

The Following below admin setting required to configure Mini Cart section in Magento 2
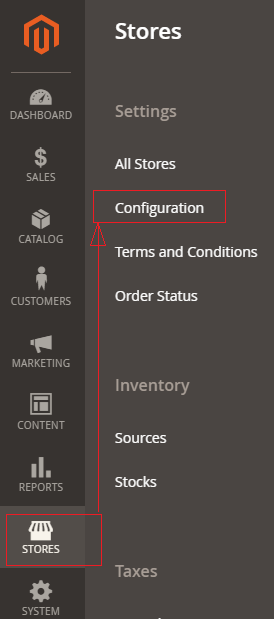
Step [1] – Go STORES > Configuration, redirects Configuration section.

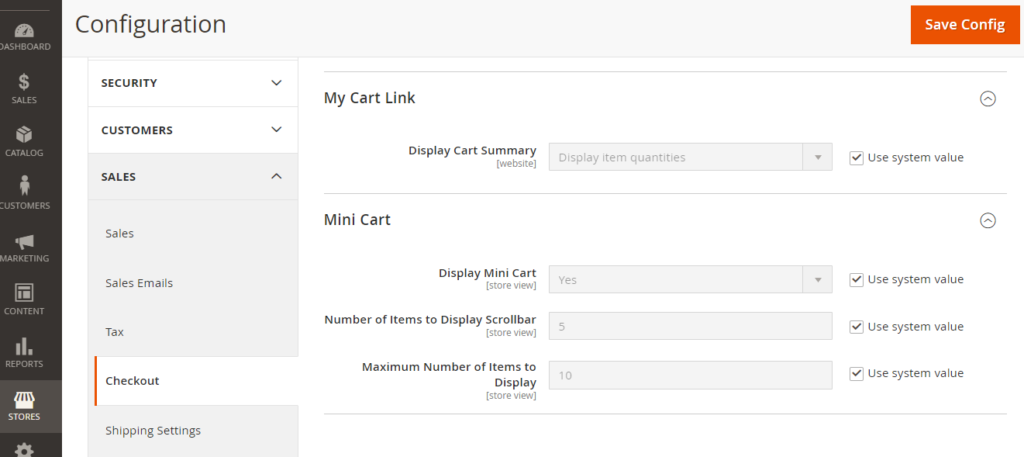
Step [2] – Go Sales > Checkout, redirects to right panel Mini Cart section.

Each field of Mini Cart section explained as below
- Display Mini Cart: Represents Mini Cart at top right corner, by default enabled.
- Number of items to Display Scrollbar: Represents, how many number of products displayed while customer scrolling Mini Cart at top right corner by default number of products 5
- Maximum Number of Items to Display: Represents maximum number of products in Mini Cart, by default number of products 10
Step [3] – Click on Save Config button & run CLI command Flush
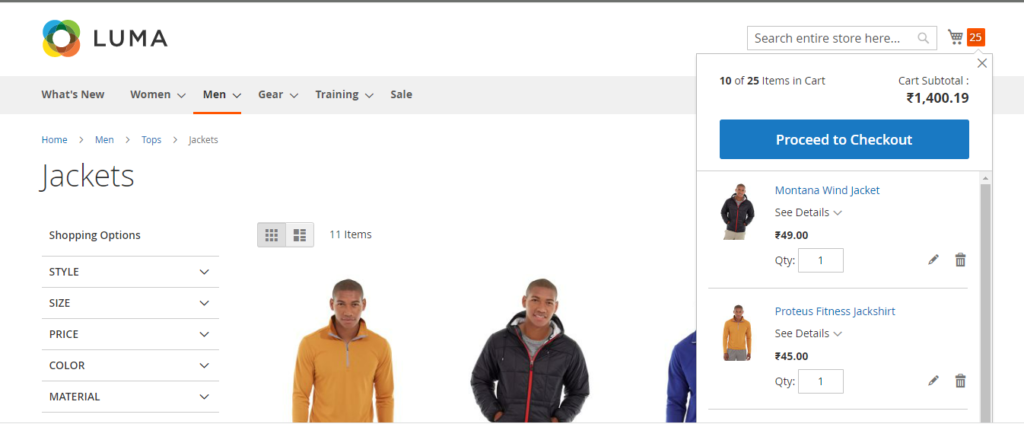
For Example::
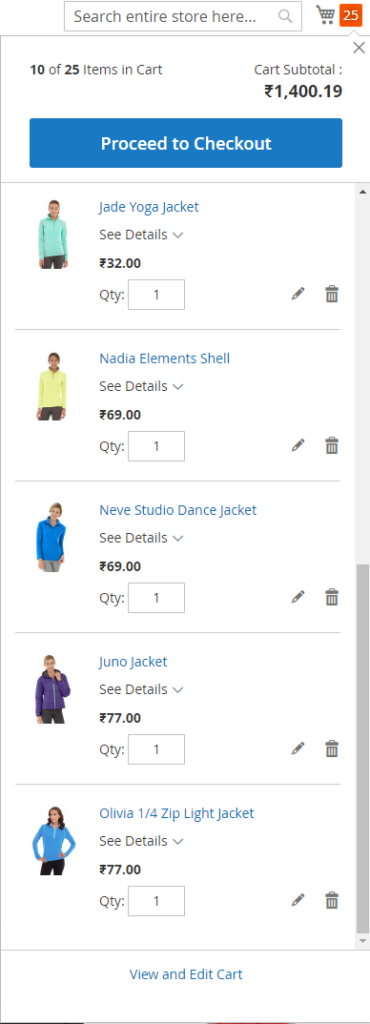
I have added 25 Products in Shopping Cart, it display 10 Items in Mini Cart once scroll, because Maximum Number of Items to Display =10


Once click on View and Edit Cart Link
