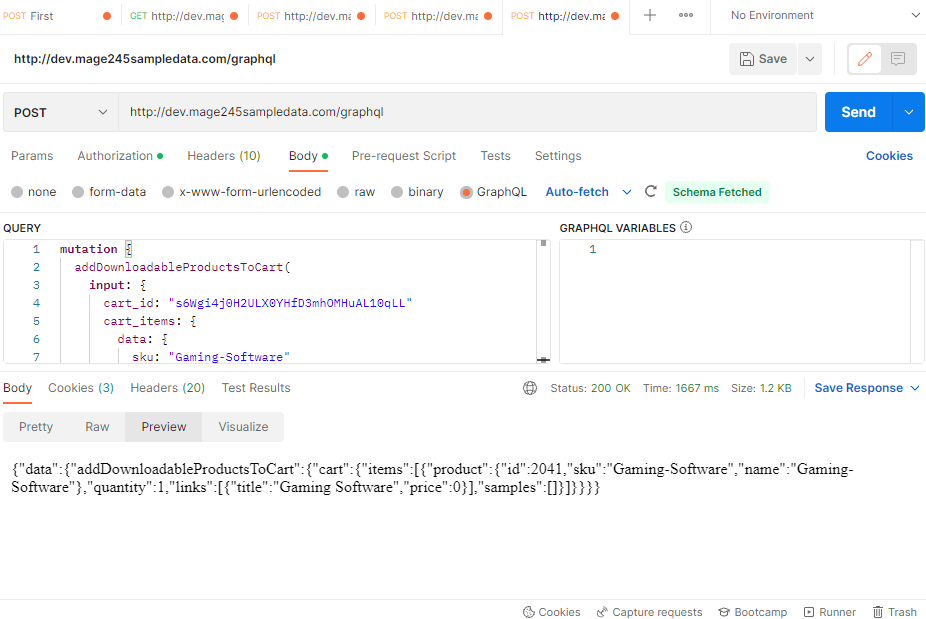
}Step [2] – Put below Request
mutation {
addBundleProductsToCart(
input: {
cart_id: "s6Wgi4j0H2ULX0YHfD3mhOMHuAL10qLL"
cart_items: [
{
data: {
sku: "24-WG080"
quantity: 1
}
bundle_options: [
{
id: 1
quantity: 1
value: [
"2"
]
},
{
id: 2
quantity: 2
value: [
"4"
]
},
{
id: 3
quantity: 1
value: [
"7"
]
},
{
id: 4
quantity: 1
value: [
"8"
]
}
]
},
]
}) {
cart {
items {
id
quantity
product {
sku
name
}
... on BundleCartItem {
bundle_options {
id
label
type
values {
id
label
price
quantity
}
}
}
}
}
}
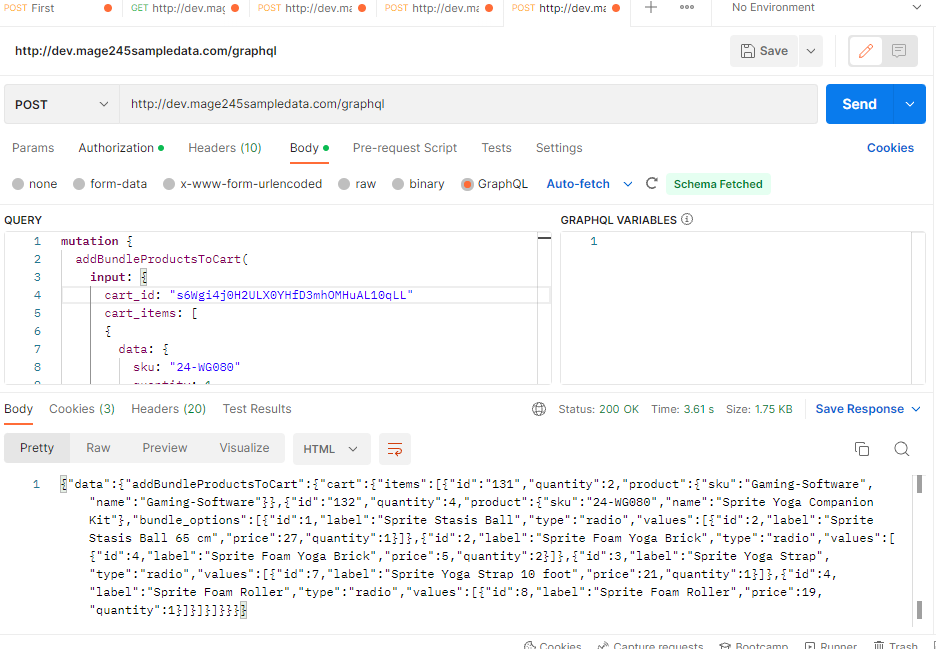
}Step [3] – Below output response
{
"data": {
"addBundleProductsToCart": {
"cart": {
"items": [
{
"id": "131",
"quantity": 2,
"product": {
"sku": "Gaming-Software",
"name": "Gaming-Software"
}
},
{
"id": "132",
"quantity": 4,
"product": {
"sku": "24-WG080",
"name": "Sprite Yoga Companion Kit"
},
"bundle_options": [
{
"id": 1,
"label": "Sprite Stasis Ball",
"type": "radio",
"values": [
{
"id": 2,
"label": "Sprite Stasis Ball 65 cm",
"price": 27,
"quantity": 1
}
]
},
{
"id": 2,
"label": "Sprite Foam Yoga Brick",
"type": "radio",
"values": [
{
"id": 4,
"label": "Sprite Foam Yoga Brick",
"price": 5,
"quantity": 2
}
]
},
{
"id": 3,
"label": "Sprite Yoga Strap",
"type": "radio",
"values": [
{
"id": 7,
"label": "Sprite Yoga Strap 10 foot",
"price": 21,
"quantity": 1
}
]
},
{
"id": 4,
"label": "Sprite Foam Roller",
"type": "radio",
"values": [
{
"id": 8,
"label": "Sprite Foam Roller",
"price": 19,
"quantity": 1
}
]
}
]
}
]
}
}
}
}